When Google announced its Core Web Vitals Initiative, it caused waves within the field of web development. These performance metrics, set to start impacting rankings this year, are guidelines for a quality web experience, and following them will be key to success in the near future.
Already, elements of web design like search engine optimization (SEO) require developers to meet standards of speed and accessibility. Pages are expected to load within three seconds and content maps should be logically navigable for assistive tech if they are to rank high in search engine results pages (SERPs).
Now, Google is shaking up the internet once more by clearly defining important metrics. SEO optimization will depend on meeting these thresholds.
Here’s what you should know.
What the Initiative Means for Web Developers
Google dominates the search engine market with 86.11% of the traffic. Because of this, any adjustment in the SERP algorithm sets off a chain reaction that means changing processes for web developers and SEO strategists. The Core Web Vitals Initiative is one such adjustment.
Google’s Core Web Vitals Initiative provides new guidelines for how the dominant search engine will rank content based on its analysis of user experience (UX). The algorithm will begin including these metrics in SERP rankings beginning sometime in 2021, but in the meantime, web developers need to understand how the initiative will affect them.
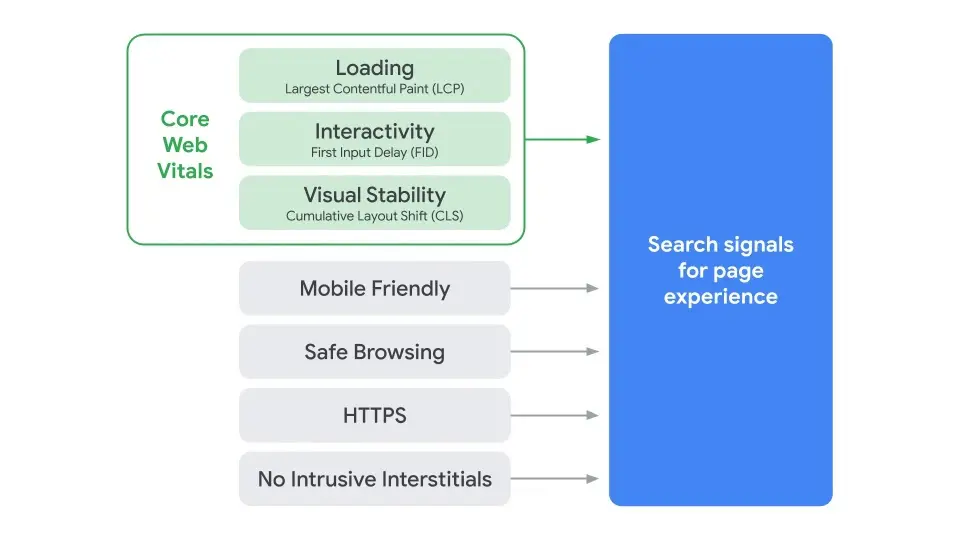
Core Web Vitals is all about UX. With its new guidelines, Google is hoping to set a standard for a web experience that offers a smooth, fast, and easily navigable platform for users. This experience revolves around the expectations of the Millennial generation, who understand the value of a fast and reliable mobile UX design.

Image Source: Google Search Central
The changes revolve primarily around the page experience category of Google’s 200-plus factors that determine page ranking. This means that while the initiative could alter the success of your site for better or for worse, excelling in these new metrics won’t necessarily push you to the top spot. This may be for the best since new qualifiers for effective page experience are more in the technical realm of SEO.
For web developers, this may be the perfect time to seek out UX design classes to better assist in your overall SEO and page experience approaches. Google has stated it won’t roll out the Core Web Vitals into its ranking algorithm without a six-month notice, so taking the time now to study and read up on SEO and design tips can help any developer make the most of the change when it comes.
Start with understanding the new vital page experience metrics.
New Metrics to Watch
Even before the Core Web Vitals announcement, Google made clear the importance of page experience. Metrics like mobile-friendliness, lack of pop-ups, and site security all played into the way pages were ranked and valued. Now, however, Google is pushing the envelope with new standards. These come primarily in the form of three essential factors.
Moving into 2021 and beyond, web developers need to pay special attention to Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
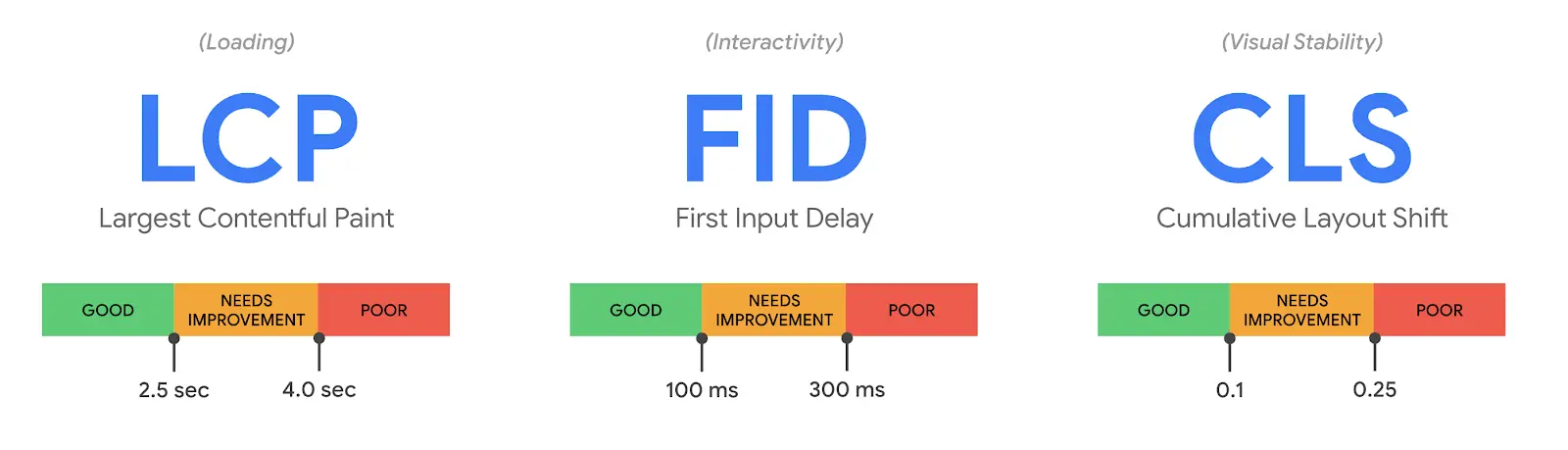
Now, I know what you’re probably thinking: what do any of these terms mean? We’ll break it down here.

Image Source: Moovweb
Largest Contentful Paint
When it comes to Largest Contentful Paint, the name is much more confusing than the concept. LCP indicates the time it takes for a user to see the majority of content populate a webpage.
This means as soon as a user clicks on your link, the LCP timer starts. When the bulk of the page has loaded, Google will record the time and rank faster pages higher in SERPs. This feature is especially important for great landing pages, which should be optimized so that users can interact as quickly as possible.
First Input Delay
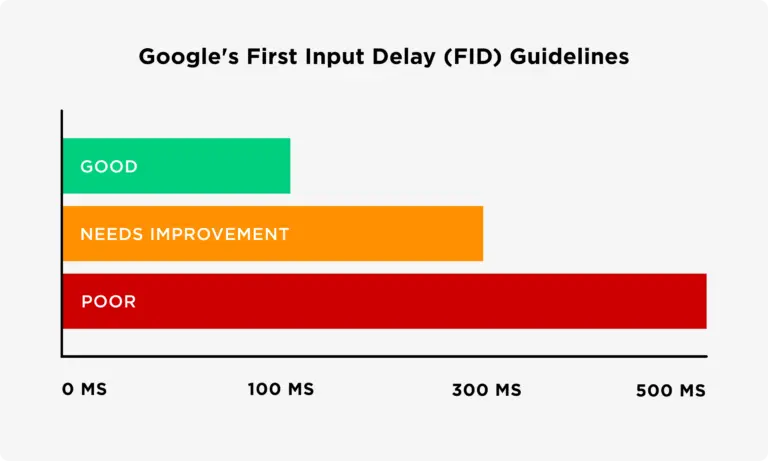
FID simply measures the time it takes for users to actually interact with the content on your site. This can mean anything from selecting a menu option to entering text into a search field. Since a webpage’s UX should be designed to draw users towards exploration, this metric is a good indicator of the quality of the webpage design.

Image Source: Backlinko
Cumulative Layout Shift
It is easy to think of CLS as the restructuring your webpage has to do as it populates on screen. We’ve all visited websites that jumped around as they loaded, sending you scrolling back up to the top of the page or the specific content you were searching for. CLS is a measurement of these fluctuations. The more a page shifts as it loads, the higher the CLS. With Core Web Vitals, this is highly undesirable.
To get a low CLS, you need visible stability across your site. This can be done by reserving space for ads, setting attribute dimensions, or reorganizing content for a simple flow.
Planning for the Future
Core Web Vitals are already changing the ways we think about page accessibility. As these new metrics become a part of the way web content is ranked, it is important to assess UX design and device adaptability once again. Pages should be able to load quickly and seamlessly on mobile devices as well as desktops, with designs that encourage interaction.
Now is the time to address these important features of your page experience. Reach out to online web development communities, take classes, or read up on optimization strategies to make the most of Google’s Core Web Vitals Initiative.
About the author: Jori Hamilton is an experienced writer residing in the Northwestern U.S. Her areas of expertise and topics she typically covers revolve around web design, UX/UI, and business productivity. To learn more about Jori, you can follow her on Twitter: @HamiltonJori
The post What Google’s Core Web Vitals Initiative Means for Web Developers














