Using images is essential in web design. This is why knowledge about different image formats is important for web designers. Not only this, but it is also necessary to learn about the functions of each type of image. Knowledge on how to create and edit such images are also considered as essential skills for web and graphic design. Learning how to convert these images from one form to another is also an essential skill.
One particular format, known as Scalable Vector Graphic or SVG, is so versatile and flexible that it is impossible to never encounter them in web design and development. Here are a few things to learn about the SVG format:
Learning the Basics of SVG
What is SVG?
The Scalable Vector Graphic, or SVG, is an image or object format that is commonly used in both graphic and web design. SVG has multiple pleasing qualities including the fact that it is highly scalable and modifiable. They function just like images and are recognized by the syntax as so, but are compiled in text format. This means that a user can “draw” a shape using SVG codes by manipulating the shape, height, width, line width, and even color. This is why it could be used directly in line with codes, regardless if it is CSS, HTML, Java, or whatnot. Unlike other object or image formats, SVG files could either be edited by a photo or text editor.
What is interesting about the SVG is that it is an eXtensible Markup Language or XML. These are files used to describe and transport data but are usually read in text formats. These kinds of objects are highly versatile and are usually used for large-scale data publishing. On top of that, these kinds of files are small in size and are easily searchable (within a code).
When to use SVG?
The SVG file format is not a new, revolutionizing thing. It is a late bloomer in the industry and was only recognized recently as an essential tool in creating webpages. What is great about the SVG file format is the fact that all major web browsers support its use. Here are a few situations where SVG file formats come in handy, among others:
- Graphs, charts, and other data presentation – SVG could be used to plot and present data in charts, graphs, infographics, and maps.
- Animation and special effects – these kinds of image formats could be used for animation and special effects.
- Simple diagrams and shapes – SVGs could be used for logo creation, icons, and more.
Draw your own SVG Files Online
Learning how to make your own SVG files is an essential skill for web designers. The good thing is there are multiple free-to-use tools online where SVG files could easily be drawn without coding. Here are some of the best:
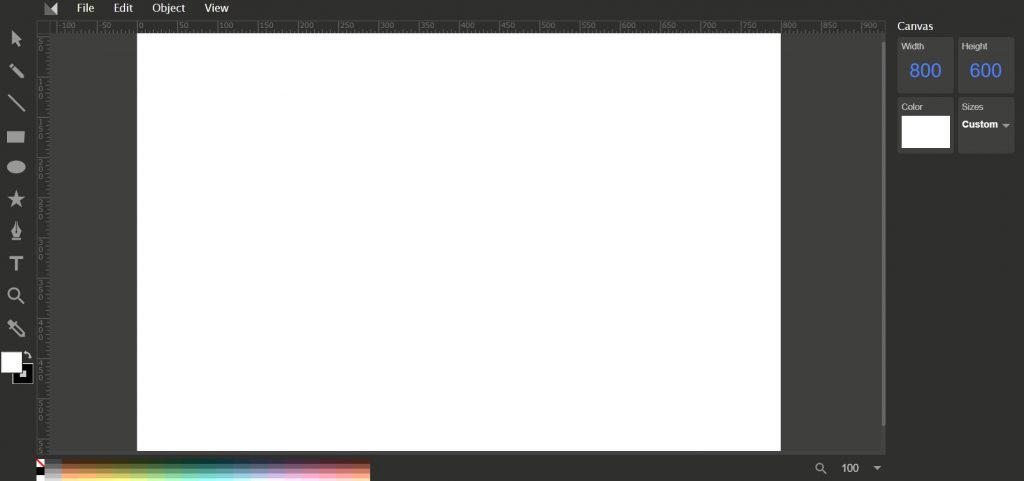
Method Draw
This is considered as one of the best online tools in creating or ‘drawing’ an SVG file. It is very simple and straightforward, the interface is easy to use even without tutorials. The basics, just like in any image editing tool, include pen tools, shape tools, line tools, and text tools. Images could be imported and collaged together to create an SVG file. The Method Draw tool can also edit existing SVG files and even download them in different formats. Importing images can also be done to ‘convert’ an image from one file format to SVG format.

Image Source: Method Draw
Vector Paint
The Vector Paint online tool is very similar to Method Draw. But the major difference is that it has a list of pre-set basic 2D objects like animals, icons, symbols, and more. This tool can also be used to import images, edit them, and convert them to SVG files.

Image Source: Vector Paint
Software to make your own SVG Files
Inkscape
Inkscape is the most useful software to create SVG images because it functions just like any photo editing tool. The interface is complete and easy to use. It could be used by beginner graphics and web designers for quick image editing works, logo creation, and banner development. This is particularly because it is free to use.
It is important to note that since it is a free-to-use tool, there are limitations to its use especially for more complex jobs like animation, and special effects. Most of the time, there are restrictions on the commercial use of the SVG images created because it does not support AI and EPS files (which are usually created by Adobe software).
Convert raster image to SVG Files
Some images, logos, and icons do not need editing before conversion to SVG files. There are tools available for free online that allow the direct conversion of images from different file formats to SVG files.
Convertio
The Convertio online tool is a one-step conversion tool for SVG files. Simply upload the photo and the Convertio tool will do the rest. It is a very simple, direct-to-the-point tool.
Online-Convert
The Online-Convert tool on the internet has so many functions, converting an image to SVG file format is just one of them. Log-in is required for saving or downloading. However, a Facebook, a Twitter, or a Google account may suffice for download. Simply, upload an image, decide on the image height and width, choose which pixels to crop, then it is good to go.
Also Read: 9 Beginner Photoshop Tutorials
The post How to Make Your Own SVG Files appeared first on SpyreStudios.