User engagement – over the years, this one particular term has become increasingly important in the internet industry. It has emerged as a key indicator of marketing performance for all online businesses, and hundreds of metrics (i.e. bounce rate, retention rate, screen time etc.) have been devised to measure it.
User experience is even more important for businesses involved in e-Learning, because their users spend much more time learning lessons online, than users of any other type of site.
Now, user engagement in e-Learning sites depends a lot on the learning experience of your visitors. If they can’t learn anything from your courses, or if it takes a lot of time and effort to learn something, they would want to learn from somewhere else, thus hurting your user engagement.
So it’s crucial for you to ensure that your visitors are having a good learning experience on your e-Learning site. How do you do that? By having a great website design.
Here are 10 website design insights to improve student experience on your website.
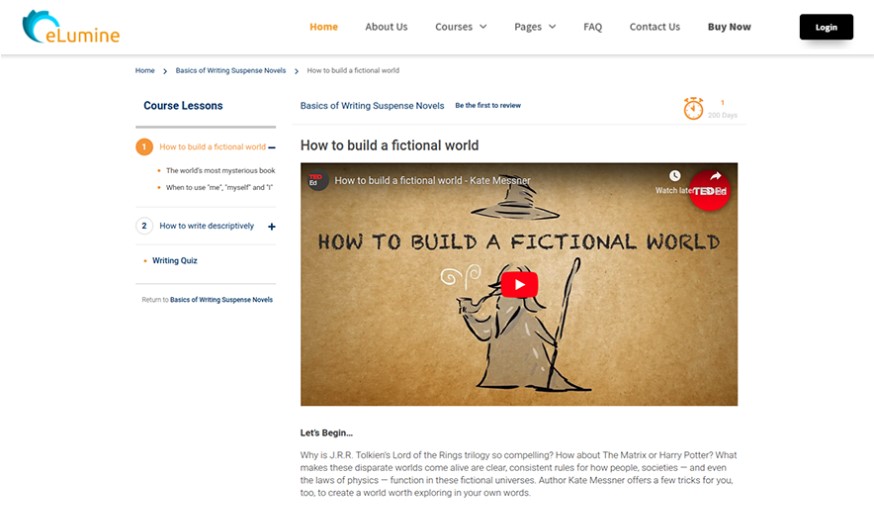
#1. Have a clean and organized Course design

Example of a professional course page
The design of your Course pages and the manner in which course content is presented play the most important role in the engagement of learners.
Most of the interaction between your site and your learners happens on the course pages, so it’s important that the design of those pages is user-friendly.
Here are 3 simple steps that you can take to ensure a clean and organized course design:
- Modularize your content: The course content you develop should have a linear hierarchy. Divide it into modules that are divided further into smaller lessons and topics, with the help of headings and subheadings. That makes everything easier to read, understand, and learn.
- Use graphics wherever possible: Images, animations, videos, and other graphics explain things better than plain text. So wherever possible, try to explain your course content with the help of graphics.
- Pay special attention to fonts and colors: The fonts and colors you choose in your course content also play a major role in its readability and understandability. You should avoid choosing fonts that are not clear to read and background colors that make it difficult to read the content.
These are a few simple steps that you can take to ensure a user-friendly course page design.
#2. Use reader-friendly layouts that are distraction-free

An example of Grid layout
The layouts of your pages also play a crucial role in determining the engagement of your learners.
Your course pages, course listing pages, category pages, and every other page on your site should have a layout that is easy to navigate.
For category pages and pages that list all your courses, you can use Grid layout, because that’s one of the few layout options that can display all your courses in a beautiful manner.
For other pages, like individual course pages, checkout pages, or other content pages, you can try a boxed layout.
These are our suggestions and you can certainly make a different choice, but make sure that your choice is guided by sound judgment based on testing data and experience.
#3. Increase page load speed

Nobody likes a website that loads slowly. And when it comes to e-Learning sites, it’s even more important because your visitors are learners who will spend a lot more time on the site.
Therefore, you must ensure that your web pages load fast. Here are the steps you can take to ensure it:
- Install a caching plugin: Cache plugins create a static copy of your web pages and store it on the server. Every time a visitor loads your site, the lighter version of your HTML pages created by the caching plugin is served instead of the regular heavy web page containing various PHP scripts.
- Avoid overuse of javascript and other fancy elements: Javascripts, animations, buttons, and other similar fancy elements may make your site look stylish, but they increase the loading time of your webpages. Therefore, you should be very careful in their usage. Overuse of these elements can make your web pages too slow to load.
- Use a CDN: Content Delivery Networks, or CDNs, play an important role in increasing the speed of your site. They replicate the content and store it across their network of servers, and then push it through a server that is closest to your visitors; thus reducing the distance that data needs to travel. That way they increase the loading speed of your site.
There are many other methods too for increasing the page load speed, but these 3 are the most important ones among them. If you want to read more on the subject then you can refer to these tips by Google.
#4. Encourage an interactive student-teacher experience
No one learns anything without going through some doubts, and if your team members or instructors on your site can help learners in sorting out your students’ doubts then they’ll be able to learn much more quickly.
And frankly, it’s also the best way to improve the experience of your website, because by doing this you’re helping your learners not only learn quickly but also learn in a better way with deeper understanding.
There are a number of ways to implement this functionality – video calling integration, messaging integration, building forums.
You can choose any of these methods to encourage interactions between students and teachers.
#5. Implement social features

For many of us, learning is fun when we learn with others.
The classroom vibe is great in encouraging friendly debate and healthy competition, which is why more and more e-Learning sites are implementing social features nowadays to help students interact with each other.
Forums, groups, messaging and other social features can be easily implemented in a WordPress-based site with the help of their BuddyPress and bbPress plugins.
LearnDash empowers you to embed these features into the content of your courses. For instance, you can create forums around various courses available on your site and design the website to encourage active student participation.
#6. Gamify your course – add badges, points, and certificates

Enhance the fun element of your website design by adding badges, points, certificates, and other gamification features.
It motivates learners to learn more and more when they know that they’ll be rewarded with something in the end, which means that they buy more of your courses and spend more time on your site.
The good news is that LearnDash comes with many of these gamification features already built-in, so you don’t need to put much effort into integrating them with your site. You can check out how to enable them in this article.
#7. Personalize your website
Another great way to improve the engagement and experience of learners on your site is to implement personalization in your site.
By personalization we do not mean just showing their name in a corner of your site and allowing them to change the color of their account dashboard – we’re talking about personalization of learning experience, which includes design modifications based on:
- Interests: Understanding the topics your learners are interested in and suggesting relevant content accordingly (more on it in the next section).
- Goals: Understanding the professional goals of your learner and offering content suggestions according to them.
- Learning styles: Everyone learns differently. Some like learning themselves in solace, some like group study, and taking the opinion of others. Some like reading for hours in one go, some like taking short breaks in between. Have features that align with their learning style.
- Language: Not everyone understands English; so offering content in the native language of your learners based on their location.
- Prior educational background: Suggesting learners to skip certain topics/parts of a course based on their educational background.
By personalizing the learning experience in this manner you can significantly increase the interest of your learners.
#8. Recommend courses to students
Course recommendation is closely related to personalization.
Think how Amazon or any eCommerce website recommends products based on your browsing history and recent purchases?
You can implement the same idea and design for your own courses.
Once you understand the topics/subjects your learners may be interested in, you can recommend other courses available on your site that they may want to complete.
By recommending courses related to each other, you can not only increase your per customer revenue but also their expertise in the subject. And when their expertise will increase because of your content, they’ll respect your brand even more.
#9. Create a forum to build a community

As we have seen above, many people like learning in the company of others as it helps them develop a deeper understanding of the subject.
Forums provide an amazing platform for facilitating a structured group discussion, as they help learners discuss their doubts and knowledge with each other.
This creates a community of like-minded folks, which allows people to see how others studying the same thing shape their understanding of something.
Many of these forums also allow people to build relationships around their academic and professional goals, which is another way how they benefit the learners. And if your brand helps people forge valuable relationships, it’ll be remembered for a long time.
Therefore, you should seriously consider adding a forum to your e-Learning site.
#10. Make your website mobile-friendly

Example of mobile-optimized quizzes and pages
This design tip seems obvious, but it is nevertheless important.
The digital world has become more of a mobile story than a PC story a long time ago.
Today more than 50% of internet traffic is from smartphones, which has made adopting a mobile-first strategy not a matter of choice but a matter of priority for all modern businesses.
Keep this in mind and design your e-Learning site as well as your course content in a mobile-friendly manner.
Wrapping up
These 10 steps for optimizing website design and features can go a long way in determining the learning experience of your visitors.
The best part is, choosing the right theme for your e-Learning site can make implementing all these steps a lot simpler. For instance, a professionally developed e-Learning theme can help you create stunning mobile-friendly course pages, increase the loading speed of your site, implement social features, and much more.
Therefore, you should pay special attention to the theme you’re choosing while creating your site. And if you need some help in selecting the right theme for your site, here’s a list of 15 awesome themes developed for e-Learning sites. Go through it and select yours!
The post 10 Ways to Improve E-Learning Website Design for Better User Experience appeared first on SpyreStudios.