Envato Elements, as you may already know, is a massive repository of creative digital assets. By subscribing to it, you gain access—with unlimited downloads and commercial rights—to over a million premium themes, templates, plugins, and other handy items that facilitate website development.
In an attempt to make this repository more accessible to WordPress users, Envato has developed an elegant new WordPress plugin for it. The Elements WordPress plugin currently offers scores of template kits, which together contain over a thousand well-designed templates you can use while creating a WordPress site. Because it’s designed to work seamlessly with popular WordPress page builders such as Elementor and Beaver Builder, you won’t have to write a single line of code while using it.
In this tutorial, I’ll show you how you can use the Elements plugin, along with the Elementor page builder plugin, to quickly create WordPress sites.
1. Installing the Elements Plugin
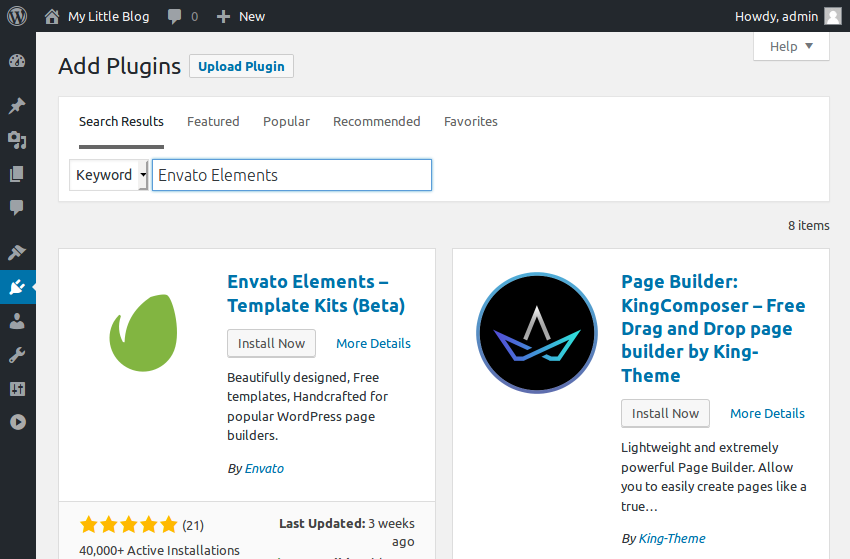
Start by logging in to your WordPress instance’s admin dashboard and selecting Plugins > Add New. In the search field of the page that opens, type in “Envato Elements” to find the Envato Elements – Template Kits plugin. The plugin’s still in beta, but it’s very stable and already has over 40,000 active installations.

Press the Install Now button shown in the plugin’s card to begin the installation. Once the installation is complete, press the Activate button so you can start using the plugin.
2. Installing the Elementor Plugin
To make the most of the Envato Elements plugin, you’ll need a WordPress page builder that supports drag and drop operations. Elementor is one such plugin. Both its free and paid versions are compatible with the Elements plugin. For this tutorial, the free version of the plugin will suffice.
Type “Elementor” into the same search field to find the card for the Elementor Page Builder plugin.

Then press the Install Now button shown inside it to start the installation. After the installation completes successfully, don’t forget to press the Activate button.
3. Importing a Template
To start using the Elements plugin, switch to the newly added Elements tab on your dashboard. The first time you open this tab, you’ll have to provide your email address and agree to Envato’s terms of use.

After you do so, you can press the Continue button to go to the home page of the plugin, where you can browse through all the template kits available.
All the templates of an Envato Elements template kit tend to have a common theme, and each one of them can usually serve as an individual page of your website. Some template kits even offer multiple designs for the same page. For instance, the Day Spa template kit offers two templates for the home page of your website.

Note that some of the templates have a Pro tag on them. If you want to use them, you’ll have to upgrade to Elementor Pro.
When you click on a template, you get to take a closer look at it. You’ll also be able to see what kind of pages it’s meant for.

To start using a template, you can either create a draft page from it or import it so it’s available in the Elementor interface. For now, I suggest you import it by pressing the Import Template button.
Once the import is complete, you will find the template in the Templates > Saved Templates page of your WordPress admin panel.

4. Using the Template
Now that you have a template, you can use it to create a page for your WordPress site. So go to the dashboard of your WordPress admin panel and press the Create New Page button present in the Elementor Overview section. Once you do so, Elementor will generate a new page for you, assign a random number to it, and display an intuitive WYSIWYG interface that allows you to edit it.

As you can see in the screenshot above, the page has a drop zone with three buttons: one to add a section, one to add a template, and one to add an Envato Elements block. Because we want to create this page using a saved template, click on the second button, the one with the folder icon.
In the dialog that pops up, switch to the My Templates tab and click on the Insert button shown beside your saved template.
When asked if you want to import the document settings of the template, select Yes.
You will then have to wait for a few seconds for the template to transform your blank page into a professional looking, almost ready-to-use page.

Once you regain control over the page, the only thing you need to do is replace all the placeholder text and images it has with those that are relevant to your business. You can click on the text once to edit it in a powerful text editor shown on the left hand side, or twice to edit it inline.

If you want to remove an element from the page, you’ll have to right click on it and press the Delete button. Furthermore, you can delete the entire section it belongs to by clicking on the Delete Section button.
After you’ve customized the page to match your requirements, go ahead and hit the Publish button to make it available on your WordPress site.

Elementor, by default, assigns a random number-based permalink to the page. To give it a more meaningful URL, exit the Elementor interface by clicking on the Exit to Dashboard button. Then click on the Permalink dropdown, type in the URL you prefer, and press the Update button.

5. Using Blocks
If you want fine-grained control over the layout and looks of your page, using blocks instead of templates is a good idea. While a template represents a complete page, a block only represents an independent part of a page.
The Envato Elements plugin for WordPress offers hundreds of hand-crafted blocks. It has basic blocks, such as hero units, headers, footers, and maps. It also has more complex blocks, such as pricing menus, FAQ sections, image galleries, and sliders.
To create a new page using blocks, click on the Create New Page button in the dashboard again. Next, in the Elementor interface, open the Settings tab and change the Page Layout option to Elementor Canvas. You must do this to create a perfectly blank page, one without any default header, footer, or sidebar that may be a part of your WordPress theme.

To add your first block, click on the Envato icon present inside the drop zone. In the dialog that pops up, you’ll be able to see all the blocks that the Envato Elements plugin offers.

For the sake of an example, let’s add a hero unit to the page. So select any block of type Hero and press the Insert Block button.

Once the block is available on the page, editing its contents is no different than editing the contents of a template. All you need to do is click on the item you want to edit and make the changes either inline or using the text editor.

A page is usually made up of several blocks. Therefore, after you’re satisfied with the contents of your first block, you can move on to adding another block to the same page. So scroll down the page until you find the next drop zone and click on the Envato icon it contains.
This time, let’s add a block that displays a list of frequently asked questions. To view only this type of block, select the FAQ option in the Browse by Type field. Then choose any block that blends in well with your hero unit and insert it.
You’ll notice that the editor to edit the contents of this block is slightly different. That’s because you’re now working with a list of items. With this editor, adding more list items and removing or reordering existing ones is extremely easy.

To edit a question or its answer, you just click on the associated list item. As soon as you do so, you’ll see the familiar text editor appear again.

At any point, you can click on the Preview Changes button to see what the page looks like. Furthermore, if you wish to see what the page looks like on a phone or tablet screen, you can press Ctrl/Cmd + Shift + M. All the blocks and templates offered by the Envato Elements plugin are responsive and look great on all screen sizes.

Once you’ve finished editing your second block, you can scroll down again to find the next drop zone and add another block, say of type Footer. Here’s a sample footer block:

Finally, when you think the page is complete, you can hit the Publish button to publish it on your WordPress site.
Conclusion
You now know how to use the Envato Elements plugin and the Elementor page builder to quickly and effortlessly create attractive WordPress sites. In this tutorial, you worked with some of the most important features offered by both the plugins.
The Envato Elements plugin is rapidly evolving. This means, in addition to template kits, it’s soon going to start offering lots of stock photos and other creative assets too. Make sure you update it regularly so you always have access to all its latest features.
To learn more about the Elements plugin, you can refer to its source code or visit its support forum.
There are many thousands of graphics, templates, videos, plugins and more to choose from at Envato Elements. Best of all, you can download as many as you like for one low monthly price! With the Elements plugin, it is easy to use these items in your WordPress site.