Today, we’re going to explore the concept of AJAX with PHP. The AJAX technique helps you to improve your application’s user interface and enhance the overall end user experience.
What Is AJAX?
AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it.
Let’s look at an example to understand how you could use AJAX in your day-to-day application development. Say you want to build a page that displays a user’s profile information, with different sections like personal information, social information, notifications, messages, and so on.
The usual approach would be to build different web pages for each section. So for example, users would click the social information link to reload the browser and display a page with the social information. This makes it slower to navigate between sections, though, since the user has to wait for the browser to reload and the page to render again each time.
On the other hand, you could also use AJAX to build an interface that loads all the information without refreshing the page. In this case, you can display different tabs for all sections, and by clicking on the tab it fetches the corresponding content from the back-end server and updates the page without refreshing the browser. This helps you to improve the overall end-user experience.
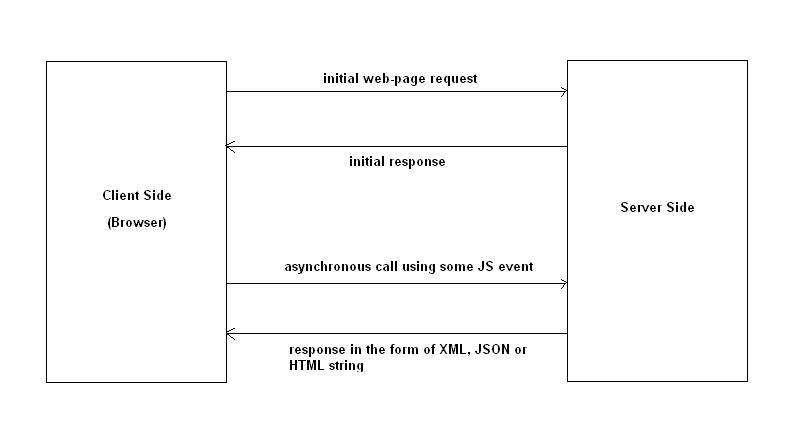
The overall AJAX call works something like this:

Let’s quickly go through the usual AJAX flow:
- First, the user opens a web page as usual with a synchronous request.
- Next, the user clicks on a DOM element—usually a button or link—that initiates an asynchronous request to the back-end server. The end user won’t notice this since the call is made asynchronously and doesn’t refresh the browser. However, you can spot these AJAX calls using a tool like Firebug.
- In response to the AJAX request, the server may return XML, JSON, or HTML string data.
- The response data is parsed using JavaScript.
- Finally, the parsed data is updated in the web page’s DOM.
So as you can see, the web page is updated with real-time data from the server without browser reloading.
In the next section, we’ll how to implement AJAX using vanilla JavaScript.
How AJAX Works Using Vanilla JavaScript
In this section, we’ll see how AJAX works in vanilla JavaScript. Of course, there are JavaScript libraries available that make it easier to do AJAX calls, but it’s always interesting to know what’s happening under the hood.
Let’s have a look at the following vanilla JavaScript code which performs the AJAX call and fetches a response from the server asynchronously.
Let’s go through the above code to understand what’s happening behind the scenes.
- First, we initialize the
XMLHttpRequestobject, which is responsible for making AJAX calls. - The
XMLHttpRequestobject has areadyStateproperty, and the value of that property changes during the request lifecycle. It can hold one of four values:OPENED,HEADERS_RECEIVED,LOADING, andDONE. - We can set up a listener function for state changes using the
onreadystatechangeproperty. And that’s what we’ve done in the above example: we’ve used a function which will be called every time the state property is changed. - In that function, we’ve checked if the
readyStatevalue equals4, which means the request is completed and we’ve got a response from the server. Next, we’ve checked if the status code equals200, which means the request was successful. Finally, we fetch the response which is stored in theresponseTextproperty of theXMLHttpRequestobject. - After setting up the listener, we initiate the request by calling the
openmethod of theXMLHttpRequestobject. ThereadyStateproperty value will be set to 1 after this call. - Finally, we’ve called the
sendmethod of theXMLHttpRequestobject, which actually sends the request to the server. ThereadyStateproperty value will be set to 2 after this call. - When the server responds, it will eventually set the
readyStatevalue to 4, and you should see an alert box displaying the response from the server.
So that’s how AJAX works with vanilla JavaScript. Of course, it was a very simple example to demonstrate the AJAX concept, and things can get pretty complicated in a real-world app, since you need to handle many different success and failure scenarios. Thus, it’s a good idea to select a JavaScript library which hides browser specific complexities under the hood!
In the next section, we’ll see how to use the jQuery library to perform AJAX calls.
How AJAX Works Using the jQuery Library
In the earlier section, we discussed how you could perform AJAX calls using vanilla JavaScript. In this section, we’ll use the jQuery library to demonstrate this. I’ll assume that you’re aware of the basics of the jQuery library.
The jQuery library provides a few different methods to perform AJAX calls, although here we’ll look at the standard ajax method, which is the most often used.
Take a look at the following example.
As you already know, the $ sign is used to refer to a jQuery object.
The first parameter of the ajax method is the URL that will be called in the background to fetch content from the server side. The second parameter is in JSON format and lets you specify values for some different options supported by the ajax method.
In most cases, you will need to specify the success and error callbacks. The success callback will be called after the successful completion of the AJAX call. The response returned by the server will be passed along to the success callback. On the other hand, the failure callback will be called if something goes wrong and there was an issue performing the AJAX call.
So as you can see, it’s easy to perform AJAX operations using the jQuery library. In fact, the process is more or less the same, irrespective of the JavaScript library with which you choose to perform AJAX calls.
In the next section, we’ll see a real-world example to understand how this all works with PHP.
A Real-World AJAX Example With PHP
In this section, we’ll build an example that fetches JSON content from a PHP file on the server side using AJAX.
For demonstration purposes, we’ll build an example which performs user login using AJAX and jQuery. To start with, let’s make the index.php file, as shown in the following snippet which renders a basic login form.
The index.php file is a pretty standard HTML form which contains username and password fields. It also contains a jQuery JavaScript snippet, which follows the outline we saw above.
We’ve used the submit event of the form element, which will be triggered when a user clicks on the submit button. In that event handler, we’ve initiated the AJAX call, which submits the form data to the login.php file using the POST method asynchronously. Once we receive a response from the server, we parse it using the parse method of the JSON object. And finally, based on the success or failure, we take the appropriate action.
Let’s also see what login.php looks like.
1));
} else {
echo json_encode(array('success' => 0));
}
The login.php file contains the logic of authenticating users and returns a JSON response based on the success or failure of login.
Conclusion
In this tutorial, we discussed the basics of AJAX and how it works in PHP. In the first half of the article, we looked at how AJAX works in vanilla JS and in the jQuery library. In the latter half, we built a real-world example which demonstrated how you can use AJAX to fetch server-side PHP content.
If you’ve any doubts or queries, don’t hesitate to express your thoughts using the feed below!
Powered by WPeMatico