Web designers and web developers need the best tools in their arsenal in order to be at the top of their game. And while some may like working alone, there is no going around the fact that working with other people, other teams, is necessary for some projects.
For optimal efficiency, a collaboration tool is what web designers and developers need. And we’re going to share a treat with you, thanks to our friends at Mockplus.
Introducing Mockplus iDoc, a new player in the product collaboration tool block.
What is Mockplus iDoc?
Mockplus iDoc is a powerful product design collaboration tool for designers and developers. It provides a connected online space for product teams. You can create interactive and animated prototypes. With Mockplus iDoc, it is possible to export designs right from Sketch, Photoshop or Adobe XD.
Main features:
- Export designs in one click from Sketch, Adobe XD, and Photoshop
- Generate accurate specs, assets, and code snippets automatically
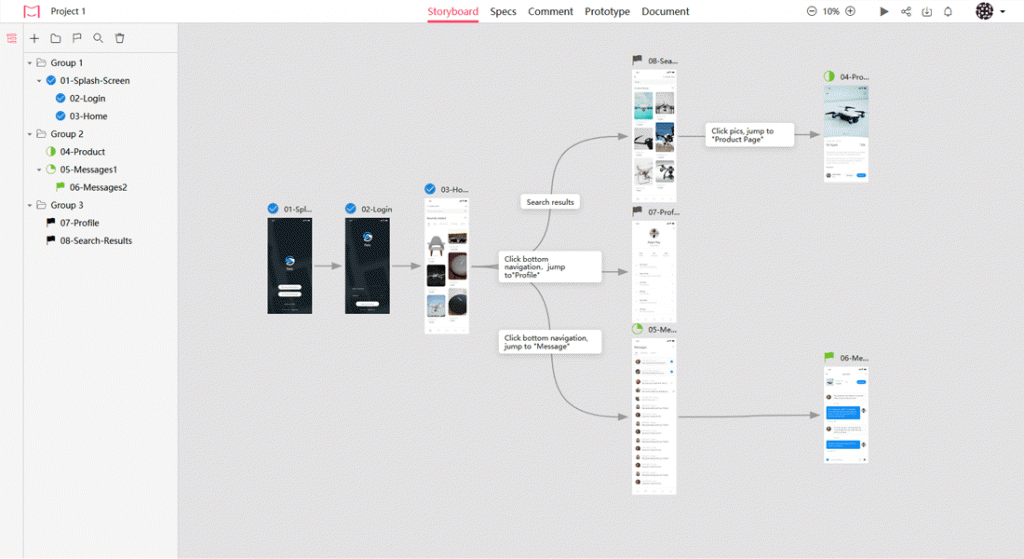
- Show design tasks and workflow in full-view storyboard
- Comment right on designs to give instant feedback
- Build hi-fi interactive prototypes with real design files
- Support uploading various types of product documents and preview online
Design handoff made easy
- Export designs in one click from Sketch, Adobe XD and Adobe Photoshop
- Handoff designs with accurate specs, assets, code snippets. All done automatically
- Get notified about comments and feedback, keep your design up to date
- Collect and organize style guides automatically to build your team’s design repository

Smooth project management
- Connect and show relations between each page using a full-view storyboard
- Add comments in the context of your design, gather instant feedback, and move projects forward
- Categorize tasks by
color and resolve them when you’re done to keep things organized - Build hi-fi interactive prototypes using your real design files, bake-in various animation effects
- Upload various types of product documents and preview them online

Make developer/design work more efficient
- Easy to access and review specs
- Generate development resources automatically, download only selected or all assets
- Select the platform you’re developing for, and iDoc will generate tailored resources for this platform
- See duplicated design elements in just one click
- Get ready-to-use code snippets, so nothing gets lost in translation

Strengthen team relationships
- Have the entire design process in a single place, get the ultimate collaboration tool for design to development
- Keep designers, product managers, and developers working collaboratively
- Group and manage teams and projects, set different roles, and assign different permissions to members

With Mockplus iDoc, you can make huge improvements in your workflow, freeing up time for more client work.
The platform can be used for free, but it comes with limitations – only 1 member and 2 projects. More features come with higher-tier plans.

Here comes the best part.
All SpyreStudios readers can enjoy Mockplus iDoc Collaboration for FREE for two months! That’s $98 you get to save.
You don’t need to do anything except create your account and activate the Collaboration plan. Follow these steps, and you’ll be on your merry way:
- Visit Mockplus iDoc to create your account.
- Activate your premium plan here, and then input
idocpro when asked for the activation code.
The code can be used to activate your premium account any time before February 30, 2019.
Merry Christmas and happy collaborating! Don’t forget to let us know how you enjoy using Mockplus iDoc!
The post Mockplus iDoc Is the New Product Collaboration Tool Web Designers and Developers Need [Freebie Alert] appeared first on SpyreStudios.
Powered by WPeMatico