
Looking to make your website more accessible? Want to be the first in line as new online interfaces come to market? Look no further than ARIA.
This set of standards maintained by the W3C (World Wide Web Consortium) gives you the best of both worlds by adding a number of attributes that allow HTML to be extended in meaningful ways. Here, we’ll walk through what ARIA is, see how it can benefit an informational website, and go through a use case step by step with code examples. Let’s get started!
ARIA Basics
ARIA (or sometimes WAI-ARIA) is the acronym for a set of accessibility standards, called the Web Accessibility Initiative–Accessible Rich Internet Applications. You can check out more about the foundations of ARIA in my previous article, but let’s go over some of its pillars now.
![]() HTMLSite Accessibility: Getting Started With ARIA
HTMLSite Accessibility: Getting Started With ARIA
Defining Non-Traditional Relationships
A majority of websites are built using HTML, which primarily relates elements to each other in a hierarchical fashion through parent-child relationships. This structure is great for defining content, but falls short when it comes to defining user interfaces. For example, in many sites and web applications, an area of content is controlled by buttons within a sibling element—the siblings have the same parent element, but in HTML they don’t have a direct relationship with each other. Because of this, it becomes difficult to define which User Interface (UI) elements control which pieces of content when using assistive technologies.
This carries through to newer interfaces as well. For example, if you are trying to navigate a website through a smart device, it becomes difficult when element changes are not visible.
ARIA allows you to tie HTML elements together using additional attributes to represent these types of controls.
Non-Rigid Element Classification
Another shortcoming of HTML is its inability to separate structure from intent.
For example, you may want to make an image element into a clickable button. However, HTML still largely defines that image as only an image, and everything beyond that happens elsewhere.
With ARIA, intent can be separated out from an element, allowing for images to be marked as buttons or a link to be defined as a tooltip. This gives more control to the developer concerning the UI, creating more clearly set relationships.
Creating Landmark Areas
Beyond marking elements within the UI, ARIA also gives access to the role attribute—used to define areas of a page. For example, you can mark your main menu as navigation and your article’s content area as main content. This makes it easier for users to move throughout the important areas of your site, and can prevent confusion for those with uncommon or complex site layouts.
Use Case: Small Business Homepage
To get some experience adding ARIA to a site, we’re going to take a wireframe of a site that might be used by a small business and implement our attributes step by step.

For the sake of clarity, the code we’ll be working with is stripped down, with CSS classes and any functionality from a CMS removed.
The first thing we’ll want to do is break up our wireframe into parts to make adding in ARIA simpler overall. In the picture below, you’ll see that I’ve chosen to break the site down into five main parts:
- navigation
- content
- sidebar
- contact forms
- specialized UI elements
In our case, it looks like this:

When breaking your site down into areas like this, we’re looking for two things. The first is for major elements that can be defined by an ARIA landmark: banner, navigation, main, complementary, content info, search, and form. These represent the necessary parts of our site, and anything unnecessary for utilizing it won’t be marked as a landmark (e.g. advertisements).
The second thing to look for is specific elements that need to be clarified with ARIA. In most cases, this is pretty simple (such as marking an image as an image), but for some UI elements, it can get a bit tricky.
Once we know what areas need to have ARIA implemented, we can start to move through them systematically. Let’s get started with the site’s navigation.
Navigation
In our example, you’ll notice that we have a few types of navigation. The first is a menu as seen on most sites, listing some pages for the site. Directly below is a smaller menu that holds options for users.
We want to mark these with the role="navigation" attribute so that they can easily be picked out as the site’s menus. This leads to the question: should they be grouped together into a single navigation landmark, or marked as two separate landmarks?
To answer this question in your own projects, you can typically ask yourself two questions:
-
Is the intent for these menus different? In our example, the top menu navigates the site’s pillar pages, while the smaller menu focuses on things that a logged-in user might need. These intents are different, so it makes sense to separate them.
-
Are the menus within the same parent element? I know this seems counterintuitive since ARIA is designed to help us overcome these types of relationship restrictions, but in this case it is less about what is possible and more about what is right for the user. Having a single menu defined, but with half of it in one location and the other half elsewhere, makes navigation more difficult.
For our case, we are going to treat our navigations as two separate landmarks. So we’ll make some changes to the code. To start with, we have just our basic HTML:
Now, we’ll annotate it with some landmarks.
The next step in defining these landmarks is to give the user a hint as to what the intent of each menu is. If we leave them both as navigation without any further information, it just makes things more difficult to interpret. So let’s add meaningful labels to them using the aria-label attribute:
Beyond that, we’ll want to add additional role markup to our menu to let users know that this is a menu, and mark each link within as a menu item:
Content Area
Now on to the content area. Here, we’ll be marking the container that holds the entirety of our main content with role=”main”. Again, for comparison, here’s our starter code.

Lorem … scelerisque …
And here’s what it looks like after we add the "main" landmark.

Lorem … scelerisque …
Within that content, we’ll go on to find any element that has an intent that doesn’t match its HTML definition.
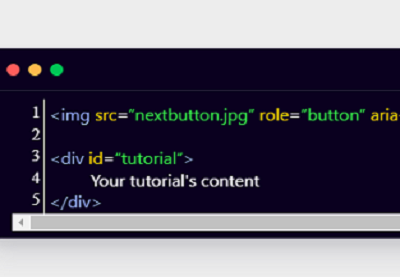
First, we’ll take care of the image acting as a button by adding the "button" role:
This link that activates a modal is a bit trickier, because it depends on what is in the modal itself. For us, we’re going to say it’s a tooltip:
scelerisque
Within our main content, we also have a search form. This has an extra layer of complexity to it, in that it’s a search form using HTML elements, and it also qualifies as a search box landmark. We would mark it up like this:
Beyond that, you can define every element with its proper ARIA tag. For most sites, this can be too much of a time burden on the development process, though in most CMSs it can be automated. In cases where it can’t be, if an element’s HTML definition matches its use intent, then it can be considered low priority when making ARIA implementations. Here’s what the main content area looks like after making all these changes:

Lorem … scelerisque …
Sidebar
The sidebar of a site can take many forms. In our case, it provides additional content related to the site, with a list of related posts at the bottom.
Here’s the starting markup for the sidebar:
To define the content, we’ll want to give it the "complementary" role, letting users know that the information in the sidebar is additional content related to the main content. That can look like this:
More About Us
Lorem...
The related posts below could be considered a form of navigation, allowing users to further explore the posts of the site. We’ll want to mark it with a "navigation" role, and give it an appropriate label, like so:
Each site’s sidebar is different and may require a different combination of roles and landmarks. If your sidebar has an advertisement, then it’s best not to mark that element. If there’s a search form within your sidebar, then mark it with the appropriate role as well. Any menus that appear in a sidebar should follow the same pattern as we discussed in the navigation section:
- a
"navigation"landmark - a
"menu"role for the menu container - roles of
"menuitem"for each of the nested items
Here’s what our final sidebar looks like:
Handling Contact Forms
Finally, at the bottom of our page is a call-to-action form, asking for the user’s name and email, with a standard submit button below. When it comes to forms, there are three parts to keep in mind:
-
Give the form the landmark role of
"form": since the form is a major part of the site, we need to make it easy for users to get to it. We do so by giving it a landmark role -
Assign matching roles to elements. Forms are a common area for intent and HTML definitions to be mismatched. Add in ARIA roles where necessary, especially when it comes to checkboxes, sliders, tooltips, and other elements that can be implemented in multiple ways.
-
Match the labels with the appropriate elements. HTML handles this in a basic way, letting you use the
element to associate a label with an input. Forms can easily have a more complex structure that prevents that from working; fortunately we can fix that with thearia-labelledbyattribute.
Let’s take a look at what our updated code looks like:
Testing Your Implementation
With all of our implementations in place, we now need to check that they are working correctly. To do this, it’s easiest to use an existing accessibility tool such as Google’s Accessibility Developer Tools or IBM’s Dynamic Assistant Plugin.
Both of these integrate with Chrome’s developer tools to allow for real-time inspection of your site’s accessibility. W3C also maintains a larger list of tools for accessibility.
Making the Web More Accessible
Our site wireframe now has ARIA! While there is still a lot of ARIA left to explore, you now have enough knowledge to make a large portion of the sites you work on more accessible. Beyond that, your site is also better prepared to handle any number of new internet-traversing technologies that might arise.
Is there another aspect of ARIA that you’d like us to explore? Have questions about this article? Feel free to add them in the comments below!
Powered by WPeMatico


.png)













