Redux helps you manage state by setting the state up at a global level. In the previous tutorial, we had a good look at the Redux architecture and the integral components of Redux such as actions, action creators, the store, and reducers.
In this second post of the series, we are going to bolster our understanding of Redux and build on top of what we already know. We will start by creating a realistic Redux application—a contact list—that’s more complex than a basic counter. This will help you strengthen your understanding of the single store and multiple reducers concept which I introduced in the previous tutorial. Then later we’ll talk about binding your Redux state with a React application and the best practices that you should consider while creating a project from scratch.
However, it’s okay if you haven’t read the first post—you should still be able to follow along as long as you know the Redux basics. The code for the tutorial is available in the repo, and you can use that as a starting point.
Creating a Contact List Using Redux
We’re going to build a basic contact list with the following features:
- display all contacts
- search for contacts
- fetch all contacts from the server
- add a new contact
- push the new contact data into the server
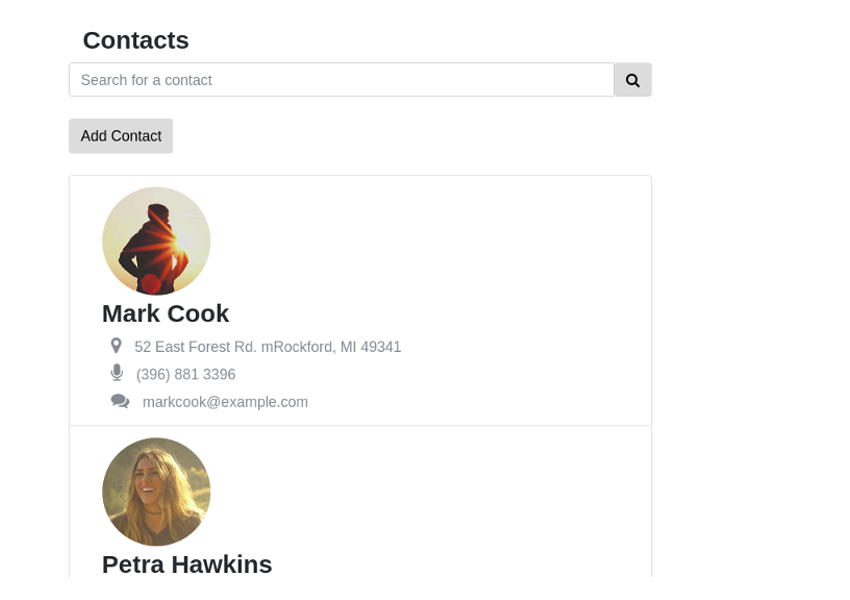
Here’s what our application is going to look like:


Covering everything in one stretch is hard. So in this post we’re going to focus on just the Redux part of adding a new contact and displaying the newly added contact. From a Redux perspective, we’ll be initializing the state, creating the store, adding reducers and actions, etc.
In the next tutorial, we’ll learn how to connect React and Redux and dispatch Redux actions from a React front-end. In the final part, we’ll shift our focus towards making API calls using Redux. This includes fetching the contacts from the server and making a server request while adding new contacts. Apart from that, we’ll also create a search bar feature that lets you search all the existing contacts.
Create a Sketch of the State Tree
You can download the react-redux demo application from my GitHub repository. Clone the repo and use the v1 branch as a starting point. The v1 branch is very similar to the create-react-app template. The only difference is that I’ve added a few empty directories to organise Redux. Here’s the directory structure.
. ├── package.json ├── public ├── README.md ├── src │ ├── actions │ ├── App.js │ ├── components │ ├── containers │ ├── index.js │ ├── reducers │ └── store └── yarn.lock
Alternatively, you can create a new project from scratch. Either way, you will need to have installed a basic react boilerplate and redux before you can get started.
It’s a good idea to have a rough sketch of the state tree first. In my opinion, this will save you lots of time in the long run. Here’s a rough sketch of the possible state tree.
const initialState = {
contacts: {
contactList: [],
newContact: {
name: '',
surname: '',
email: '',
address: '',
phone: ''
},
ui: {
//All the UI related state here. eg: hide/show modals,
//toggle checkbox etc.
}
}
}
Our store needs to have two properties—contacts and ui. The contacts property takes care of all contacts-related state, whereas the ui handles UI-specific state. There is no hard rule in Redux that prevents you from placing the ui object as a sub-state of contacts. Feel free to organize your state in a way that feels meaningful to your application.
The contacts property has two properties nested inside it—contactlist and newContact. The contactlist is an array of contacts, whereas newContact temporarily stores contact details while the contact form is being filled. I am going to use this as a starting point for building our awesome contact list app.
How to Organize Redux
Redux doesn’t have an opinion about how you structure your application. There are a few popular patterns out there, and in this tutorial, I will briefly talk about some of them. But you should pick one pattern and stick with it until you fully understand how all the pieces are connected together.
The most common pattern that you’ll find is the Rails-style file and folder structure. You’ll have several top-level directories like the ones below:
- components: A place to store the dumb React components. These components do not care whether you’re using Redux or not.
- containers: A directory for the smart React components that dispatch actions to the Redux store. The binding between redux and react will be taking place here.
- actions: The action creators will go inside this directory.
- reducers: Each reducer gets an individual file, and you’ll be placing all the reducer logic in this directory.
- store: The logic for initializing the state and configuring the store will go here.
The image below demonstrates how our application might look if we follow this pattern:

The Rails style should work for small and mid-sized applications. However, when your app grows, you can consider moving towards the domain-style approach or other popular alternatives that are closely related to domain-style. Here, each feature will have a directory of its own, and everything related to that feature (domain) will be inside it. The image below compares the two approaches, Rails-style on the left and domain-style on the right.

For now, go ahead and create directories for components, containers, store, reducers, and action. Let’s start with the store.
Single Store, Multiple Reducers
Let’s create a prototype for the store and the reducer first. From our previous example, this is how our store would look:
const store = createStore( reducer, {
contacts: {
contactlist: [],
newContact: { }
},
ui: {
isContactFormHidden: true
}
})
const reducer = (state, action) => {
switch(action.type) {
case "HANDLE_INPUT_CHANGE":
break;
case "ADD_NEW_CONTACT":
break;
case "TOGGLE_CONTACT_FORM":
break;
}
return state;
}
The switch statement has three cases that correspond to three actions that we will be creating. Here is a brief explanation of what the actions are meant for.
-
HANDLE_INPUT_CHANGE: This action gets triggered when the user inputs new values into the contact form. -
ADD_NEW_CONTACT: This action gets dispatched when the user submits the form. -
TOGGLE_CONTACT_FORM: This is a UI action that takes care of showing/hiding the contact form.
Although this naive approach works, as the application grows, using this technique will have a few shortcomings.
- We’re using a single reducer. Although a single reducer sounds okay for now, imagine having all your business logic under one very large reducer.
- The code above doesn’t follow the Redux structure that we’ve discussed in the previous section.
To fix the single reducer issue, Redux has a method called combineReducers that lets you create multiple reducers and then combine them into a single reducing function. The combineReducers function enhances readability. So I am going to split the reducer into two—a contactsReducer and a uiReducer.
In the example above, createStore accepts an optional second argument which is the initial state. However, if we are going to split the reducers, we can move the whole initialState to a new file location, say reducers/initialState.js. We will then import a subset of initialState into each reducer file.
Splitting the Reducer
Let’s restructure our code to fix both the issues. First, create a new file called store/createStore.js and add the following code:
import {createStore} from 'redux';
import rootReducer from '../reducers/';
/*Create a function called configureStore */
export default function configureStore() {
return createStore(rootReducer);
}
Next, create a root reducer in reducers/index.js as follows:
import { combineReducers } from 'redux'
import contactsReducer from './contactsReducer';
import uiReducer from './uiReducer';
const rootReducer =combineReducers({
contacts: contactsReducer,
ui: uiReducer,
})
export default rootReducer;
Finally, we need to create the code for the contactsReducer and uiReducer.
reducers/contactsReducer.js
import initialState from './initialState';
export default function contactReducer(state = initialState.contacts, action) {
switch(action.type) {
/* Add contacts to the state array */
case "ADD_CONTACT": {
return {
...state,
contactList: [...state.contactList, state.newContact]
}
}
/* Handle input for the contact form.
The payload (input changes) gets merged with the newContact object
*/
case "HANDLE_INPUT_CHANGE": {
return {
...state, newContact: {
...state.newContact, ...action.payload }
}
}
default: return state;
}
}
reducers/uiReducer.js
import initialState from './initialState';
export default function uiReducer(state = initialState.ui, action) {
switch(action.type) {
/* Show/hide the form */
case "TOGGLE_CONTACT_FORM": {
return {
...state, isContactFormHidden: !state.isContactFormHidden
}
}
default: return state;
}
}
When you’re creating reducers, always keep the following in mind: a reducer needs to have a default value for its state, and it always needs to return something. If the reducer fails to follow this specification, you will get errors.
Since we’ve covered a lot of code, let’s have a look at the changes that we’ve made with our approach:
- The
combineReducerscall has been introduced to tie together the split reducers. - The state of the
uiobject will be handled byuiReducerand the state of the contacts by thecontactsReducer. - To keep the reducers pure, spread operators have been used. The three dot syntax is part of the spread operator. If you’re not comfortable with the spread syntax, you should consider using a library like Immutability.js.
- The initial value is no longer specified as an optional argument to
createStore. Instead, we’ve created a separate file for it called initialState.js. We’re importinginitialStateand then setting the default state by doingstate = initialState.ui.
State Initialization
Here’s the code for the reducers/initialState.js file.
const initialState = {
contacts: {
contactList: [],
newContact: {
name: '',
surname: '',
email: '',
address: '',
phone: ''
},
},
ui: {
isContactFormHidden: true
}
}
export default initialState;
Actions and Action Creators
Let’s add a couple of actions and action creators for adding handling form changes, adding a new contact, and toggling the UI state. If you recall, action creators are just functions that return an action. Add the following code in actions/index.js.
export const addContact =() => {
return {
type: "ADD_CONTACT",
}
}
export const handleInputChange = (name, value) => {
return {
type: "HANDLE_INPUT_CHANGE",
payload: { [name]: value}
}
}
export const toggleContactForm = () => {
return {
type: "TOGGLE_CONTACT_FORM",
}
}
Each action needs to return a type property. The type is like a key that determines which reducer gets invoked and how the state gets updated in response to that action. The payload is optional, and you can actually call it anything you want.
In our case, we’ve created three actions.
The TOGGLE_CONTACT_FORM doesn’t need a payload because every time the action is triggered, the value of ui.isContactFormHidden gets toggled. Boolean-valued actions do not require a payload.
The HANDLE_INPUT_CHANGE action is triggered when the form value changes. So, for instance, imagine that the user is filling the email field. The action then receives "email" and "[email protected]" as inputs, and the payload handed over to the reducer is an object that looks like this:
{
email: "[email protected]"
}
The reducer uses this information to update the relevant properties of the newContact state.
Dispatching Actions and Subscribing to the Store
The next logical step is to dispatch the actions. Once the actions are dispatched, the state changes in response to that. To dispatch actions and to get the updated state tree, Redux offers certain store actions. They are:
-
dispatch(action): Dispatches an action that could potentially trigger a state change. -
getState(): Returns the current state tree of your application. -
subscriber(listener): A change listener that gets called every time an action is dispatched and some part of the state tree is changed.
Head to the index.js file and import the configureStore function and the three actions that we created earlier:
import React from 'react';
import {render}from 'react-dom';
import App from './App';
/* Import Redux store and the actions */
import configureStore from './store/configureStore';
import {toggleContactForm,
handleInputChange} from './actions';
Next, create a store object and add a listener that logs the state tree every time an action is dispatched:
const store = configureStore(); //Note that subscribe() returns a function for unregistering the listener const unsubscribe = store.subscribe(() => console.log(store.getState()) )
Finally, dispatch some actions:
/* returns isContactFormHidden returns false */
store.dispatch(toggleContactForm());
/* returns isContactFormHidden returns false */
store.dispatch(toggleContactForm());
/* updates the state of contacts.newContact object */
store.dispatch(handleInputChange('email', '[email protected]'))
unsubscribe;
If everything is working right, you should see this in the developer console.

That’s it! In the developer console, you can see the Redux store being logged, so you can see how it changes after each action.
Summary
We’ve created a bare-bones Redux application for our awesome contact list application. We learned about reducers, splitting reducers to make our app structure cleaner, and writing actions for mutating the store.
Towards the end of the post, we subscribed to the store using the store.subscribe() method. Technically, this isn’t the best way to get things done if you’re going to use React with Redux. There are more optimized ways to connect the react front-end with Redux. We’ll cover those in the next tutorial.
Powered by WPeMatico