The new Gutenberg editing interface is a major change coming to WordPress 5 this year, and it will affect WordPress plugin developers, theme designers, and website creators.
In this video I’ll show you how to set up Gutenberg as a plugin on your existing site and how to get started using the Gutenberg editor to create content.
Follow along and you’ll get to experience some of the new features of Gutenberg first-hand.
First Look at WordPress Gutenberg
Introduction to WordPress Gutenberg
A good starting point to learn about Gutenberg is on the Gutenberg page in the WordPress Codex. It gives you an overview of what Gutenberg is all about and also tells you how you can help improve it and build the future. You can do that by sending your feedback via the feedback questionnaire, which you can also use to ask for support.
You can also view the testing requirements to test Gutenberg. The reason it’s important to follow these requirements is so that everybody’s testing in a way that’s consistent, helping the team that’s developing Gutenberg to make it as good as possible.
Gutenberg isn’t yet part of WordPress core, but it will be in a future release. Bear in mind that it may well change in the meantime—partly because of that feedback, and partly because of the work that’s still ongoing to make it as good as it can be. But in the meantime, let’s take a look at how you can get Gutenberg on your site right now and give you a quick overview of what it looks like.
How to Install the Gutenberg Plugin
The way that you can get Gutenberg right now is via a plugin. So install it in the usual way—go to Plugins > Add New, search for “Gutenberg”, and when you’ve found it, click Install Now and then Activate.
Now that you’ve installed the plugin, the Gutenberg editor will be active on your site.
How the Gutenberg Editor Works
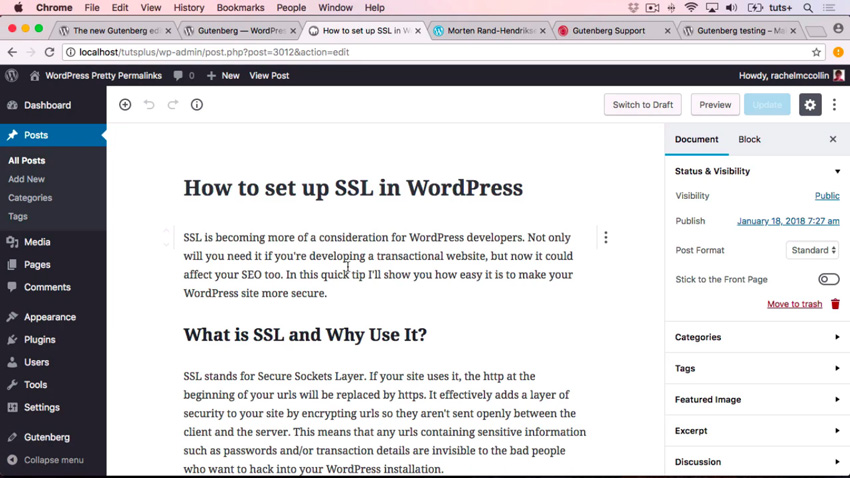
I’ll open an existing post on my site to show you what the post editing screen looks like in Gutenberg.

You can see that this looks quite different from how it used to. When I hover over things, icons appear with three dots on the right-hand side, showing me that each element in my content has become a block.
If I click into a block, I’ve got something that looks a bit more familiar—it looks like the old kitchen sink in the classic editor. But you can see that you haven’t got the tabs for the code view and the normal view at the top.

Over on the right-hand side, I have a slightly different looking set of what used to be metaboxes, which used to look quite separate in the old editor. This looks a lot more like the Customizer. So if you’ve been working with the Customizer in WordPress, this layout will be familiar to you. You can click on each heading to expand the corresponding section. Overall, it makes things a bit neater and reduces the need to scroll.
How to Add and Move Blocks
You can add more blocks by clicking on the plus icon in the bottom left, and a menu appears showing you the different options.

If you’re an experienced WordPress user—and particularly if you’re a WordPress developer—you might be throwing up your hands in horror at this. But I can see how for less experienced users and people who are more visually minded, this will make things seem a lot easier.
Gutenberg also makes it easier for you to move things around. So I’m going to create a paragraph block out of some of the existing content in my post. When I’ve done that, I can then select my blocks and move them up and down by clicking the arrows on the left.

This gives you a lot of flexibility when it comes to moving things around in your site and dealing with things in a way that’s visual.
Working With Lists and Code in Gutenberg
There are other types of blocks as well. A list, for example, becomes a block all on its own.
I’ll start by splitting up my existing content into blocks by clicking the control icon and selecting Convert to blocks from the menu that appears.

Gutenberg then separates out my headings and individual paragraphs, and it also creates separate blocks for each list. So it’s really quick and easy to convert your existing posts into Gutenberg compatible content.
You’ll remember at the beginning, I said that there were no tabs at the top for the text view and the code view. Instead of that, you can just work on the code for an individual block. So if I click over on the control icon on the right, I can select Edit as HTML. Then it displays the block in code view, and I can edit the code in that particular block.

If you’re anything like me and you’ve had to dig deep into the code behind a long post, it can be really confusing trying to find the bit of text that you’ve been working with, so this makes it much, much easier to work with a specific piece of code.
So blocks really make Gutenberg what it is, and I hope this has given you a bit of a feel for blocks and how they work. A block is basically equivalent to an element in your HTML. If you were to have a look at the output markup for your file, you would see that each of these were at the same level. So you’ve got headings, paragraphs, and lists, and they’re all at the same level within your HTML.
You can also split and merge blocks using that same control menu that pops up from the icon with the three dots, and there’s also an Undo button up at the top, which is really helpful. And with lists, you can easily switch between different levels of indentation, or between bulleted and numbered lists, just by using the menu above the relevant block.

Block Settings
Now that I’ve converted my content into individual blocks, I can also click Block in the sidebar on the right and change the settings for each block.

You can also show and hide the settings toolbar by clicking the control menu next to a block and choosing Show Advanced Settings or Hide Advanced Settings. If you hide it, you’ll get a nice, clean editing experience.

Conclusion
So that gives you an overview of the main things that you can do with blocks in Gutenberg. You can add blocks, change the type of block something is, and you can edit the underlying code. You can duplicate blocks, you can merge them, you can split them up, and you can move them around within your document.
I haven’t used Gutenberg on a live set yet, but running through it for this course has made me quite excited about how Gutenberg works and how it can help me with editing my own content in my WordPress site.
I hope Gutenberg will be helpful for you, and I hope you enjoyed this quick walkthrough of its main features.
Learn WordPress
Learn how to use WordPress or get stuck in and learn WordPress development with our complete guides. All the courses in these guides are free to view with a subscription to Envato Elements. For a single low monthly fee, you get unlimited access to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 500,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.
Powered by WPeMatico