The best way to learn a new skill is by putting it into practice. So here’s a challenge for you.
In this video from my course, Modern Web Apps With React and Redux, you’ll be challenged to create a React Component for displaying a Twitter avatar. You can try solving it on your own (with a hint), or you can let me walk you through the solution.
Challenge: Build a React Component
The Challenge
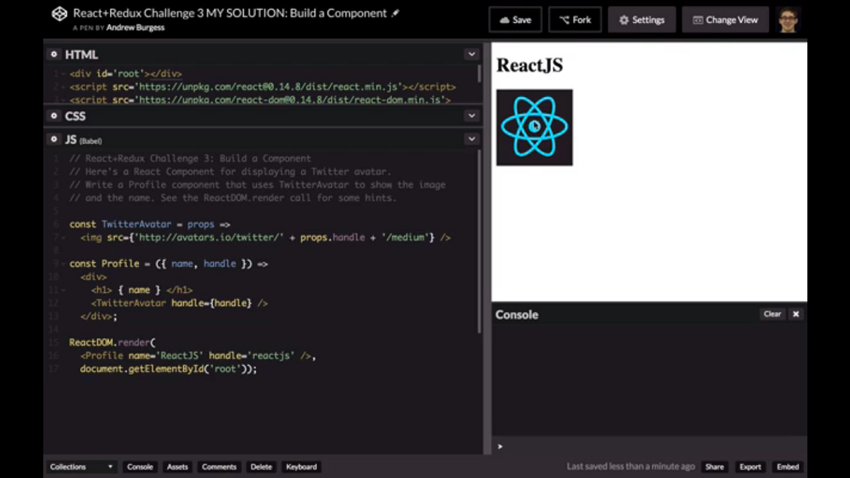
In this challenge, you need to build a React component for displaying a Twitter avatar. As you can see from the CodePen below, it just takes props.handle and prints out a little URL in an image tag. Very simple.
What we need to do is write a profile component that uses a Twitter avatar component to show the image and the name. You can see the ReactDOM.render call for some hints.
If you’d like to try this challenge on your own, go ahead! Otherwise, read on as I walk you through the solution.
The Solution
Start by forking the pen so that you can build our own component, and then rename it by adding “MY SOLUTION”.
In our ReactDOM call, we have a Profile component that we’re calling, and we give it a name and a handle.
So this should be pretty straightforward. Let’s go ahead and create a profile. I’m going to do this as a stateless component, just using a JavaScript function. If you want, you can actually use React.createClass, or the class syntax itself. Do whatever you like. But I like using stateless functions as much as possible.
This is going to take one parameter, which is our props object, but it’s going to have name and handle properties. So let’s go ahead and destructure that.
const Profile = ({ name, handle }) =>
Then let’s return a div. And inside this div, let’s return an h1 with the name for this specific account. And underneath this, we will have a TwitterAvatar, which requires a handle property. So we will pass it a handle, which will be equal to the handle we have.
const Profile = ({ name, handle }) =>
{ name }
There we go. It should be that simple. So save this in CodePen, and you can see that we get ReactJS and we get the Twitter avatar.

Let’s go ahead and change the name to Tuts+ and the Twitter handle to tutsplus, and you can see that it updates.

So, as you can see, we can change this to different names and Twitter avatars, and we can see this in action. Good job! You have built a very basic React component. It’s a good place to start in seeing how you can create components and use their properties, and also how you can pass those properties on to other components, to do some of the work for you.
Here’s the final pen showing the solution in full:
Watch the Full Course
React is a JavaScript library for building user interfaces that has taken the web development world by storm, and Redux is a great way of managing application state. In the full course, Modern Web Apps With React and Redux, you’ll learn all about how React, Redux and other leading modules fit together for a complete picture of app development.
It’s a comprehensive, four-hour course with 35 video lessons, and I’ll take you through the process of using these two libraries to build a complete web application from scratch. You’ll start with the simplest possible architecture and slowly build up the app, feature by feature. By the end, you’ll have created a complete flashcards app for learning by spaced repetition.
You can take this course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 440,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.
Powered by WPeMatico