In the previous part of this tutorial series, you learnt how to implement the functionality to edit the blog post details.
In this part, you’ll implement the functionality to delete an existing blog post and to implement the user logout functionality.
Getting Started
Let’s get started by cloning the source code from the last part of the tutorial series.
git clone https://github.com/royagasthyan/AngularBlogApp-EditUpdate DeletePost
Navigate to the project directory and install the required dependencies.
cd DeletePost/client npm install cd DeletePost/server npm install
Once you have the dependencies installed, restart the client and server application.
cd DeletePost/client npm start cd DeletePost/server node app.js
Point your browser to http://localhost:4200 and you will have the application running.
Adding Delete Confirmation
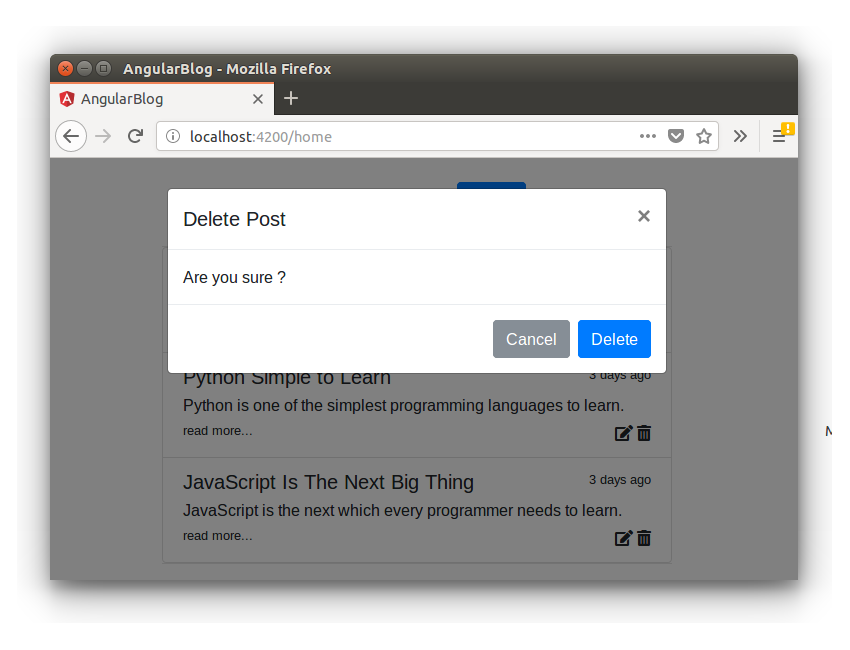
You have already added the delete icon to the listed blog posts. When the user clicks the delete icon corresponding to any blog post, you need to show a delete confirmation popup. If the user confirms the deletion process then only the blog post needs to be deleted.
Let’s get started with adding a modal popup confirmation when the user clicks the delete button. Add the following modal popup code to the show-post.component.html file.
Modify the delete icon to include the data-target attribute as shown:
Save the above changes and restart the client server. Sign into the application and click on the delete icon corresponding to any blog post, and you will have the confirmation modal popped up.

Creating the Delete Blog Post API
Let’s create a REST API endpoint to delete the blog post. In the server/app.js file, create a REST API endpoint to handle blog post deletion based on the blog post id. Here is how the REST API endpoint looks:
app.post('/api/post/deletePost', (req, res) => {
})
Start by connecting to the MongoDB database using the Mongoose client.
mongoose.connect(url, { useMongoClient: true }, function(err){
// connection established
});
You’ll make use of the findByIdAndRemove method to find the blog post using the id and delete it. Once the blog post has been deleted successfully, you’ll return the status as a response. Here is how the REST API endpoint looks:
app.post('/api/post/deletePost', (req, res) => {
mongoose.connect(url, { useMongoClient: true }, function(err){
if(err) throw err;
Post.findByIdAndRemove(req.body.id,
(err, doc) => {
if(err) throw err;
return res.status(200).json({
status: 'success',
data: doc
})
})
});
})
Making a Call to the Delete API
When the user clicks the delete icon, you need to keep the post details in a variable. If the user proceeds with the delete option after confirmation, you’ll make a call to the delete REST API.
Add a method called setDelete on the delete button click in show-post.component.html. Here is how it looks:
Inside the show-post.component.ts file, define a variable called post_to_delete.
Define the method called setDelete inside show-post.component.ts to keep the post details to be deleted.
setDelete(post: Post){
this.post_to_delete = post;
}
When the user clicks the cancel button of the popup, you need to call a method called unsetDelete to set the post_to_delete to null. Here is how it looks:
unsetDelete(){
this.post_to_delete = null;
}
Here is how the Cancel button HTML code for show-post.component.html looks:
Now let’s define the service method called deletePost inside the show-post.service.ts file. Here is how it looks:
deletePost(id){
return this.http.post('/api/post/deletePost',{id : id})
}
To call the service method from the ShowPostComponent, define a method called deletePost which will subscribe to the deletePost method from the ShowPostService. Here is how the deletePost method from the ShowPostComponent looks:
deletePost(){
this.showPostService.deletePost(this.post_to_delete._id).subscribe(res => {
this.getAllPost();
})
}
Once the post has been deleted, you need to refresh the post list, hence you need to make a call to the getAllPost method. You also need to close the popup once the deletion is successful.
First, import a reference to ViewChild and ElementRef in the show-post.component.ts file.
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
Define a variable closeBtn to create a reference to the popup close button.
@ViewChild('closeBtn') closeBtn: ElementRef;
Now, when the delete call is successful, you need to close the delete confirmation popup.
Here is how the modified deletePost method looks:
deletePost(){
this.showPostService.deletePost(this.post_to_delete._id).subscribe(res => {
this.getAllPost();
this.closeBtn.nativeElement.click();
})
}
Here is how the show-post.component.ts file looks:
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
import { ShowPostService } from './show-post.service';
import { Post } from '../models/post.model';
import { CommonService, } from '../service/common.service';
@Component({
selector: 'app-show-post',
templateUrl: './show-post.component.html',
styleUrls: ['./show-post.component.css'],
providers: [ ShowPostService ]
})
export class ShowPostComponent implements OnInit {
@ViewChild('closeBtn') closeBtn: ElementRef;
public posts : any [];
public post_to_delete;
constructor(private showPostService: ShowPostService, private commonService: CommonService) {
}
ngOnInit(){
this.getAllPost();
this.commonService.postAdded_Observable.subscribe(res => {
this.getAllPost();
});
}
setDelete(post: Post){
this.post_to_delete = post;
}
unsetDelete(){
this.post_to_delete = null;
}
getAllPost(){
this.showPostService.getAllPost().subscribe(result => {
console.log('result is ', result);
this.posts = result['data'];
});
}
editPost(post: Post){
this.commonService.setPostToEdit(post);
}
deletePost(){
this.showPostService.deletePost(this.post_to_delete._id).subscribe(res => {
this.getAllPost();
this.closeBtn.nativeElement.click();
})
}
}
Save the above changes and restart the client and server application. Sign in to the application and click on the delete icon corresponding to any blog post. You will have a confirmation box popped up. Confirm the blog post deletion, and the blog post will be deleted and the blog post list will be updated.
Handling User Session During Sign-In
When the user signs in to the application, you’ll keep the logged-in username in a localstorage. Modify the validateLogin method inside the LoginComponent to store the logged-in username in localstorage.
When the result from the API call is validated, add the following code to store the logged-in username.
localStorage.setItem('loggedInUser', this.user.username);
Here is how the validateLogin method looks:
validateLogin() {
if(this.user.username && this.user.password) {
this.loginService.validateLogin(this.user).subscribe(result => {
if(result['status'] === 'success') {
localStorage.setItem('loggedInUser', this.user.username);
this.router.navigate(['/home']);
} else {
alert('Wrong username password');
}
}, error => {
console.log('error is ', error);
});
} else {
alert('enter user name and password');
}
}
Now, inside the home.component.html file, add a method called logout to the log out button.
Inside the home.component.ts file, create a method called logout. Inside the logout method, you need to clear the local storage for the loggedInUser. Here is how the method looks:
logout(){
localStorage.removeItem('loggedInUser');
this.router.navigate(['/']);
}
In the HomeComponent‘s constructor method, you need to add a check for the loggedInUser local storage key. If not found, you need to redirect to the sign in page. Here is how the home.component.ts file looks:
import { Component, ViewChild, ElementRef } from '@angular/core';
import { CommonService } from '../service/common.service';
import { Router } from '@angular/router';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent {
@ViewChild('addPost') addBtn: ElementRef;
constructor(private commonService: CommonService, private router: Router){
if(!localStorage.getItem('loggedInUser')){
this.router.navigate(['/']);
}
this.commonService.postEdit_Observable.subscribe(res => {
this.addBtn.nativeElement.click();
});
}
logout(){
localStorage.removeItem('loggedInUser');
this.router.navigate(['/']);
}
}
Save the above changes and restart the client server. Try to access the home page by loading the URL http://localhost:4200/home in the browser window. You will be redirected to the login page.
Sign in to the application and click on the log out button. You will be logged out and redirected to the login page.
Wrapping It Up
In this part of the tutorial series, you learnt how to implement the blog post deletion by adding an icon to the blog post list. You also created a REST API for deleting the blog post details from the MongoDB database using the Mongoose client.
You have only implemented the very basic features of a blog application, and this application can be developed further to include many more features.
How was your experience learning to create a blogging application using Angular and MongoDB? Do let us know your thoughts and suggestions in the comments below.
Source code from this tutorial is available on GitHub.
And finally, remember that JavaScript is the language of the web. It’s not without its learning curves, but if you’re looking for additional resources to study or to use in your work, check out what we have available in the Envato Market.
Powered by WPeMatico