Whenever you design an Android app, you want as many people as possible to download and use that app, but this can only happen if your app is accessible to everyone—including people who access their Android devices via assistive features, or who experience mobile apps without elements such as colour or sound.
To mark the United Nations’ International Day of Persons with Disabilities, let’s take a look at how we can make our Android apps more accessible.
In this article, I’ll show you how to provide the best experience for everyone who uses your app, by optimizing your application for the accessibility features that are baked into every Android device. I’ll also be covering accessibility best practices, and how to really put your app’s accessibility to the test, before sending it out into the world.
Why Accessibility is Important
Before we get into how you create accessible applications, let’s look at why it’s important to create more accessible applications.
1. It’s the Right Thing to Do
When you release a mobile app, that application should be accessible to everyone—not just people who have perfect vision, hearing and motor skills.
Providing a more inclusive experience is simply the right thing to do!
2. It Increases Your Potential Audience
Every Android developer wants their application to be downloaded and used by as many people as possible, and creating an accessible application will help you achieve that goal.
According to the World Health Organization (WHO), over a billion people have some form of disability, which equates to around 15% of the world’s population. While there’s no indication how many of these people have access to an Android device, these figures make it clear that accessibility isn’t a niche area of mobile design. By supporting accessibility features, you’re significantly increasing the number of people who can, and hopefully will, use your application.
3. It’s All About Providing Choice
Accessibility features aren’t exclusively used by people who have disabilities.
Someone who’s recovering from an illness or injury might need to temporarily use their device’s accessibility features, while someone who’s in a very noisy location might use closed captions until they’re somewhere quieter.
By supporting Android’s accessibility features, you’re giving people the flexibility to use your application in the way that works best for them.
4. It Benefits All Your Users
Following accessibility best practices will often improve your app’s overall usability.
For example, if your app includes audio-only feedback, then accessibility best practices advise providing a non-audio alternative. This makes your application accessible for people with hearing difficulties, but it’ll also improve the experience for other parts of your user base, including anyone who tries to use your app while their device is on mute!
5. It Encourages You to Think About Your App in a New Way
When you’ve been working on an application for a while, it can often feel like you’re too “close” to be able to see it objectively anymore.
Evaluating the kind of experience you’re providing for users who may be accessing your app without elements such as colour or sound, encourages you to think about your application in a new way. This fresh outlook can help you zero in on problems you might otherwise have missed, identify areas for improvement, and perhaps even come up with a few new, creative ideas for your app.
Supporting Assistive Technologies
An assistive technology or accessibility feature is a piece of software or hardware that makes devices more accessible. Android has a number of accessibility features built-in, and there are many apps and even external devices that people can download or purchase in order to make their Android devices better fit their needs.
In the same way that you optimize your Android apps to work well with the touchscreen and different screen configurations, you should optimize your app for these accessibility services.
Some examples of assistive technologies that your app should support are:
- screen readers: these devices that help users with limited vision interact with their Android devices by reading text out loud as the user moves around the screen.
- switch access: this lets users with limited dexterity navigate your app either with a physical switch or a gesture such as an eye blink.
- directional controls: this is a joystick-like control that, again, lets users with limited dexterity navigate your app.
- closed captions: similar to the closed captions on a TV, closed captions in your app let users who are deaf or hard of hearing read subtitles for any spoken audio in your app.
- font sizes: users with limited vision may increase the global system font on their device to improve readability.
Optimizing for assistive technologies is one of the most important steps in creating an accessible app, so in an upcoming post I’m going to cover all the major accessibility services, and show how to optimize your app to provide a better experience for each of these services.
Additional Accessibility Best Practices
Up until now we’ve focused on optimizing your app for specific accessibility services, but there are some additional guidelines you should follow, in order to ensure your app is accessible to everyone.
Provide Alternatives to Audio-Only Prompts
You should provide a secondary feedback mechanism for every important sound that’s used throughout your application. For example, if an error sound is the only indication that a user has completed a form incorrectly, then this information isn’t going to be communicated to users who have hearing difficulties. You should always provide a visual alternative to your app’s audio information, with as a toast or snackbar.
The easiest way to test whether your application is accessible without sound, is to try navigating it from beginning to end with your device on mute.
Adhere to Motion Guidelines
Users with motion and vision sensitivities may find certain animation effects uncomfortable. If your app has content that moves, scrolls or blinks for longer than five seconds, then you should give users a way of disabling these effects.
If your app features any flashing content, then you should review the World Wide Web Consortium’s guidelines and the general flash and red flash thresholds to make sure that your app is safe for everyone to use.
Increase the Contrast
If the contrast between your app’s foreground and background colours is too low, then your content may be difficult for people with vision-related issues to distinguish. Low contrast can also cause problems for people who are using dimmed displays.
The World Wide Web Consortium (W3C) recommends that for small text, you should use a contrast ratio of 4.5:1 between your app’s background and text. For larger text (14 pt and upwards) you should use a contrast ratio of at least 3:1.
If your app features any partially transparent colours, then bear in mind that these colours may appear lighter onscreen compared to their RGB values, which will impact the contrast ratio.
You can test your app’s contrast ratio using the Accessibility Scanner app, which we’ll be exploring in more detail later in this article.
Does Your App Need Supporting Documentation?
No-one particularly enjoys reading user manuals, so ideally your app should integrate with Android’s assistive technologies in a way that feels intuitive and self-explanatory. However, if you suspect your users might benefit from some additional guidance, then you can add this information to your app’s website, built-in Help section, or online documentation. For example the Google Drive online docs contain a whole section about accessing Google Drive via a screen reader.
Avoid Custom Views
Android’s standard Views already contain code and metadata to help them work with various accessibility services out-of-the-box, so you should use these standard components wherever possible.
If you do have to create custom Views, then you should perform some additional coding and testing to make sure these non-standard controls integrate with Android’s assistive features. You can learn more about creating accessible custom components, over at the official Android docs.
Don’t “Abuse” Accessibility Features
Many applications have a long history of using Android’s Accessibility API as a way of accessing parts of the Android operating system that are otherwise closed off to third party applications. This technique is frequently used by automation and battery management apps, and prior to the introduction of Android Oreo’s Autofill Framework, it was used by many password management applications as well.
Using accessibility features for anything other than accessibility has always been a bit of a grey area, but recently Google has started cracking down on applications that “abuse” the Accessibility API. Some developers have reportedly begun receiving emails requesting them to delete the android.permission.BIND_ACCESSIBILITY_SERVICE permission from their application, or face being removed from the Google Play store.
If you plan on distributing your app via Google Play, then you should only ever use Android’s accessibility features in the way they were intended.
Putting Your App’s Accessibility to the Test
Throughout this article, we’ve looked at how you can enable Android’s assistive features, and then use them to test and refine the experience you’re providing for everyone who uses these features.
This is a good foundation for testing your app’s accessibility, but in this final section I’m going to cover some additional steps you can take, in order to really put your app’s accessibility to the test.
Install an Automated Accessibility Scanner
While there’s no substitute for manual testing, accessibility scanners can check your app for common mistakes, such as Views that are missing content descriptions, touch targets that are smaller than 48x48dp, or insufficient contrast ratios. These automatic scanners can be particularly useful for creating a quick ‘To Do’ list, or for performing a final sanity check before releasing your app into the wild.
Google has released an Accessibility Scanner that can scan your app and suggest a range of accessibility improvements, although it’s limited to scanning a single screen at a time.
To perform a scan:
- Download Accessibility Scanner from Google Play.
- Follow the onscreen instructions to activate the Accessibility Scanner.
- Navigate to the screen you want to analyse.
- Take a screenshot by tapping the little green checkmark in the centre of the screen.
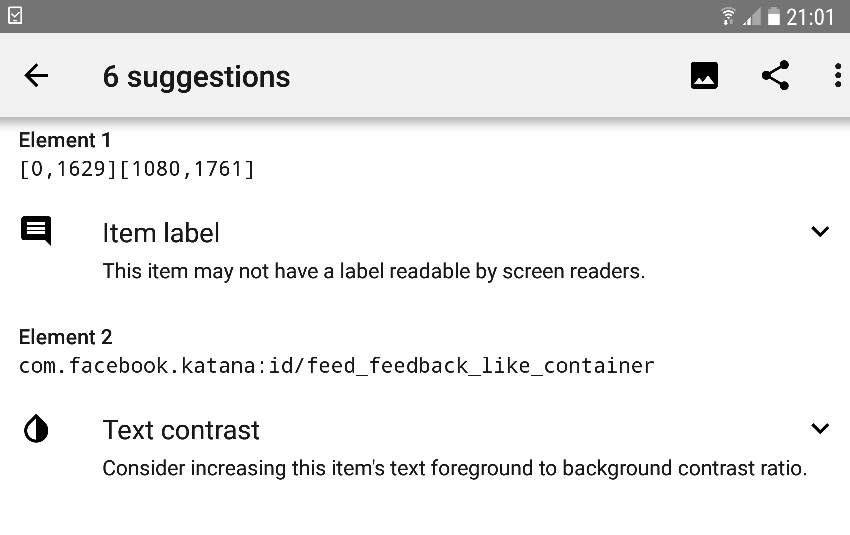
Accessibility Scanner will load your screenshot, and you can view all of its suggested changes by tapping the List icon in its toolbar.

Since Accessibility Scanner can analyse any application, you can also use it to research where other apps fall short of accessibility standards, which can help you identify mistakes you should avoid making in your own applications.
Note that if the Accessibility Scanner ever displays a black screenshot, this means you’ve tried to take a screenshot of a secure window, such as a screen containing bank details.
Once you’ve finished scanning your application, you can disable Accessibility Scanner by navigating to Settings > Accessibility > Accessibility Scanner and pushing the slider into the Off position.
Try and Organise Some User Testing
When testing your application, you should always try to get feedback from people who represent your target audience, and accessibility testing is no exception.
People who use assistive technologies on a daily basis can often identify issues that you’ve overlooked, and provide suggestions about how to improve your app’s accessibility. When it comes to finding volunteers, you may want to try reaching out to organisations that work with people who have disabilities, or joining online communities such as the Accessibility and Eyes-free forums.
Conclusion
In this article, I explained some of the guidelines for creating accessible Android apps. In my next post, I’ll show you how to further optimize your app to make use of assistive technologies such as screen readers, directional controls, and closed captions. So stay tuned!
If you’re interested in learning more about accessibility, then Google has published a sample app that includes code for many of the techniques discussed in this article. You’ll also find lots of information about mobile accessibility in general, over at the Web Accessibility Initiative website.
And if you’d like to learn more about Android app development, check out some of our other posts here on Envato Tuts+!
 Android SDKConcurrency in RxJava 2
Android SDKConcurrency in RxJava 2 Android SDKHow to Create an Android Chat App Using Firebase
Android SDKHow to Create an Android Chat App Using Firebase Android SDKSending Data With Retrofit 2 HTTP Client for Android
Android SDKSending Data With Retrofit 2 HTTP Client for Android
Powered by WPeMatico