The second tutorial in our TypeScript for Beginners series focused on basic data types available in TypeScript. The type checking in TypeScript allows us to make sure that the variables in our code can only have specific types of values assigned to them. This way we can avoid a lot of mistakes while writing code because the IDE will be able to tell us when we are performing an operation on a type that it does not support. This makes type checking one of the best features of TypeScript.
In this tutorial, we will focus on another important feature of this language—generics. With generics, TypeScript enables you to write code that can act on a variety of data types instead of being limited to a single one. You will learn about the need for generics in detail and how it’s better than just using the any data type available in TypeScript.
The Need for Generics
If are not familiar with generics, you might be wondering why we need them at all. In this section, I will answer this question for you. Let’s begin by writing a function that will return a random element from an array of numbers.
function randomIntElem(theArray: number[]): number {
let randomIndex = Math.floor(Math.random()*theArray.length);
return theArray[randomIndex];
}
let positions: number[] = [103, 458, 472, 458];
let randomPosition: number = randomIntElem(positions);
The randomElem function we just defined takes an array of numbers as its only parameter. The return type of the function has also been specified as a number. We are using the Math.random() function to return a floating-point random number between 0 and 1. Multiplying it with the length of a given array and calling Math.floor() on the result gives us a random index. Once we have the random index, we return the element at that specific index.
Some time later, let’s say you need to get a random string element from an array of strings. At this point, you may decide to create another function which specifically targets strings.
function randomStrElem(theArray: string[]): string {
let randomIndex = Math.floor(Math.random()*theArray.length);
return theArray[randomIndex];
}
let colors: string[] = ['violet', 'indigo', 'blue', 'green'];
let randomColor: string = randomStrElem(colors);
What if you need to select a random element from an array of an interface that you defined? Creating a new function every time you want to get a random element from an array of different kinds of objects is not feasible.
One solution for this problem is to set the type of array parameter being passed to the functions as any[]. This way you can just write your function only once, and it will work with an array of all types.
function randomElem(theArray: any[]): any {
let randomIndex = Math.floor(Math.random()*theArray.length);
return theArray[randomIndex];
}
let positions = [103, 458, 472, 458];
let randomPosition = randomElem(positions);
let colors = ['violet', 'indigo', 'blue', 'green'];
let randomColor = randomElem(colors);
As you can see, we can use the above function to get random positions as well as random colors. One major problem with this solution is that you will lose the information about the type of value that is being returned.
Earlier, we were sure that randomPosition would be a number and randomColor would be a string. This helped us in using these values accordingly. Now, all we know is that the returned element could be of any type. In the above code, we could specify the type of randomColor to be a number and still not get any error.
// This code will compile without an error. let colors: string[] = ['violet', 'indigo', 'blue', 'green']; let randomColor: number = randomElem(colors);
A better solution to avoid code duplication while still preserving the type information is to use generics. Here is a generic function that returns random elements from an array.
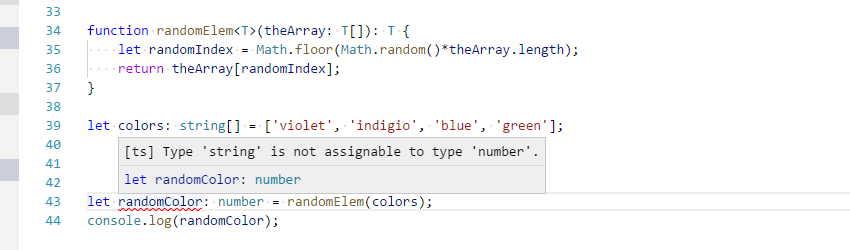
function randomElem(theArray: T[]): T { let randomIndex = Math.floor(Math.random()*theArray.length); return theArray[randomIndex]; } let colors: string[] = ['violet', 'indigo', 'blue', 'green']; let randomColor: string = randomElem(colors);
Now, I will get an error if I try to change the type of randomColor from string to number. This proves that using generics is a lot safer than using the any type in such situations.

Using Generics May Seem Very Limiting
The previous section discussed how you can use generics instead of the any type in order to write a single function and avoid sacrificing the benefits of type checking. One problem with the generic function that we have written in the previous section is that TypeScript won’t let us perform a lot of operations on the variables passed to it.
This is because TypeScript can’t make any assumptions about the type of variable that will be passed to our generic function beforehand. As a result, our generic function can only use those operations which are applicable on all data types. The following example should make this concept clearer.
function removeChar(theString: string, theChar: string): string {
let theRegex = new RegExp(theChar, "gi");
return theString.replace(theRegex, '');
}
The above function will remove all occurrences of the specified character from the given string. You might want to create a generic version of this function so that you can also remove specific digits from a given number as well as characters from a string. Here is the corresponding generic function.
function removeIt(theInput: T, theIt: string): T { let theRegex = new RegExp(theIt, "gi"); return theInput.replace(theRegex, ''); }
The removeChar function did not show you an error. However, if you use replace inside removeIt,TypeScript will tell you that replace doesn’t exist for type ‘T’. This is because TypeScript can no longer assume that theInput is going to be a string.
This restriction on using different methods in a generic function might lead you to think that the concept of generics is not going to be of much use after all. There is not really much that you can do with a handful of methods that must be applicable on all data types for you to use them inside a generic function.
One important thing that you should remember at this point is that you don’t generally need to create functions that will be used with all kinds of data types. It is more common to create a function that will be used with a specific set or range of data types. This constraint on data types makes generic functions much more useful.
Create Generic Functions Using Constraints
The generic removeIt function from the previous section showed an error because the replace method inside it is meant to be used with strings, while the parameters passed to it could have any data type.
You can use the extends keyword to constrain the data types that are passed to a generic function in TypeScript. However, extends is limited to just interfaces and classes. This means that most generic functions that you create will have parameters that extend a base interface or class.
Here is a generic function that prints the name of people, family members or celebrities passed to it.
interface People {
name: string
}
interface Family {
name: string,
age: number,
relation: string
}
interface Celebrity extends People {
profession: string
}
function printName(theInput: T): void {
console.log(`My name is ${theInput.name}`);
}
let serena: Celebrity = {
name: 'Serena Williams',
profession: 'Tennis Player'
}
printName(serena);
In the above example, we have defined three interfaces, and each of them has a name property. The generic printName function that we created will accept any object that extends People. In other words, you can pass either a family or a celebrity object to this function, and it will print its name without any complaints. You can define many more interfaces, and as long as they have a name property, you will be able to use the printName function without any issue.
This was a very basic example, but you can create more useful generic functions once you are more comfortable with the whole process. For instance, you can create a generic function that calculates the total value of different items sold in a given month as long as each item has a price property to store the price and a sold property that stores the number of items sold. Using generics, you will be able to use the same function as long as the items extend the same interface or class.
Final Thoughts
In this tutorial, I have tried to cover the basics of generics in TypeScript in a beginner-friendly manner. We began the article by discussing the need for generics. After that, we learned about the right way to use generics in order to avoid code duplication without sacrificing the type checking ability. Once you understand the basics discussed here, you can read more about generics in the official documentation.
If you have any questions related to this tutorial, I will be happy to answer them in the comments.
Powered by WPeMatico