In this final tutorial in our React series, we’ll create a new
The code for the final project is available to download via the link to the right of the screen (you might need to scroll down). Later on I’ll provide step-by-step instructions on how to get the project up and running on your system.
Create the AddMovie Component
The
The form requires three text inputs for title, year, and poster image; plus a text area for the movie description. In /src/components/, create a new file called AddMovie.js and add the following:
import React, { Component } from 'react';
class AddMovie extends Component {
render() {
return (
);
}
}
export default AddMovie;
The React ref attribute stores a reference to each form input field as a component class property. We’ll use these references shortly as a way to easily grab input field values.
Firstly, though, add the following styles to App.css to make the form a little more aesthetic:
/* movie form styles */
.movie-form {
width: 250px;
margin: 0 auto;
}
.movie-form input, .movie-form textarea {
width: 250px;
font-size:14px;
padding: 5px;
margin: 5px;
}
.movie-form button {
font-size: 16px;
padding: 4px;
margin: 10px 10px 30px 10px;
}
In App.js, add the
Then, at the top of the file, import the
import AddMovie from './AddMovie';
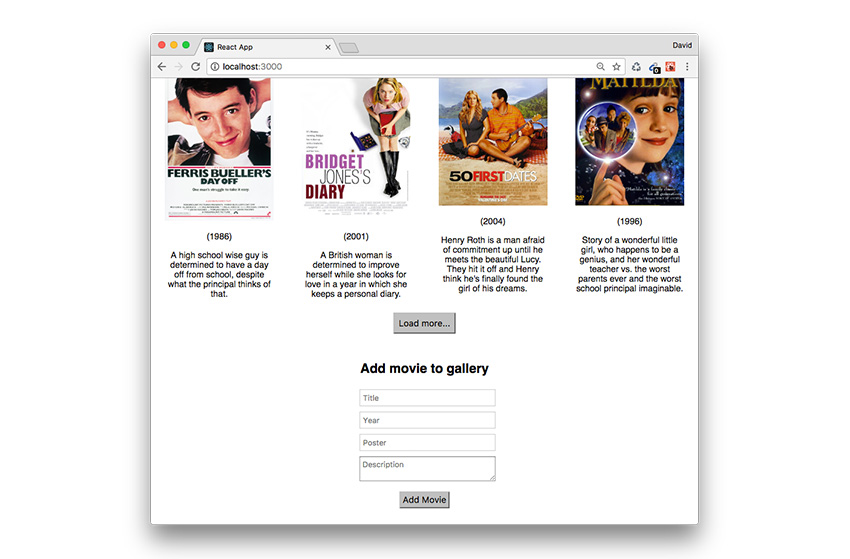
Your ‘Movie Mojo’ app should now display a form towards the bottom of the browser window.

We need to specify a callback method that executes whenever the form is submitted, which we can use to create a new movie. Add this to the
Powered by WPeMatico