Throughout the rest of this tutorial series, we’ll focus on setting up React locally. The first of these approaches is similar to CodePen, where the React scripts were inserted dynamically into your HTML file, before being rendered in the output window.
The only difference here is that we’ll be inserting the scripts manually.
Manual React Setup
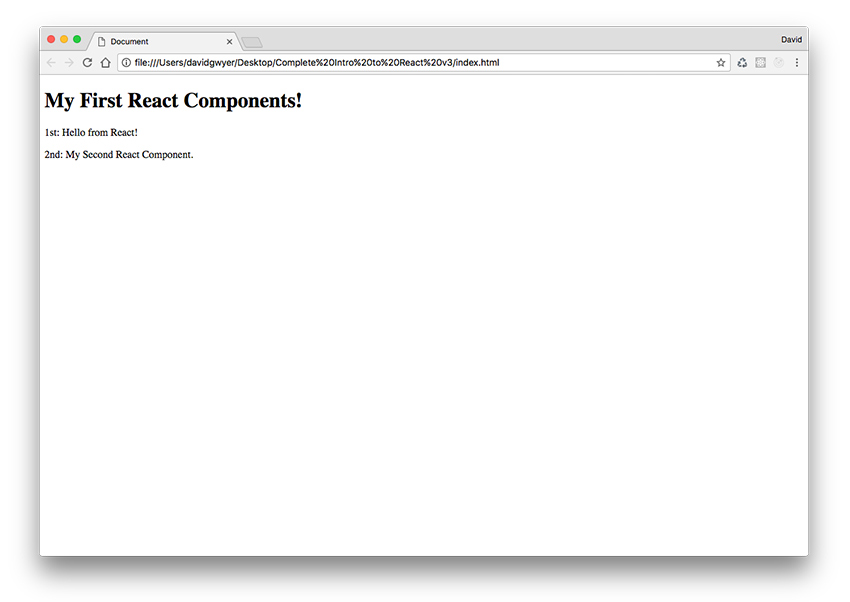
Start by creating an index.html document and adding a couple of