React is an awesome way to create interactive UIs. This open-source JavaScript library “allows developers to create large web applications that use data which can change over time, without reloading the page.”
Created by Jordan Walke, an engineer at Facebook, it was first deployed in 2011 and later became open source a few years later. React is a “learn once, write anywhere” library that has become go-to for many mobile app developers.
Here are 10 React applications from Envato Market for you to use, study, and apply, for both pros and beginners alike.
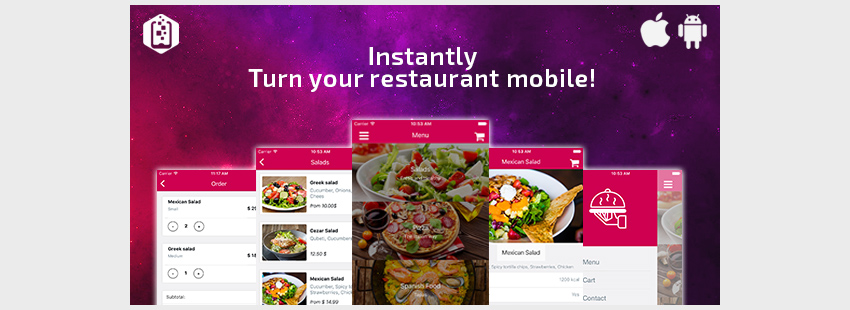
1. Restaurant App Template – React Native
Developing a React UI for a restaurant may seem simple at first. But when you begin to think about the details and complications of a menu, you can easily see how a React application restaurant template is useful.
The Restaurant App Template – React Native handles all the nuances very well, and like any UI, it looks good.

“Manage your menu, accept orders, send push notifications.”
Features you’ll find:
- orders management
- multiple languages
- push notification
- and more
This React app pulls data from Google’s Firebase Realtime Database, so you can manage your menu and make changes without needing to republish the app.
The Restaurant App Template – React Native is great for learning React and provides some nice features that are worth learning about.
2. BeoStore – Complete React Native Template for E-Commerce
Nothing can be quite as crazy as organizing and presenting eCommerce. There is usually a full taxonomy to handle, and each item requires a fairly high baseline of repetitive data depending on what is being sold: data such as sizes, quality, inventory, color, versions, etc.
With the third version released, the BeoStore – Complete React Native Template for E-Commerce is a beautiful example of a React application for eCommerce.

“Your products will appear clear and can be zoom without any format error.”
Features include:
- two product list modes
- flexible product filter
- user profiles
- and more
On its lowest level, the UI presented here is top notch. When you consider the depth of data that is being sorted and presented—not to mention the fundamental feature set—this is a React application worth looking at closely.
The BeoStore – Complete React Native Template for E-Commerce is amazing.
3. Tudu – A React Native Todo-List
What kind of list of React applications for you to use, study, and apply would this be without a good to-do application?
That’s why I’ve included the very beautiful Tudu – A React Native Todo-List React application.

“In this source code you have multiple useful features not only for a to-do list app, but for all kind of projects.”
Features you can use:
- auto grow text input
- offline storage
- swipe actions
- and more
This is a good example of a React application that makes good use of space. Everything is spaced well for mobile and is designed to feel good to the user. With its simple codebase, you can build out your own to-do application or use these design fundamentals to build something completely different.
Tudu – A React Native Todo-List is one of my favorites.
4. gikApp – React Native Full Application
Being able to leverage a CMS into your React application is a huge plus. WordPress fuels a large portion of the web, while Shopify is one of the leading eCommerce solutions. Learning how to pull this into a mobile app can be a real game changer.
Enter gikApp – React Native Full Application, a full-featured React application.

“A truly multipurpose native app for your business.”
You’ll find features like:
- multi-tab screen and multi-level menu
- Shopify sorting and view options
- cart and checkout system
- and more
I am a strong supporter of applications that focus on one thing and do it well. However, having a React application that’s a bit of an all-in-one solution certainly has its place.
The gikApp – React Native Full Application is ready to be used for just about anything you’re cooking up for a business.
5. BeoNews – React Native Mobile App for WordPress
There’s hardly a better example of funneling your WordPress-based website into a React mobile app.
Easily get your WordPress site into mobile app form and onto the AppStore and Google Play with BeoNews – React Native Mobile App for WordPress.

“BeoNews is an app that does magic for your website by converting your WordPress website into mobile true native app with customized contents within a fillip.”
Features include:
- easy Facebook integration
- swipe and animated UI/UX
- multiple layouts
- and more
If you’re digging deeper into React or you want to get your WordPress-powered website into a mobile app store, this is an excellent place to start.
The BeoNews – React Native Mobile App for WordPress ticks all the right boxes.
6. Sky Webview – Android & IOS React Native App
As much as I like to get my hands dirty and learn how to build from the ground up, sometimes I find that it helps to use beginner-based tools. Once I can complete a project in “easy mode,” I can then dig deeper and learn the ins and outs more easily.
Sky Webview – Android & IOS React Native App can help you get started with React applications without having to dig deep into code.

“No coding required.”
Features you’ll find:
- online theme edit panel
- unlimited color options
- over 670 icons
- and more
I particularly like the “pull to refresh” feature.
Sky Webview – Android & IOS React Native App is a wonderful first-time React application.
7. OpenTV – React Native App (Android/iOS) for TV Channels and Livestreams
If you haven’t already needed to bring video to a mobile device, it’s only a matter of time. Present live stream video into a React application using OpenTV – React Native App (Android/iOS) for TV Channels and Livestreams.

“You want a simple but complete application, native, allowing to watch TV channels or livestreams or your mobile? OpenTV is what you need!”
Helpful features include:
- supports both HTTP live streaming and local files
- player controls and customizable behaviors
- multiple formats and languages
- and more
OpenTV – React Native App (Android/iOS) for TV Channels and Livestreams is your React application answer to mobile video.
8. BeoUI – Complete Mobile UI Template for React Native
This is another beautiful UI with plenty of styles that can be used in many different applications.
The BeoUI – Complete Mobile UI Template for React Native will land you on iOS and Android with only one language.

“A complete mobile UI template for React Native.”
Features include:
- flat design mixed with wonderful animation and parallax scrolling
- multiple menu styles
- WordPress support
- and more
This Reactive application template packs plenty of punch. With good looks and flexibility, you can build just about anything with BeoUI – Complete Mobile UI Template for React Native.
9. gikFashion – React Native Full eCommerce UI Theme
The thing about fashion-centric solutions is that they need to:
- Look good
- Be easy to use
- Handle a large number of complex assets
gikFashion – React Native Full eCommerce UI Theme does all three of these.

“…a complete solution for Ecommerce…”
Includes:
- supports social media sign up and sign in
- full featured eCommerce
- online documentation
- and more
While this React application focuses on fashion, keep in mind that it can be crafted to do much more or less—while delivering some great UI and functionality.
If gikFashion – React Native Full eCommerce UI Theme was clothing, you’d want to wear it.
10. Currency Converter React Native App
A great example of a mobile app that needs to pack in a lot of information and is highly utilitarian is the Currency Converter React Native App.

“It has stunning and attractive design and can easily be modified.”
Features include:
- converts currency based on the current currency market rate
- AdMob ready
- ready for iOS and Android
Complete with flags from all countries, create a fully functional currency converter and deliver yourself straight onto the AppStore and Google Play.
The Currency Converter React Native App is worth every penny.
Conclusion
Using, studying, and applying these React applications and strategies is one of the best ways to become a React pro. Digging into complete work, looking close at UI/UX choices, and doing this while building something of your own is your best teacher.
Of course, I would be remiss if I didn’t mention some great resources that can help you along the way. There are the React applications on Envato Market, of course, but I highly recommend these React how-to tutorials, React courses, and React eBooks.
Pairing something you want to build with a good template and resource material is a recipe for React application success.