Password AutoFill in iOS 11
Logging in is the first step that a user has to take when they start with an app that requires an account. This usually takes several seconds if the user remembers their credentials and is able to type them right away. Other users, instead, may have to switch to their preferred password manager service (iCloud Keychain, 1Password, LastPass, etc.) to copy their username and password. Needless to say, this interaction slows down users, and some of them will simply drop out of the process.
There have been some attempts to improve this experience. 1Password, for example, offers a nice extension that app developers can take advantage of. Another solution already included in iOS since WWDC 2014 is Safari Shared Credentials.
In iOS 11, though, Apple has introduced an even more seamless way to streamline the login process: the new Password AutoFill API. Compared to the previous solutions, it is easier for users to use, and faster for developers to implement.
In this post you’ll learn how to speed up the login process and improve user retention with Password AutoFill, a new API introduced in iOS 11.
Introduction
Password AutoFill allows users to fill in their login credentials directly into your app by interacting with the QuickType bar which is shown above the keyboard. Improving the login flow will increase your user retention as well as your app’s reputation. After this tutorial, you will be able to shorten the login flow duration to just a few seconds.
There are two steps to implement Password AutoFill in your app:
- Show the QuickType bar with the key icon and let users manually choose the correct login.
- Optionally link together your app and website in a secure way, so that the QuickType bar can suggest the correct login to the user to speed up the process even further.
The QuickType Bar
The first step is to make the QuickType bar appear with the key button. After this step, users will be able to tap it and manually select the correct login from the presented view controller. The only property required to make the QuickType bar appear is to set the textContent property in your UITextField or UITextView object. If you have a custom control that conforms to
You should add this property to your email/username and password fields. One common implementation would be the following:
usernameTextField.textContentType = .username passwordTextField.textContentType = .password
iOS will show the QuickType bar on all devices running iOS 11 when at least one password is saved in the keychain. If you’re testing on the Simulator and you don’t see the QuickType bar appearing, it’s most likely because your keychain is empty.

After the user presses the key icon and authenticates via Touch ID, a list of all saved passwords is presented. The user can search or scroll through, and when the right credentials are found, with a single tap the login fields will be filled in.
As you can see, the slowest part in this process is finding the correct login in the keychain. In the next section we’ll see how we can remove this step and improve the experience even more.
Credentials Suggestions
You can also tell iOS the website with which your app is associated. If the keychain contains credentials saved from Safari on iOS or macOS, those credentials will be suggested—eliminating the hassle of manually searching them in the keychain.
If you’re using Universal Links already, your app should show the credentials for your website in the QuickType bar. iOS knows which website is associated with your app, so it is 100% ready to suggest credentials.
Another way to strongly link your app and website together, without needing Universal Links, is a web credentials associated domain service.
Switch to your Xcode project settings, go to the Capabilities tab, and turn on Associated Domains. Add your website URL here. Let’s say your website domain name is amazingwebsite.com: the listed domain name should be webcredentials:amazingwebsite.com.

That’s it for the configuration in the Xcode project. iOS now knows your app’s associated website. The last step is to upload a file to your server, so that iOS can verify that you own the website that you are trying to associate with the app. (This is to prevent malicious apps from stealing credentials from other web sites.)
Create a new text file (outside of your Xcode project if you prefer) named apple-app-site-association. This is a standard name that iOS looks for on your server using a secure connection (you must have SSL set up on your server). The content of the file is also pretty standard. Just copy and paste the following code.
{
"webcredentials" : {
"apps" : ["1EMDW8DVTP.com.patrickbalestra.AutoFill"]
}
}
You should change the string in the apps array to be your Team ID (which can be found in the developer portal under the membership section), followed by a period and the app’s bundle identifier. Create a folder named .well-known in the root directory of your server and upload the file to it.
To make sure everything went as expected, check in a web browser if the file exists at the specified address. This is my address for example: https://patrickbalestra.com/.well-known/apple-app-site-association.
If you see the JSON file correctly, like in the following image, you’re all set.

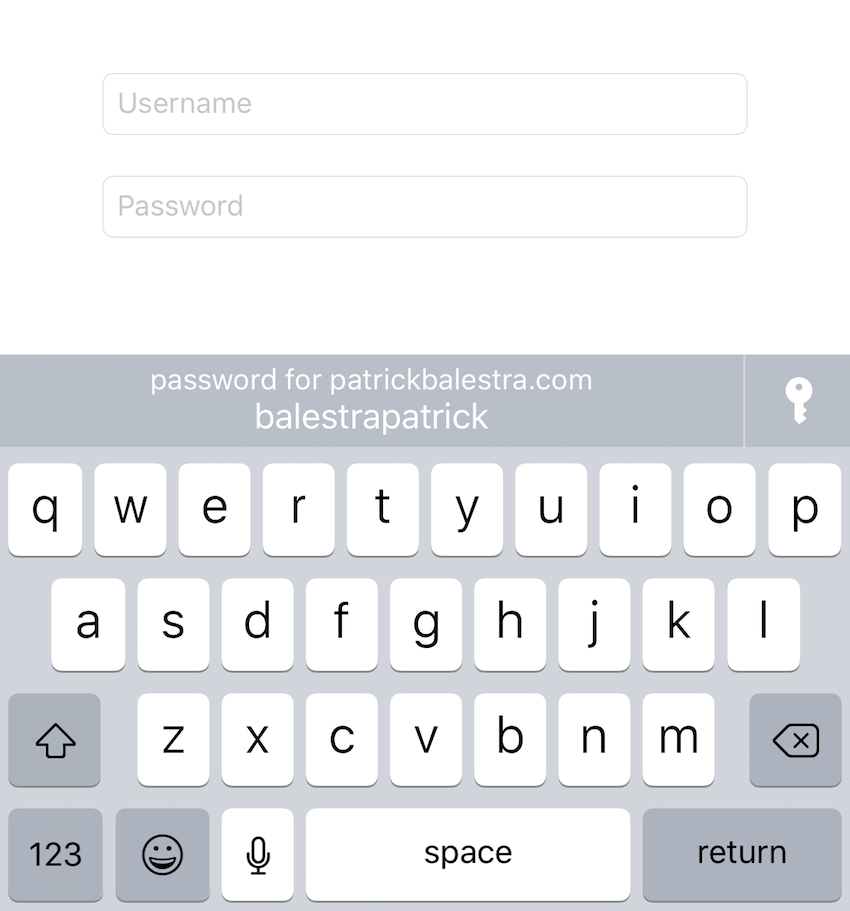
Launch the app and notice that the QuickType bar suggests your website credentials so that you can log in with a single tap.

If you want to learn more about Password AutoFill, check out Session 206 at WWDC 2017.
Conclusion
As we have just seen, implementing Password AutoFill is very easy. You should consider taking a few minutes to implement it for the convenience of your users and business. It will speed up the login process and improve your app’s retention.
Stay tuned for new tutorials covering the new iOS 11 APIs, and in the meantime, check out some of our other posts on iOS app development.
 Mobile DevelopmentWWDC 2017 Aftermath: The Most Important Announcements
Mobile DevelopmentWWDC 2017 Aftermath: The Most Important Announcements iOS SDKRealm Mobile Database for iOS
iOS SDKRealm Mobile Database for iOS iOS SDKSecuring iOS Data at Rest: The Keychain
iOS SDKSecuring iOS Data at Rest: The Keychain