I’ve been developing with WordPress for around ten years now and, during that time, have used my fair share of Integrated Development Environments (IDEs). There’s certainly no shortage of choice these days, with literally dozens of different editors/IDEs available. (We’ll come to the distinction between an IDE and an editor shortly.)
Some IDEs are free, others commercial. Some are pretty basic by default, while others do almost everything you want right out of the box. This abundance of choice is great as it means you’re almost certain to find one that suits the way you work and includes just the right set of features you’re looking for.
Which IDE you end up using for a particular project is largely a personal choice. If you’re used to using the same IDE for every project and it works for you then you may see no reason to use an alternative. However, it may well pay off trying out an alternative once in a while. What have you got to lose? If it results in a workflow boost then it’s definitely worth your while!
If you’re new to coding in WordPress then it can be a little daunting deciding which IDEs to take a look at. Too much choice can initially seem like a disadvantage. In this article, I’ll hopefully help make this choice a little easier by covering five of the top web development IDEs currently available.
In no particular order, these are:
- PhpStorm
- Sublime Text 3
- Atom
- Coda 2
- NetBeans
Soon we’ll take a closer look at each one of our five IDEs in turn, to see how they can help you develop WordPress based projects. But first, let’s find out what exactly what we mean by an IDE.
What’s an IDE Anyway?
According to Wikipedia, an IDE is defined as:
An integrated development environment (IDE) is a software application that provides comprehensive facilities to computer programmers for software development. An IDE normally consists of a source code editor, build automation tools and a debugger.
Breaking this down, this basically means an IDE is a programming environment you can use to develop software without having to leave the interface. Look at it as a Swiss army knife of software development! Everything you need is just there, on hand, to help you get the job done.
Unlike most editors, an IDE usually has support for full projects rather than being able to deal with individual source code files. Even if an editor is capable of editing more than one file, it may not support creating a project file that encompasses an entire folder full of files, together with settings specific to that project. These project settings can include references to external software libraries, editor setup, version control, and debugging preferences.
Deciding which IDE to use is very subjective as it really depends on the features you’re looking for, but some of the features you might expect to find in a full IDE could include:
- Multiple language support (PHP, JS, CSS, HTML)
- Code completion
- Refactoring
- Linting
- Debugger
- Build automation
- SVN/Git integration
- Code sniffing
- Code highlight
- Compiler
- Interpreter
- Database Management/Editing
There aren’t any hard and fast rules as to what defines an IDE exactly. And if you asked a dozen different developers for their must-have IDE features, you’d likely get widely varying responses. The more features from the above list that are built in to an application, or available as an add-on, the closer it comes to being an IDE.
You may have noticed that some of the ‘IDEs’ we’ll be covering in this tutorial aren’t really IDEs at all, at first glance, but are editors masquerading as IDEs. So why include them at all in our list? Well, these particular editors have become extremely popular for web development and have strong user communities behind them which have driven forward an entire array of packages, extensions, and add-ons that actually go a long way to transforming them from just editors into very usable IDEs.
Think of them as ‘lite’ IDEs. Fast, robust, and highly configurable. Remember our Swiss army knife analogy from earlier? I think it’s even more applicable here! Sublime Text 3, Coda 2, and Atom are excellent examples of these types of IDEs. They aren’t traditional IDEs, but they can fit the bill beautifully when customised correctly.
There can be advantages to choosing a lightweight editor over a fully featured traditional IDE. Typically, you’d expect them to run open and run quicker as they are smaller applications and have less processing overheads. You’ll know what I mean if you’ve ever opened an IDE with a large project and you have to wait a while for the application to open and index all the files before you can start editing!
Compare this with a ‘lighter’ editor with only the features added that you need. This results in an IDE that doesn’t contain lots of functionality that you might never use. This helps keep your development setup light and fast. If you’re on a very fast machine, though, you may not notice too much difference in day-to-day development between a full IDE and a carefully configured editor. However, if you don’t have that luxury, then IDE performance could be a very important factor in your day-to-day development.
For these reasons, we decided to mix the list up somewhat and include both fully fledged and ‘lite’ IDEs which could appeal to WordPress developers with a wide range of expectations and requirements.
Let’s kick off our IDE tour by looking at PhpStorm.
PhpStorm

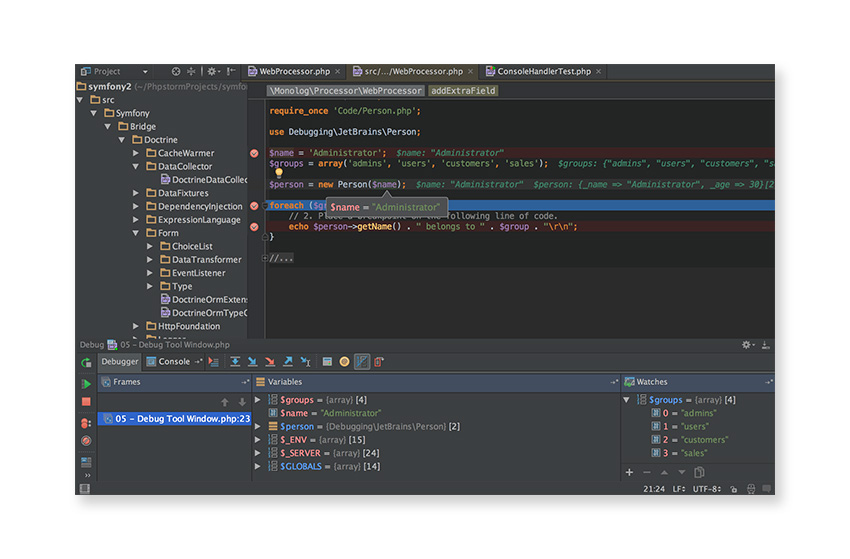
PhpStorm is a commercial IDE from JetBrains, and it boasts an impressive array of features out of the box. One instantly attractive feature of PhpStorm is its support for WordPress development without the need for add-ons. PhpStorm automatically detects if your existing project is WordPress based. There’s even a built-in WordPress Plugin project type to help get you started developing plugins more easily!
With WordPress supported in your project, you have full access to code completion for all the built-in WordPress functions, plus action and filter hook code completion! You can easily jump to function definitions and usages of particular functions, which is very useful. PhpStorm has the best WordPress support out of all the IDEs covered in our review.
For a new user, though, the sheer number of features available in PhpStorm could make it seem a little daunting to begin with. It’s worth persevering with, though, as PhpStorm has excellent documentation and video tutorials available via the PhpStorm website.
Because PhpStorm is so feature rich, it can take a while to load, especially for WordPress projects as there are hundreds of files to index for the code completion features to work properly. However, once fully loaded, PhpStorm feels pretty responsive when editing files, with no noticeable lags. One noticeable thing about PhpStorm is how regularly it’s updated with bug fixes and new features. Even though it has been around since 2009, PhpStorm still has a strong release cycle, which is very encouraging. You just feel that PhpStorm will be around for years to come.
And don’t be put off by the name—PhpStorm isn’t just for PHP development (it has full support for PHP 7, by the way). It also has excellent built-in support for HTML, JavaScript, and CSS, which are all essential to modern WordPress development!
PhpStorm Details:
- Website: https://www.jetbrains.com/phpstorm/
- Commercial: Yes (Free 30-day trial available)
- Initial Release: 2009
- Regularly Updated: Yes
- Extensions Supported: Yes – Plugins
- Written In: Java
- Cross-platform Support: Yes
Sublime Text 3

Next on our list is Sublime Text 3, developed by Jon Skinner. It’s proven to be a very solid choice amongst web development professionals. Over the years, it has built up a significant following with its powerful, slick, and very fast user interface. It is also well known for being extremely stable and can handle very large files with ease, which other editors have been known to struggle with.
Interestingly, as popular as it is, Sublime Text 3 hasn’t seen a major release for a few years now. Although it is regularly updated, these mostly contain bug fixes along with minor enhancements and new features. At the time of writing, Sublime Text 3 is still currently in beta, but it was first initially released as a beta in 2013! And there isn’t currently any news on a new major release.
On startup, Sublime Text 3 is very quick to launch. In fact, it is almost instantaneous. It runs very fast too, with no lags or glitches, which makes for an extremely smooth and productive editing experience. It’s fairly minimalist out of the box and features a package manager to install add-ons (written in Python) without the need to restart Sublime Text in most cases (which is a nice touch).
As mentioned above, it handles large file sizes extremely well and is very robust, which means it is not prone to crashing. There’s a vast array of powerful add-ons (called packages) that make Sublime Text very flexible and versatile too. These include packages specific to WordPress development. There’s no denying that Sublime Text 3 is a sheer pleasure to use.
You can also find a large amount of written tutorials and video tutorials on Sublime Text 3, which are mostly up to date. This seems to prove that Sublime Text 3 is still very popular and widely used by many web developers on a day-to-day basis, which is a testament to the quality of this fantastic little editor.
Even though Sublime Text is still currently very popular, it could possibly start to lose ground over the next couple of years. However, if the Sublime Text 3 package library continues to flourish then the lack of a major release may not be important in the short term.
You could certainly do a lot worse than give Sublime Text 3 a try. You can evaluate it for free for an unspecified amount of time.
Sublime Text 3 Details:
- Website: https://www.sublimetext.com/
- Commercial: Free to evaluate (license required for continued use)
- Initial Release: 2008
- Regularly Updated: No
- Extensions Supported: Yes – Packages
- Written In: C++, Python
- Cross-platform Support: Yes
Atom

Built by GitHub, Atom is the new kid on the block out of all the IDEs in our review. Released in 2014, it’s one of the most popular editors around at the moment and has a rapidly growing user community.
This popularity could be due, at least in part, to the fact that Atom is open source and entirely community driven. Contributing to Atom is a similar process to WordPress in that anyone can contribute to core development, as long as the guidelines are adhered to. And because Atom is publicly hosted on GitHub, contributing is very easy if you’re familiar with Git repositories.
Atom also has a huge add-on library, with well over 6,000 currently available on the official Atom packages page. This means you have a better chance of finding a package to do most things you require. There are a range of packages that make WordPress specific development a breeze too.
Similar to Sublime Text, Atom has full support for projects as well as individual file editing. And there is built-in support for embedded Git control, which isn’t surprising as it’s developed by GitHub!
It’s quite basic out of the box, but then again so is Sublime Text 3 until you start configuring it. Updates are released on a regular basis, but you’d expect that from a relatively new editor.
Some users have reported experiencing slow load time and patchy performance when editing, especially when dealing with large file sizes. Whether this is anything to do with Atom being developed in JavaScript is debatable. By contrast, Sublime Text is developed in C++ which runs very fast natively. Only time will tell if future versions of Atom can address these issues. It’s worth remembering, though, that the Atom codebase is still relatively young and has plenty of time to mature.
Overall, Atom is a great little editor that you can easily configure for WordPress development. It’s not surprising that Atom has gained so much traction already, and it will be really interesting to see how it matures over the next couple of years. It’s definitely one to keep your eye on!
Atom Details:
- Website: https://atom.io/
- Commercial: No (100% free)
- Initial Release: 2014
- Regularly Updated: Yes
- Extensions Supported: Yes (Packages)
- Written In: JavaScript
- Cross-platform Support: Yes
Coda 2

Coda was first released in 2007, just one year ahead of Sublime Text. It’s had a very strong following over the years, sharing much of the professional web development market with Sublime Text on Mac computers. This is the main drawback with Coda—even ten years after the initial release, there’s still no Windows version available. This is the only editor in our review that isn’t cross-platform compatible.
Has this had a negative impact on its popularity? That’s difficult to tell, but it’s relatively rare these days to find web development applications that are Mac (or Windows) only. This would be a shame, though, as it’s a great editor. Editor features include a built-in terminal and source control client, as well as an FTP client and built-in MySQL editor. Coda 2 also supports plugins to extend functionality, including plugins specific to WordPress development. However, it’s not clear how regularly these WordPress add-ons are updated. It could affect the usefulness of the editor if they were to fall too far behind what other editor add-ons can offer.
Although Coda 2 is regularly updated, these are mainly bug fixes, and there hasn’t been a major release for a few years now. Coda 3 looks to be some way off, judging by this response to a user request in 2015. However, it’s important to remember that this isn’t necessarily anything to worry about. Sublime Text 3 is still officially in beta(!) and that’s currently still very popular.
Make no mistake, Coda 2 is a very good choice for a code editor. It may be starting to show its age a little, but I’d still definitely recommend checking it out before you make a final decision on which IDE you choose. Especially if you’re a macOS user!
Coda 2 Details:
- Website: [https://panic.com/coda/]
- Commercial: Yes (Free 7 day trial)
- Initial Release: 2007
- Regularly Updated: Yes
- Extensions Supported: Yes – Plugins
- Written In: (Unknown)
- Cross-platform Support: No
NetBeans

NetBeans has been around a long time now (since the mid-1990s) but is still flourishing and able to compete with newer IDEs. Like PhpStorm, it’s developed in Java and is available for multiple platforms. The core NetBeans application is comprised of a set of ‘modules’ to add features to the IDE to aid web development.
NetBeans has been a strong favourite among web developers for many years as one of the most fully featured IDEs available. Its main competition during this time was from applications such as Dreamweaver, which is still in active development by Adobe but is nowhere near as popular as it once was. So why is NetBeans still going strong?
Being developed in Java meant that it was cross-platform compatible from day one, and being free makes it attractive to a much wider audience and means it gets plenty of recommendations from people who have used it for years. And it’s not surprising that it has a very large user community due to being around for over 20 years!
NetBeans works well with WordPress projects. You get the usual code hinting and highlighting, plus full code navigation, but you also get a powerful debugger, which is pretty impressive for a 100% free product. There are a whole range of add-ons for closer integration with WordPress, which will make developing themes and plugins much easier.
Updates for NetBeans seem to have slowed somewhat over the last couple of years, with only one update per year since 2014. However, a major release (NetBeans 9) is slated for July 2017 to coincide with the release of JDK9. NetBeans also has full support for PHP 7 since version 8.2, so if you need to develop against the latest version of PHP then NetBeans has you covered.
NetBeans Details:
- Website: https://netbeans.org/
- Commercial: No (Free)
- Initial Release: 1996 (original name Xelfi)
- Regularly Updated: Yes
- Extensions Supported: Yes – Modules
- Written In: Java
- Cross-platform Support: Yes
Other IDEs And Editors For WordPress Development
As I mentioned in the introduction, there are many other IDEs you can use for development work. You don’t just have to limit yourself to the ones covered in this tutorial. Some of the others you could take a look at are:
- Visual Studio Code
- Rapid PHP
- CodeLobster
- Brackets
- Vim
- Eclipse PDT
- Zend Studio
- Notepad++
- And many more…
Conclusion
In this tutorial, we’ve looked at five popular editors/IDEs for web development, and specifically WordPress development. It really boils down to your particular needs. If you want to maintain a ‘lite’ editor experience then using applications such as Coda 2, Atom, or Sublime Text 3 could be a good choice as you can configure them to only include the features you need.
There’s no denying PhpStorm’s feature set—it’s truly impressive. But not everyone would need all that functionality straight away. In fact, beginner developers may be put off by the huge array of features just waiting to be used. NetBeans has been around for over 20 years and has the most mature codebase of the IDEs in our review, which makes that a solid choice too.
What’s your favorite IDE for WordPress development? And what features are essential to you in your daily workflow? If you use one of the IDEs we’ve reviewed in this article then what do you love about it? Let us know in the comments below.