Web developers have had to overcome a lot of obstacles. Probably the biggest hurdle that we’ve faced is the browser itself. Not only have we had to work around the incompatibilities of various browsers, but even at the best of times, we’ve been faced with hard-to-use, low-level APIs like the Document Object Model (DOM) and XmlHttpRequest.
Many libraries have been created to work around these problems, but one in particular has stood the test of time and has become the de facto standard: jQuery. In fact, jQuery is so popular that you would be hard pressed to find a website that doesn’t use it!
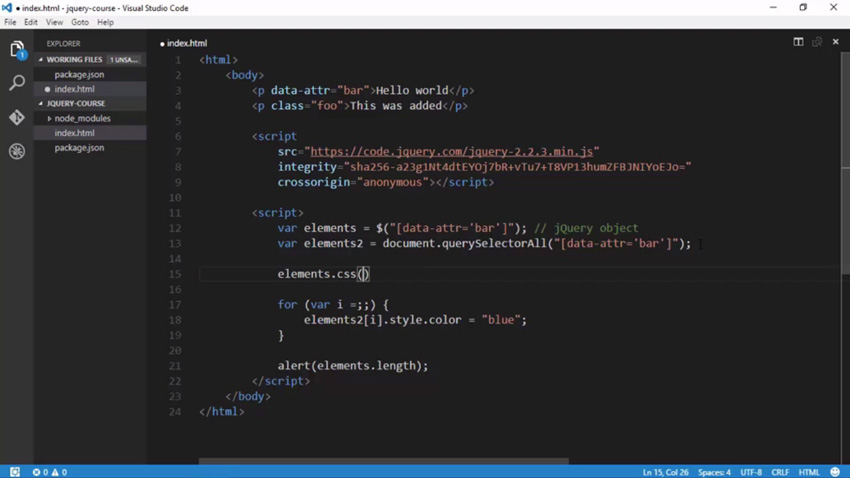
The jQuery function $() is the gateway to the whole jQuery library. In this short video from my course Introduction to jQuery, I’ll show you how to use the jQuery function to select elements.

Watch the Full Course
In the full course, Introduction to jQuery, I’ll teach you everything you need to know to get started using jQuery in your projects.
First, we’ll look at getting and setting up the library, and then we’ll jump right into using it to change the content on a page. You’ll learn how to use jQuery to manipulate elements, including changing styles and attributes, and then you’ll go on to use events, animation, and AJAX.
At the end, you’ll have a chance to practice some of these concepts by writing a fully functional accordion component.
When you’re up to speed, try using some of the jQuery plugins and scripts from Envato Market to take your development to the next level.