Design Pattern Guidelines
Here’s a comprehensive guide to design patterns, including a collection of resources for various interface elements like forms, navigation, and controls.
Opportunities for AI in Accessibility
Aaron Gustafson discusses how artificial intelligence could enhance accessibility and explores the potential benefits.

Aesthetics vs. Functionality
This article explores the balance between aesthetics and functionality in UX design, highlighting the importance of both in creating effective digital products.

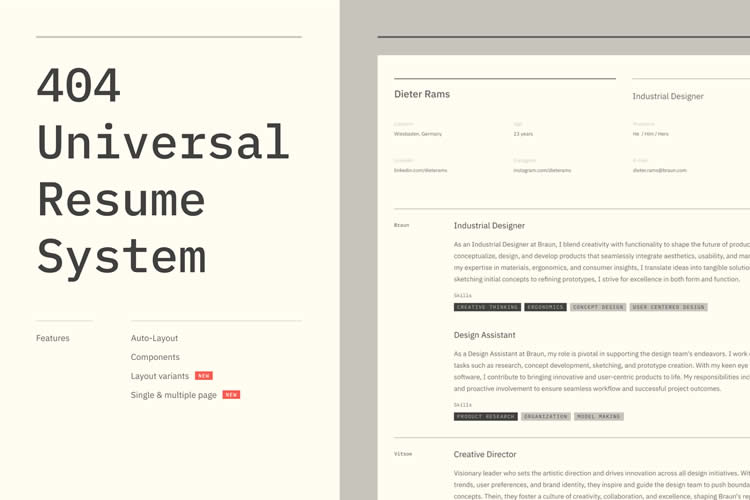
Universal Resume System
This is a flexible resume layout system for Figma that has been inspired by the design work of Dieter Rams.

Sora Text-to-Video AI
OpenAI’s new AI model that creates videos from text, producing up to one-minute high-quality videos from user prompts.

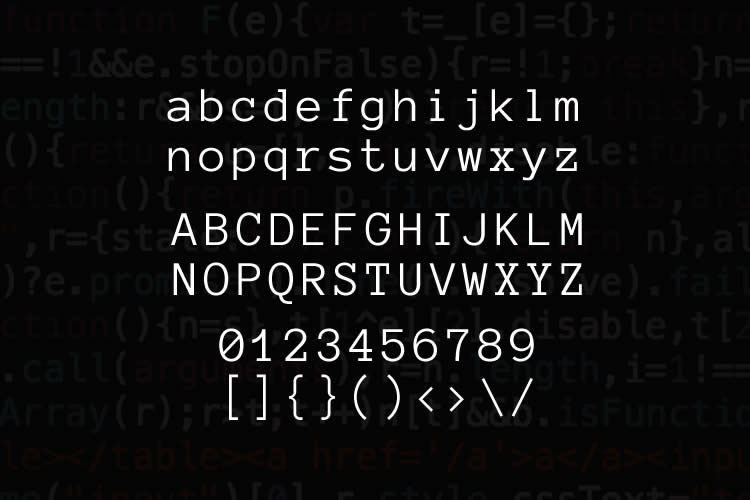
Monospaced Fonts for Coding
We share the best free fonts for coding and programming and also offer some pointers for selecting your perfect monospaced font.

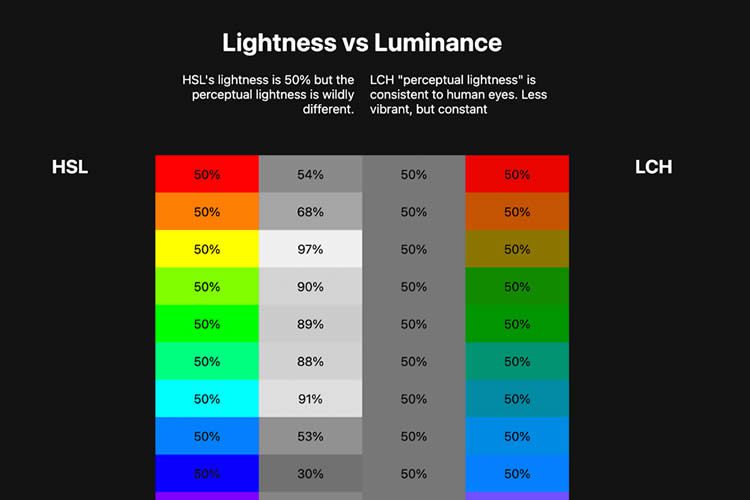
High Definition CSS Color Guide
A detailed guide that introduces CSS Color Level 4, expanding web color capabilities with wider gamuts, more colors, and advanced gradients, enhancing visual richness and fidelity in web design.

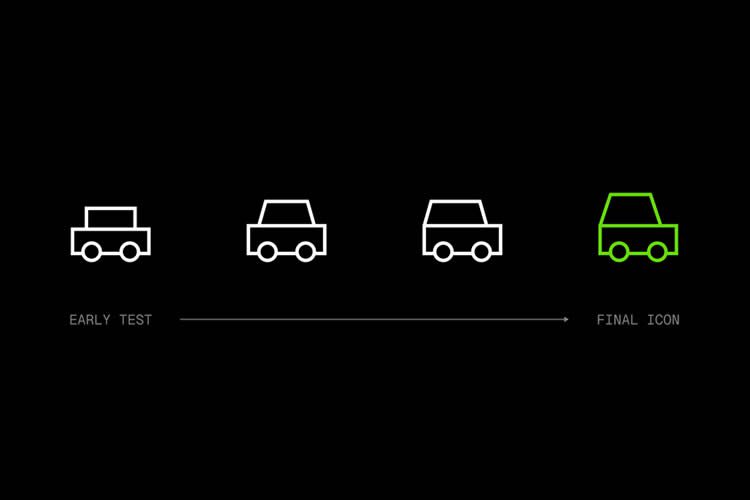
Creating the Perfect Icon
This article outlines steps for creating impactful icons, focusing on their recognizability, consistency, and clarity.

Design Trends 2024
Discover the potential design trends of this year, like surrealism in 3D, AI-generated art, holographic design, and minimalism and brutalism.

25 Years of Freelancing
Eric shares some valuable lessons from his 25 years as a freelance web designers. Things that will help you on your own freelance journey.

On-Scroll Animation Ideas
Codrops shares some innovative ideas for animating sticky sections as they leave the viewport.

How to Favicon in 2024
Here’s a guide on simplifying your favicon setup by just using six files. It also includes practical steps for implementation.

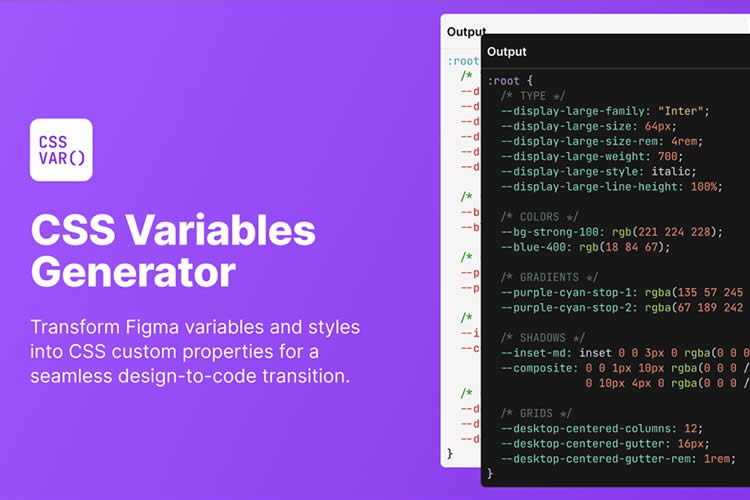
CSS Variables Generator for Figma
Improve your design-to-development workflow by instantly converting Figma variables and styles into CSS custom properties.

Guide To Designing For Children
A guide on designing digital products for children aged 3-12. Covering user behavior insights, considerations for parents, and practical UX guidelines.
Weekly News for Designers № 730 Medianic.