Happy Birthday, Macintosh
Forty years ago, Apple introduced the world to the Macintosh computer.
Free Instagram Story Templates
A collection of Instagram Story templates for Photoshop, Figma, Sketch, After Effects, Premiere Pro, and Final Cut Pro.

12 Modern CSS One-Line Upgrades
Learn about the CSS properties to enhance your projects, reduce technical debt, eliminate JavaScript, and improve the UX.

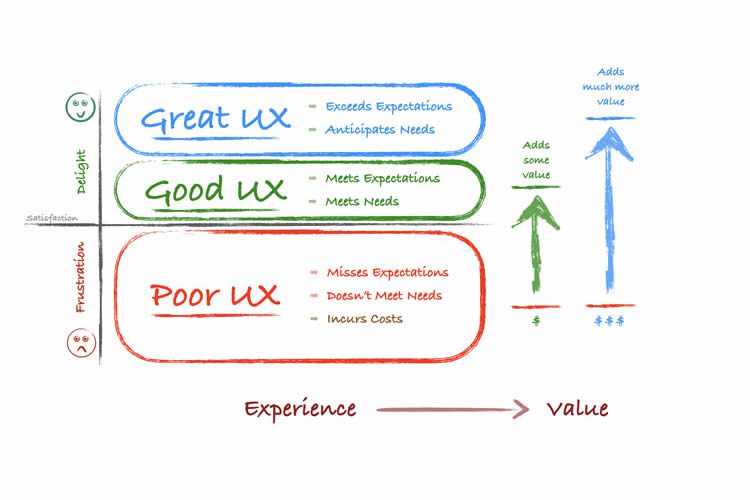
The Diagram that Shows the Value of Great UX

Fading Content Using Transparent Gradients in CSS
Here are two methods for achieving text content fading with CSS. One uses mask-image and the other background-clip.

Top Logo Stinger Premiere Pro Templates
We share a collection of logo stinger templates for Premiere Pro that stand out with their style, functionality, and ease of use.

Five Future Roles for Designers
Jorge Arango shares five possible future careers for designers in our now AI-driven world.

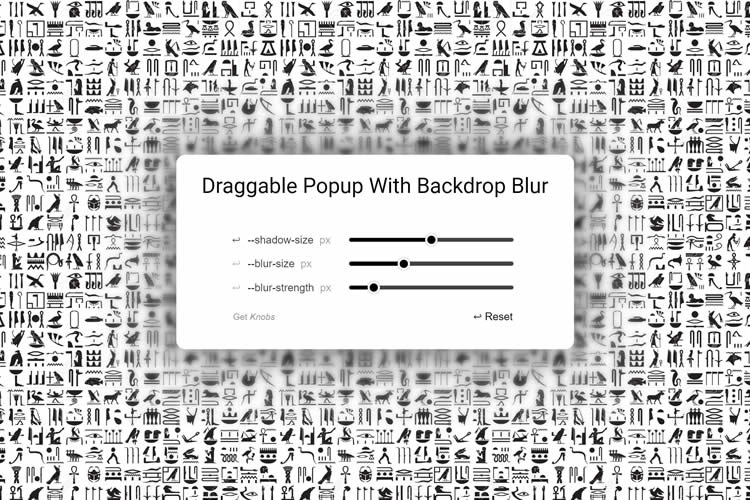
CSS Blurry Shimmer Effect
Learn how to create a CSS blurring effect, but not with box-shadow.

The CSS Snippets Every Developer Should Know
Discover the CSS snippets that every front-end developer should know about in 2024.

What’s the Environmental Impact of Your Website?
Eric examines the relationship between the web and the planet and shows how to measure your website’s impact.

Git and GitHub Essentials
If you’re new to Git or GitHub, this extensive beginner’s guide of the most common commands is for you.

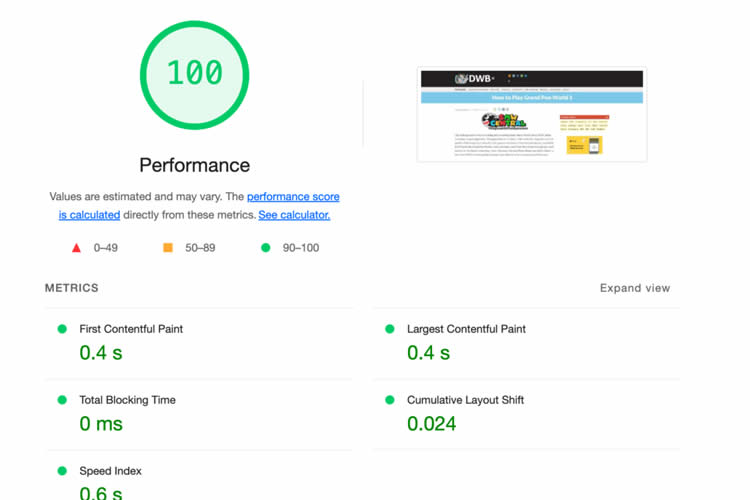
Fixing Cumulative Layout Shift Problems

The Most Underused CSS Media Queries: hover & any-hover
Learn how to use the hover and any-hover media queries for responsive design and better experiences on all devices.

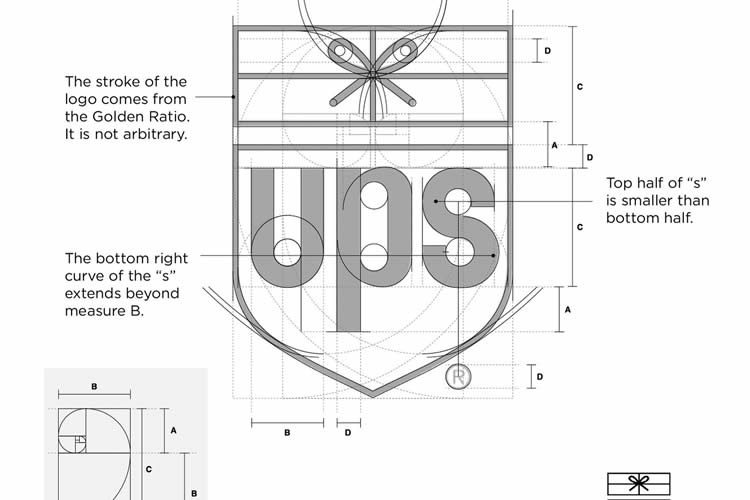
Improve Your Logo Design Skills
Melinda Livsey shares how she improved her logo design skills by studying the work of Paul Rand and Saul Bass.

Weekly News for Designers № 727 Medianic.















