We all want top-notch performance from our websites. But it’s not always easy. We live in the age of content management systems (CMS) like WordPress. And potential bottlenecks are everywhere.
WordPress websites consist of a theme and plugins. And they rely on a database. That makes diagnosing slow page loads difficult. There are so many places to look.
What’s more, poor performance can appear out of the blue. A software update or a change by your web host could be the culprit. But how can you be sure?
We’re here to help! Here are a few tips for diagnosing a slow WordPress website. They’ll help you spot common (and not-so-common) performance issues.
Start With What You Can See
The first step is to assess what you see when your website loads. What you find could help you determine the next step.
Observe your website and think about the following:
Where Is the Slowness Occurring?
Poor performance can come in many forms. For example, it could be a sitewide issue. But it could be localized to a single page. Or maybe you’re only noticing sluggish behavior in the dashboard.
Make note of where you are (and aren’t) experiencing problems. This can help you narrow down potential causes.
Are There Any Obvious Signs?
Sometimes the problem is right in front of you. Elements such as image sliders or videos can slow down a page. Or you might notice that third-party content (like a social media widget) is loading slowly.
There are no guarantees. But you might gain insight into the slowdown. If not, there are still plenty of things you can do.
Use Some Helpful Tools
Several tools are available to help you diagnose a slow website. Performance scanners like Google’s PageSpeed Insights will provide a laundry list of potential issues.
But the reports can be a bit dense. Thus, finding key factors in poor performance isn’t straightforward.
Here, we’ll focus on a few other tools worth checking out:
Web Browser Developer Tools
Your web browser’s developer tools include powerful features. They’re the place to catch page load errors. And they can display critical information about what’s happening behind the scenes.
Modern browsers come packed with advanced developer tools. For our purposes, we’ll concentrate on the console and network panels.
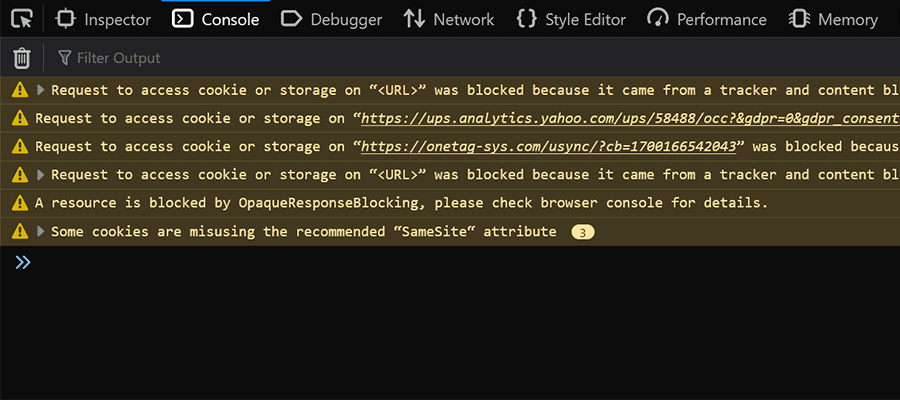
Console
Let’s start with the browser console. This tool provides a real-time view of errors and warnings. It’s a handy listing of any issues impacting a page.
Perhaps the biggest telltale sign is a 404 Not Found error. That indicates a specific resource couldn’t be loaded. This could be a script, image, stylesheet, or font. The web server is wasting precious time looking for something that can’t be found.
The console will also fill you in on JavaScript errors and security notices. These can also get in the way of a faster page load.

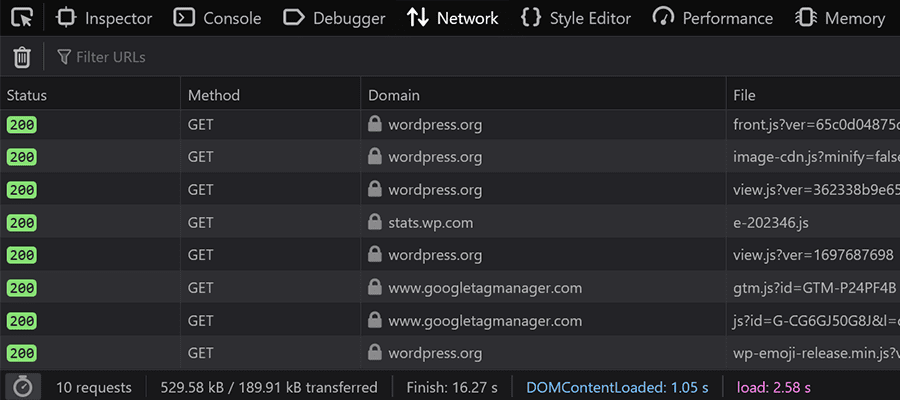
Network
The network tool provides a listing of each request made. It provides context about what’s happening while the page loads.
For instance, you can see the amount of data transferred and the time it took. This helps you see which resources are weighing down a page.
In addition, HTTP response codes will point out blocked or missing resources.

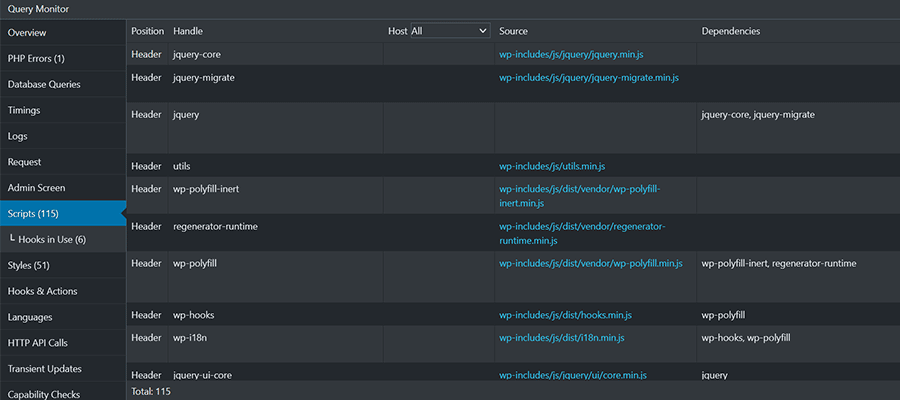
Query Monitor
Performance issues directly related to WordPress can be difficult to diagnose. That’s where Query Monitor comes in. This free plugin provides a glimpse of how the CMS works in both the front and back ends.
Query Monitor shows you things that browser developer tools can’t. And it does so with a well-organized user interface. It adds a menu within the WordPress admin bar.
Among the information you’ll find:
- Database queries (with the ability to point out slow queries);
- PHP errors and warnings;
- A list of all enqueued scripts and styles;
- HTTP API requests;
- Server version information;
It’s a great tool for finding problematic PHP code and slow database queries. Query Monitor’s ability to point to specific items makes troubleshooting easier.
And the available add-on plugins allow you to dig even further. They can help with WooCommerce shops, BuddyPress/bbPress installs, and more.
Query Monitor can help you find the proverbial needle in a haystack.

You’ve Found the Culprit – Now What?
Hopefully, the tips above helped you identify the problem. What to do next?
Making performance tweaks is a topic of its own. Much depends on the source of your issue. However, there are a few universal steps to take.
First, be sure to repair any errors. Patch up any problematic PHP. Replace or remove references to missing resources. Remove third-party content that is taking too long to load. Consider this the low-hanging fruit in the process.
Next, look at how your theme and plugins are impacting performance. If you have outdated items installed, it may be time to replace them. The good news is that there are usually plenty of options within the WordPress ecosystem.
Finally, take a look at your web hosting arrangement. A slow file or database server is a drag on any website. Implementing tools like object caching or content delivery networks (CDN) can be difference-makers.
Be sure that your site has adequate storage, processing threads, and memory. A lack of resources is one of the most common performance issues you’ll face.
By addressing all three areas (code, theme/plugins, and server), you’ll be able to make significant performance gains.
Kick WordPress Performance up a Notch
There could be myriad reasons why your WordPress website isn’t performing well. Anything from a poorly-coded plugin to a buggy server could be to blame.
Sometimes you’ll get lucky and the root cause will be apparent. But you’ll more likely have to do some sleuthing to get to the bottom of it.
There are tools to help you pinpoint any problems. It starts with your browser’s developer tools. But you can also use WordPress-specific items like Query Monitor. Together, they’ll paint a clearer picture of what’s slowing down your site.
From there, you can take any necessary steps to boost speed. The process isn’t always easy. But it all starts with gathering the right information.
What’s Slowing Down Your WordPress Website? Medianic.















