Wireframing tools are used to create rudimentary layouts for websites and applications. Developers use them to plan their user interface and test different options. If you’ve ever sketched out a website site design on graph paper or even a napkin, you’ve done some wireframing. If you’ve seen layouts using rectangles with big Xs through them, you’ve seen a wireframe.
You can do way better than a cocktail napkin, however. There’s a ton of wireframing tools available that will help you create and share mockups faster and more efficiently. Check out these wireframing tools for rapid prototyping below.
Wireframe.cc

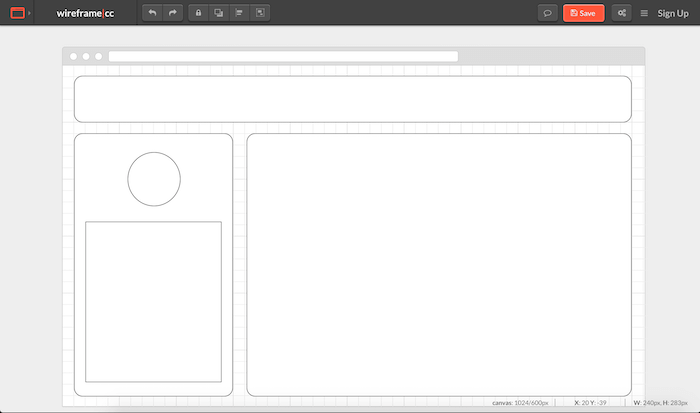
Wireframe.cc is a lightweight, web-based tool for rapidly creating wireframes. It’s a minimalist, clutter-free app that says out of your way, letting you focus on layouts instead of complex tool sets. It’s not as powerful as some other wireframing tools, but it should accomplish most tasks with less frustration that more fully-featured toolsets. It offers a limited color palette and a context-sensitive toolbar to keep things simple. Everything’s arranged and resized with drag-and-drop functionality, so creating a wireframe is fairly intuitive. You can use the free version of the app to create single-page layouts, or pay $15 per month to create more complex mockups. Paying users get private wireframes, PDF and PNG export and unlimited projects and revisions.
Fluid UI

Fluid UI is a bit more powerful than Wireframe.cc, with more tools and capability to support agile teams with robust workflows. It includes tools for designing wireframes and soliciting feedback, with built-in communications tools to keep the design process inside a single app. You can create a wireframe, produce high-quality prototypes and gather user feedback, all through the sharing and collaboration tools built into the application. With built-in libraries for Material Design and iOS, you can assemble layouts for Android and iPhone apps quickly, and animation libraries create realistic transitions between screens. Use the built-in chat to collaborate in real time, and the video sharing tools to present your layouts to clients. If you spend a lot of time wireframing and pitching, Fluid UI is a one-stop shop that should cover your requirements. Basic plans start at $99 per month, with unlimited options going up to $500 per month.
Axure

Axure goes beyond basic visual mockups. The app creates interactive HTML prototypes, functioning more like a basic WYSIWYG HTML editor than a simple prototyping tools. This means you can create high-fidelity designs that incorporate dynamic content, animations, condition flow and more. For example, you can create a fully-functional shopping cart prototype from within the app, no coding required. And if you don’t need something quite so rich, the app also produces quick-and-dirty prototypes with a massive set of tools. Wireframes can be shared for feedback through Axure Share, which will collect feedback from stakeholders in one place. The Windows and Mac app starts at $29 per user per month, or a $495 one-time fee.
Moqups

Moqups is a web-based wireframing tools with a huge shape library and a full set of powerful tools. You can create diagrams, workflows and prototypes from within the application, evolving your mockup as your design becomes more polished. An icon set with thousands of popular icons will enhance your designs. Stencils support popular environments like Android, iOS and Basecamp for lightning-fast, drag-and-drop creation. Intuitive object editing, robust page management and a wide range of usable fonts round out the package. You’ll all find basic tools for collecting comments, but nothing as robust as the more complex options. Basic plans start at $13 per month, with full-featured plans going for $29 per month.
Justinmind

You can use Justinmind to create fully-featured HTML websites and applications, supporting a range of user interactions and animations. The app sports a large collection of prebuilt UI kits and basic shapes, helping you create stylish designs a the stock library. Mobile apps can be tested directly from the device, with support from a full range of gestures and interactions, just like the real thing. If you’re creating a responsive website, you can use one design that reflows relative to screen size, just like a fully-coded website. Wireframes can be published online for testing in a variety of browsers, and wireframes can be published to usability testing tools for integration with your existing workflow.
Conclusion
You’ll find a wide range of wireframing tools to support your design workflow. Wireframe.cc is great for beginning developers with basic workflows, while Axure support team-based professional-grade workflows. Whatever you need you can find wireframing tools that support your design process.
You might also like:
14 Flat Design UI Packs for Your Next Project
Best Resources To Find UI/UX Design Inspiration
6 SEO Must-Haves for Web Designers & Developers
The post 5 Wireframing Tools for Rapid Prototyping appeared first on SpyreStudios.