Whether you are a consultancy working for an outside client or hitting a team-imposed deadline, getting work done on time and under budget is arguably the biggest challenge developers and designers face.
Some people work better when “inspiration strikes” or their “creative juices get flowing.” Unfortunately, when working for clients or finishing a deadline, that doesn’t always work. Most simply have to will themselves to finish the work, creativity, and inspiration be damned.
Because inspiration can be fickle, it is important to develop habits and systems to help you facilitate production that’s faster, more reliable, and more effective than waiting around for your muse. Find tools that can guide you into a slipstream of consistent work for your clients or internal projects.
Below are tools that will aid you to increase workflow productivity so you can develop the habits that will have a positive impact on your work.
Organize your projects with Clickup

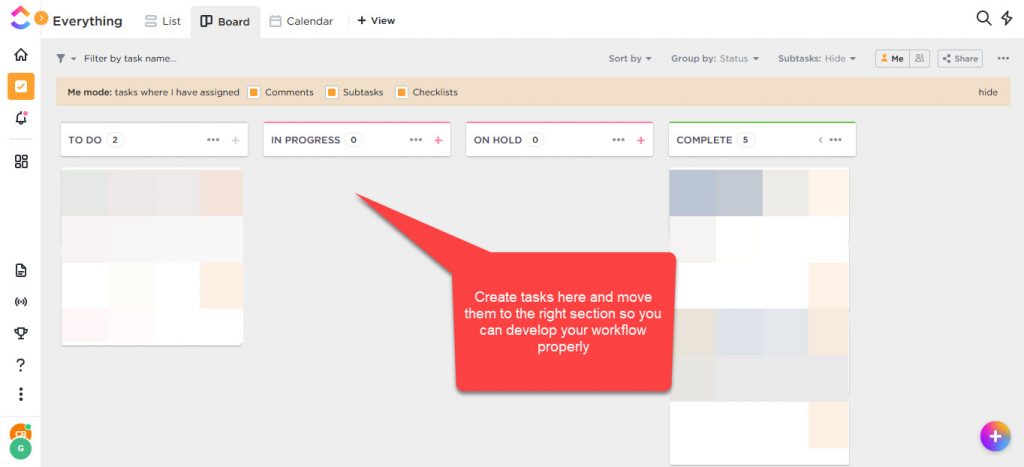
If you are juggling clients left and right, you must have a system to manage all the work and get them done on time. Clickup is a great way to do that.
You want to keep track of everything so you can work on each step of the project before it comes due. Jotting down your projects using pen and paper is more than sufficient in keeping your head in the game. But you probably want a more flexible solution where you can seamlessly organize client tasks.
For me Clickup is the project management tool that comes to mind. You can create projects and subtasks that list intermediate steps inside them. Indicate the deadlines for each task so you know when you need to finish them before the deadline.
A good thing about tools like Clickup is you can move the tasks around and adjust accordingly to the project. You can integrate other productivity tools with it so you can manage everything in a single place.
Finally, collaborate with other people with the tasks and converse within the tool to keep everybody up to date,
Monitor your working habits with RescueTime

One of the biggest pitfalls of working on your own is social media. It’s easy to slack off during the middle of your task and visit social media sites to take a break. Next thing you know, you’re browsing your feed for hours and not getting any work done.
You could just use a time tracking tool to help you monitor your working habits in a day. However, most of them only track your time when you open and run the software. More importantly, you need to manually notify the tool when you’re taking breaks or starting back again.
Fortunately, you won’t have this issue with RescueTime. It automatically tracks your online habits by installing the Chrome extension. It sends you a weekly report that shows how much of your time went to actual work and how much was wasted on social media and other sites.
With this information, you can hold yourself accountable and spend your time more wisely the following week. By constantly doing this, you can build better working habits and always push to do better every day.
Use images instead of words with CloudApp

When communicating with clients or collaborators, you find yourself typing out your ideas, which eat up your time from getting more work done.
While conversations and exchange of ideas among people involved in the project are normal, there’s a way you can make it even simpler.
CloudApp’s free screen recorder features a functionality set that lets you say what you want to say instead of typing it all the way out. Aside from taking a video of yourself, you can take photos of your screen and annotate them if you want to point out stuff in the design that you want everybody to see.
As the saying goes, a picture speaks a thousand words. And with a tool like CloudApp at your disposal, who needs words?
Codestream: Get rid of constant pull requests for code
Part of your effort to increase workflow productivity is finding a way to share your code with clients or other collaborators with ease.
As a developer, you don’t want to keep using a pull request for every line of code you want to test and comment on. To cut down on this time-consuming process, you can use Codestream instead to simplify the process.
What it does is allow team members to discuss code in an integrated development environment (IDE). This way, there’s no need for everybody to move out of IDE, as every comment and discussion about the code and its files can be discussed within the platform.
Flinto: Build prototypes fast
As designers, you don’t want to jump the gun on a design concept unless the client gives his or her go signal.
Therefore, instead of creating the design using code or static mockups that don’t show the design in full force, you can create animated prototypes of different web properties. This includes the behavior of the design elements when an action takes place like clicking and hovering of the mouse cursor.
Flinto is an easy-to-use Mac app that makes this possible.
You can create smooth animations from one screen to another and control them using manipulation gestures using the tool’s Transition Designer.
On the other hand, its Behavior Designer allows you to create micro-transactions among elements on the screen to your heart’s content.
Using Flinto helps you produce compelling prototypes to breathe life to your design ideas. Since there’s little coding involved in this process, you can expedite the ideation process so you can get straight to the design.
Related posts:
5 Practical Productivity Hacks to Improve Web Design Efficiency
How To Become A More Productive Design Blogger
The post 5 Efficient Tools to Increase Workflow Productivity appeared first on SpyreStudios.