Each year, a new batch of young web developers are jumping into the field head-first. Often times, frontend web development is the easiest barrier to jumpstart learning. HTML/CSS work is quite simple, but delving into JavaScript provides a deeper realization of general programming topics. These include functions, loops, and variables, along with an understanding of how JavaScript code affects elements in the DOM.
In this post, you’ll find a series of 40 powerful jQuery articles, tutorials, and free plugins. Each of these resources should provide a starting point for anyone interested to learn frontend scripting. It’s a long road with many hurdles, but well worth the effort. Take a look through some of these links and jump right into any subject matter that you find intriguing.
jQuery Basics & Selectors

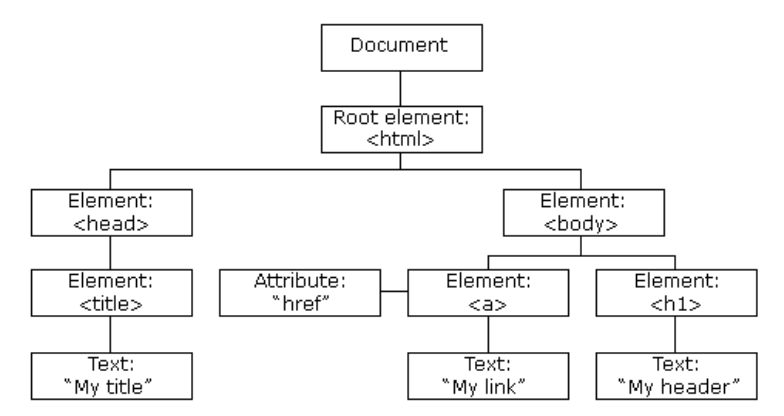
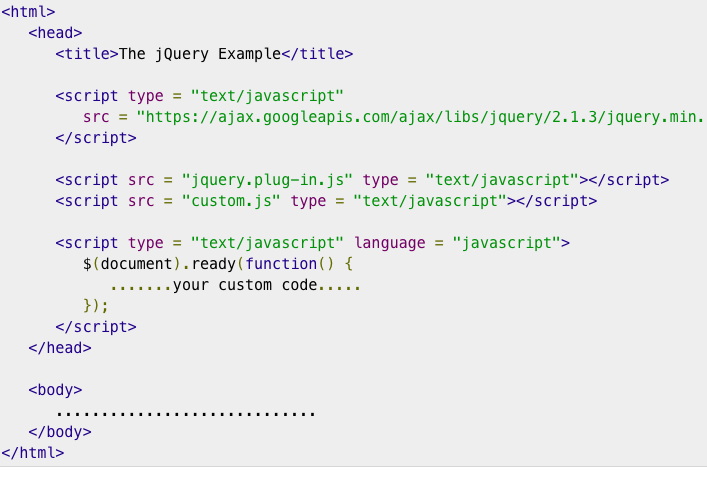
Introduction to DOM Manipulation

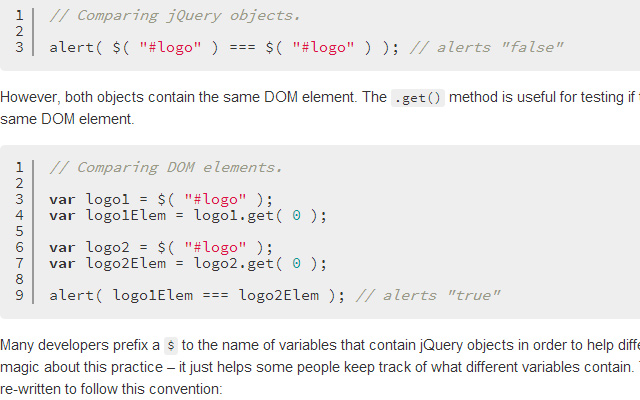
The jQuery Object

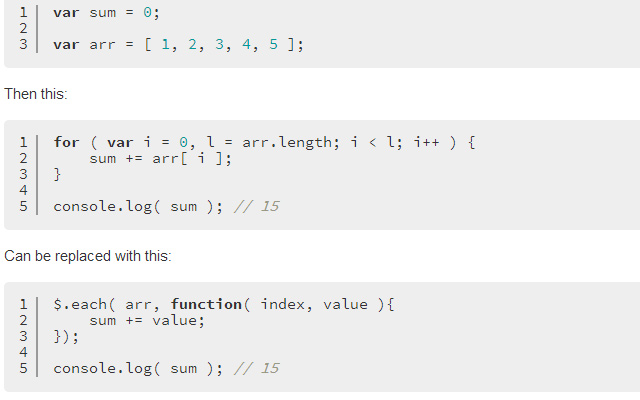
Iterating

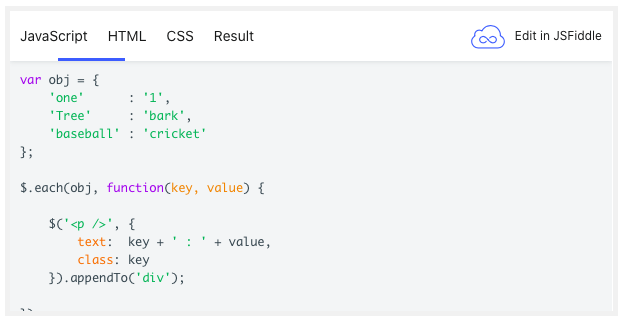
Master the .each() Loop

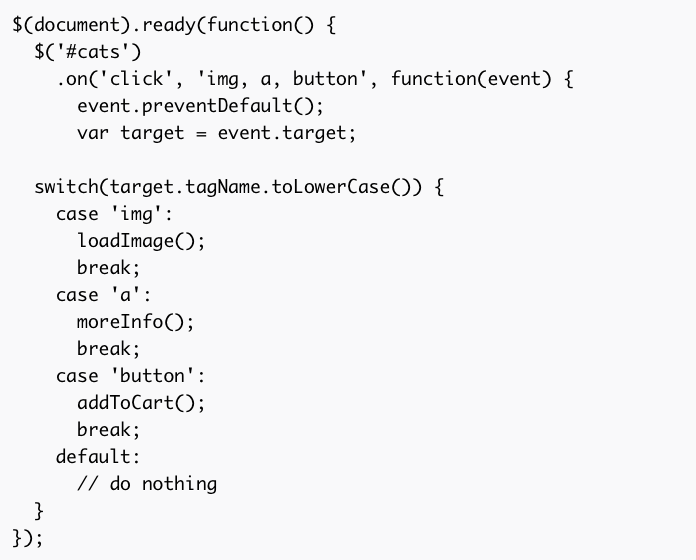
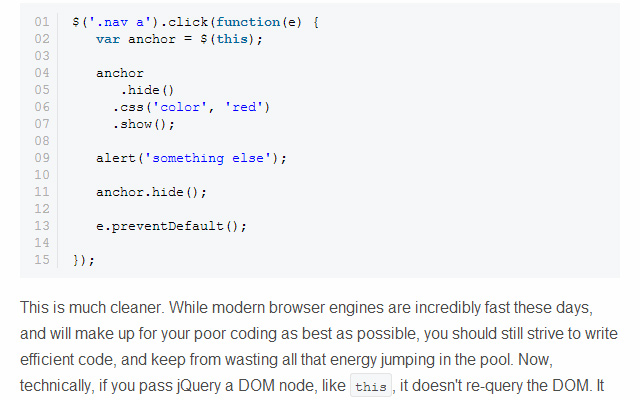
Event Delegation

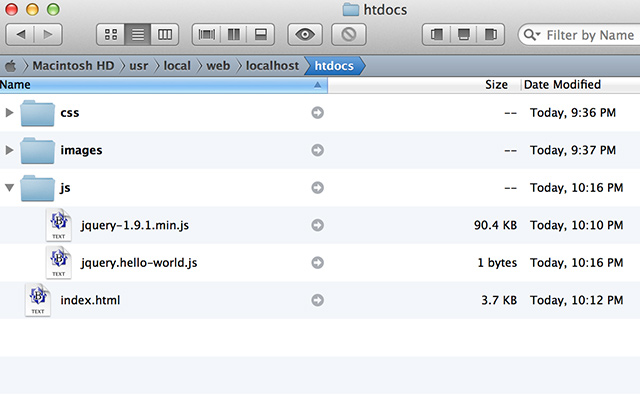
Using jQuery Plugins

Writing Your Own jQuery Plugins

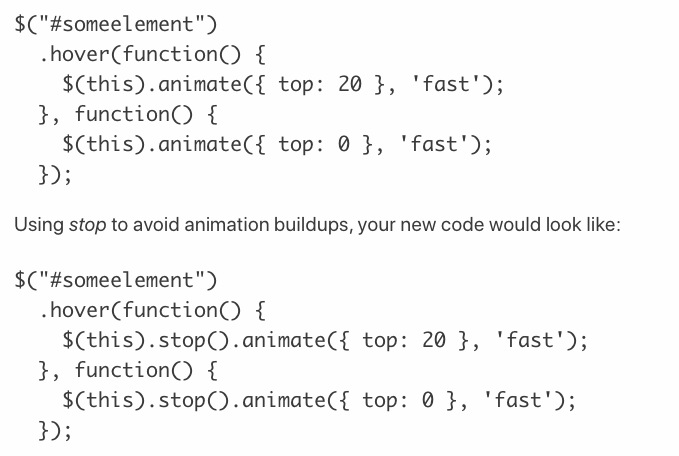
jQuery Animations

Building a Login Form

Quick Tips for jQuery Newbs

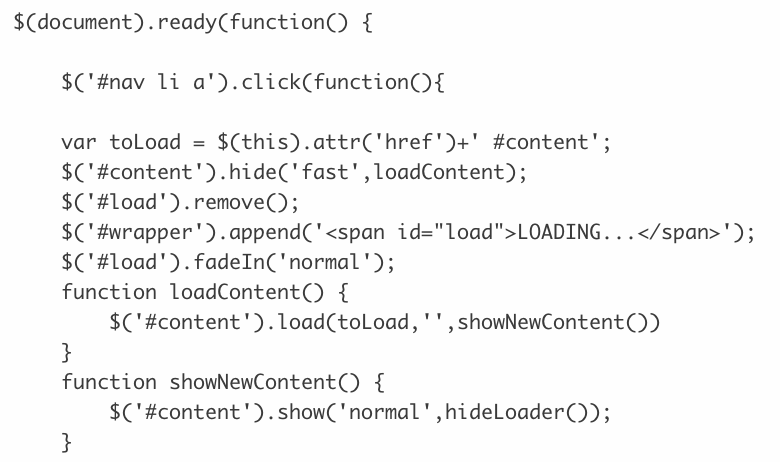
Animate Content with jQuery
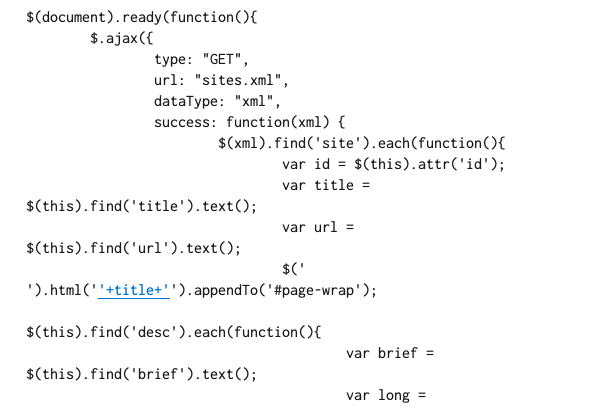
Reading XML with jQuery

Sticky Table Headers & Columns

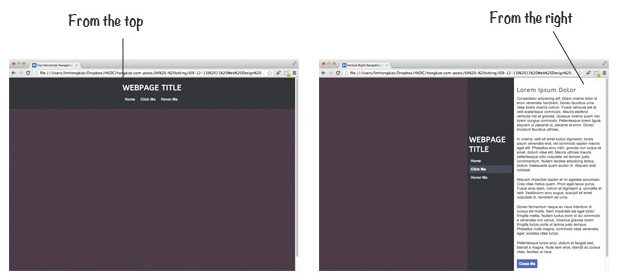
Lateral On-Scroll Sliding

Multi-Item Slider

Swatch Book using CSS3 and jQuery

Vertical Showcase Slider

Sliding Letters with jQuery

Portfolio Image Navigation

Item Blur Effect

3D Thumbnail Hover Effects

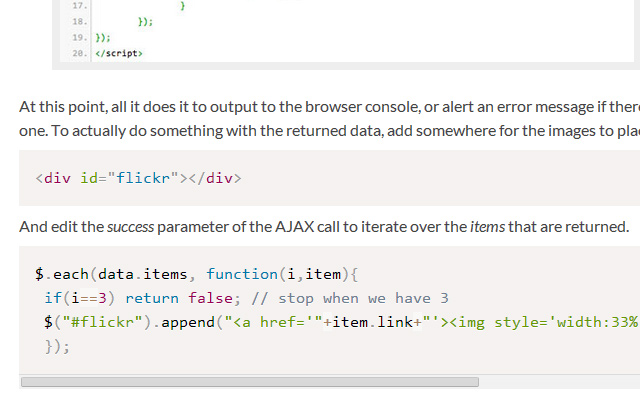
Ajax with jQuery

Animate Sliding Content with jQuery

A-Slider Plugin

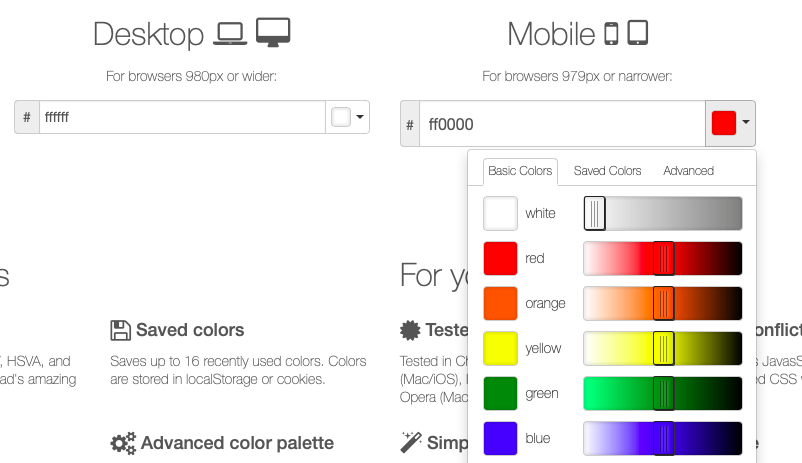
Pick-A-Color Plugin

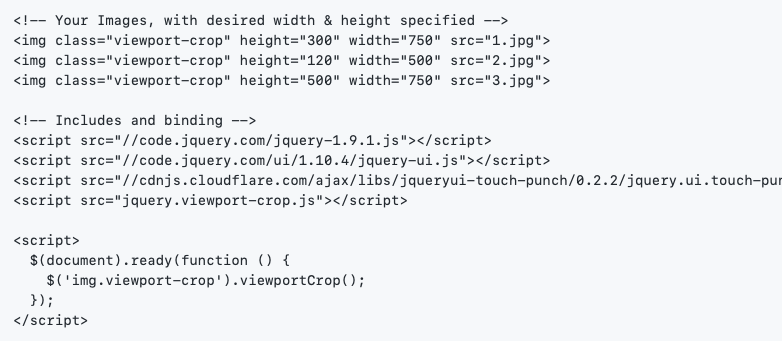
Viewport Crop Plugin
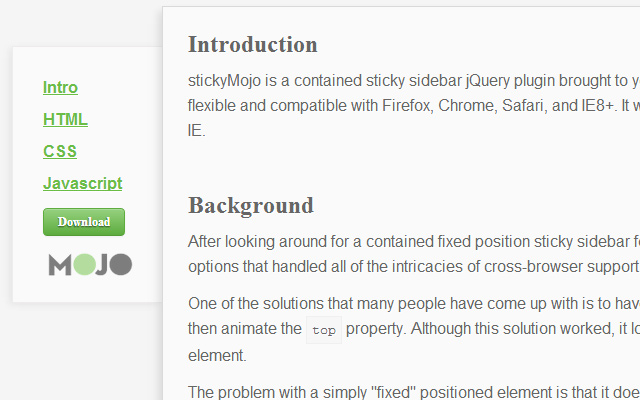
stickyMojo Plugin

scrollUp Plugin

Reddit API Webapp

jQuery Mobile for Beginners

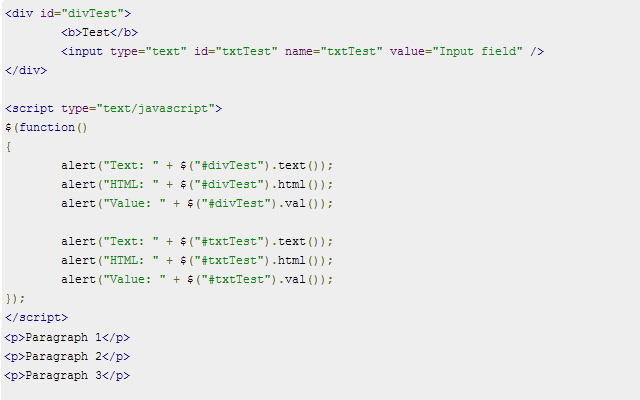
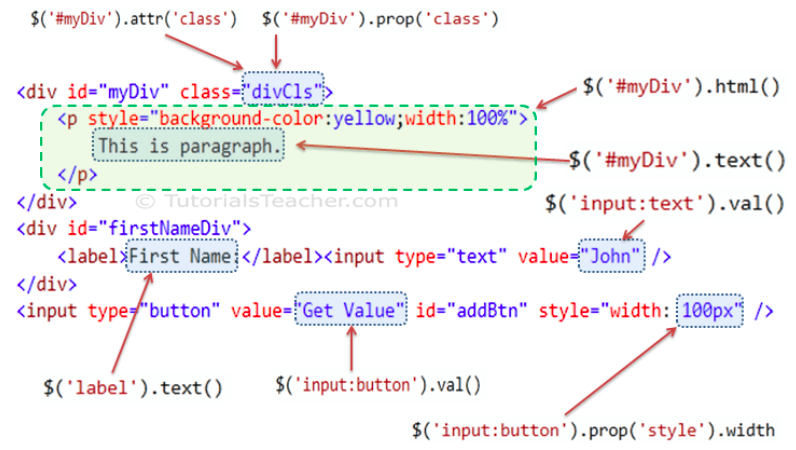
Manipulate HTML Attributes

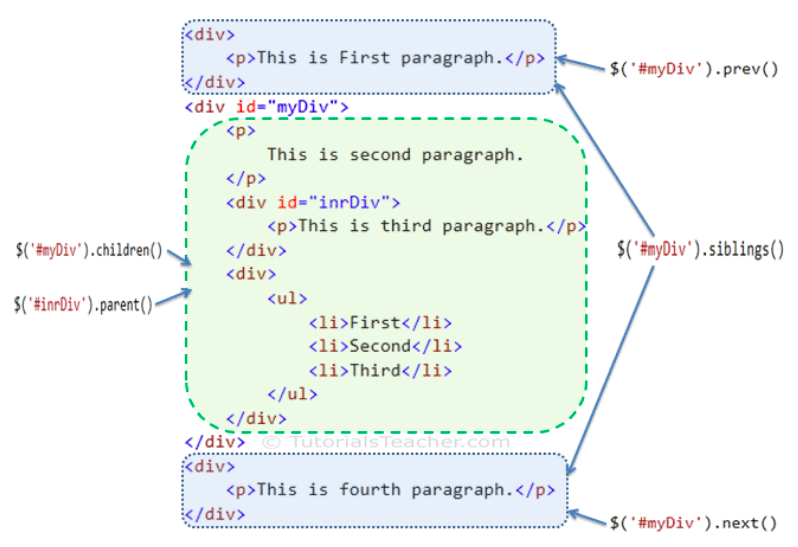
Traversing DOM Elements

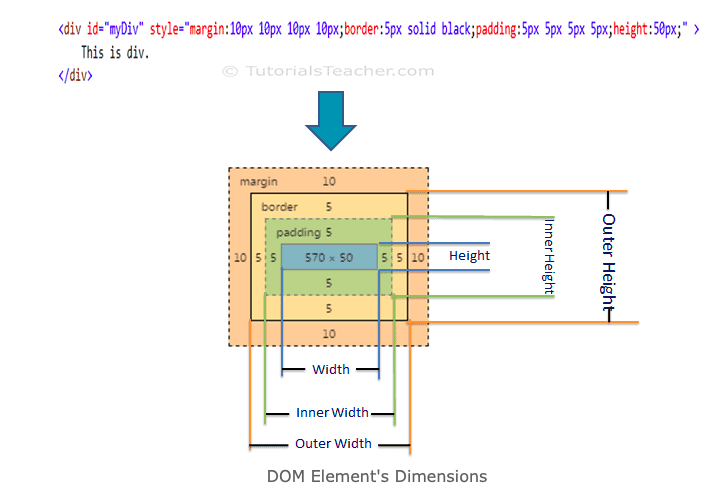
Manipulate DOM Element’s Dimensions

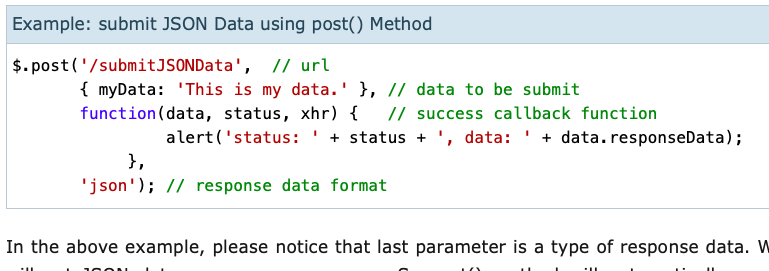
jQuery post() Method

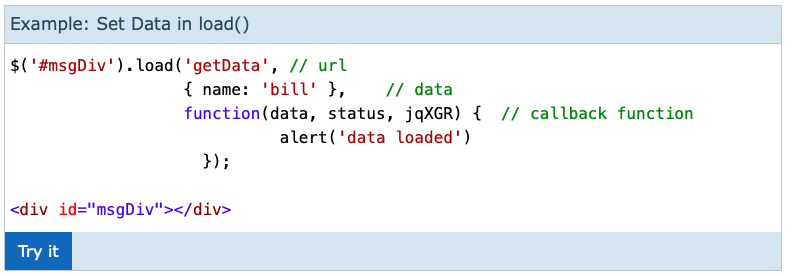
jQuery load() Method

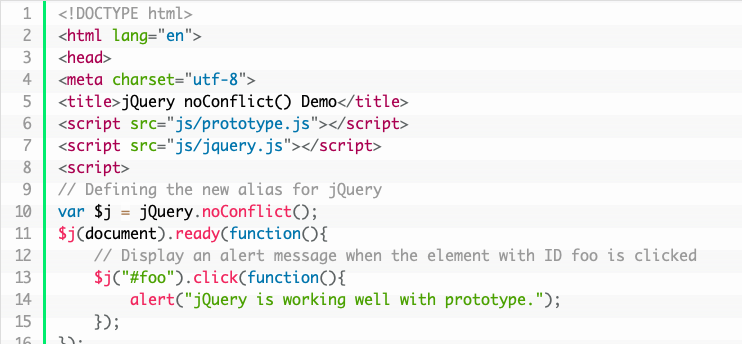
How to Use jQuery No-Conflict Mode

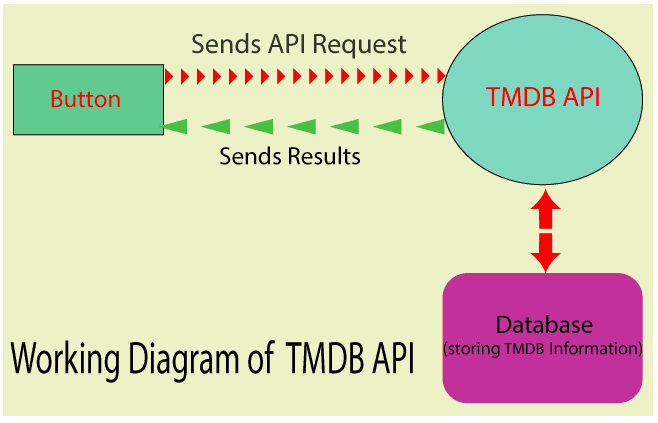
Implementing TheMovieDB (TMDB) API with jQuery AJAX

jQuery Timer Examples

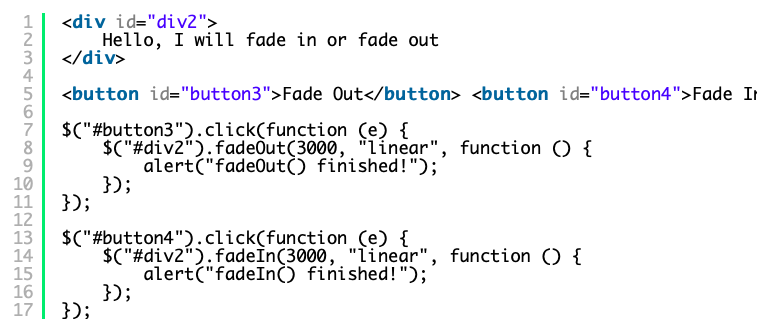
jQuery fadeIn & fadeOut Methods

If you like this gallery then you’ll definitely enjoy my related jQuery mobile tutorial.
First published in March 2014; updated November 2021
The post 40 Resources for Getting Started with jQuery Development