Modern HTML5 specifications allow for a wide breadth of creativity. Web developers have always been toying around with JavaScript games. But, nowadays, it is so much easier to jump into the process and create something truly magnificent.
This gallery is devoted to 30 tutorials you might use to learn about in-browser game development. These techniques focus on HTML5/CSS3/JS and should run identical in all modern Operating Systems. Browser games running on HTML5 are quite different in comparison to older Flash games. If you have any curiosity surrounding this topic, why not take a peek at some of these tutorials?
Your First HTML5 Game

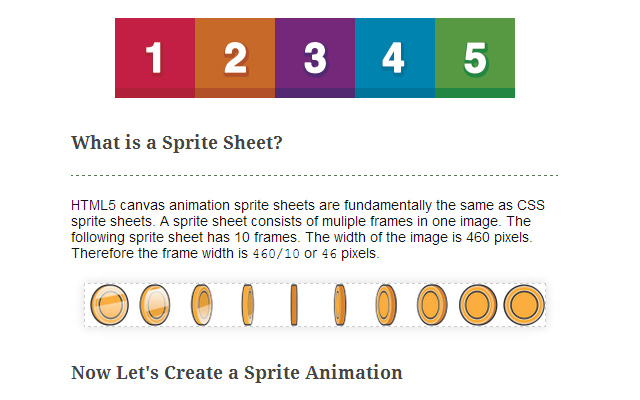
Sprite Animation with Canvas

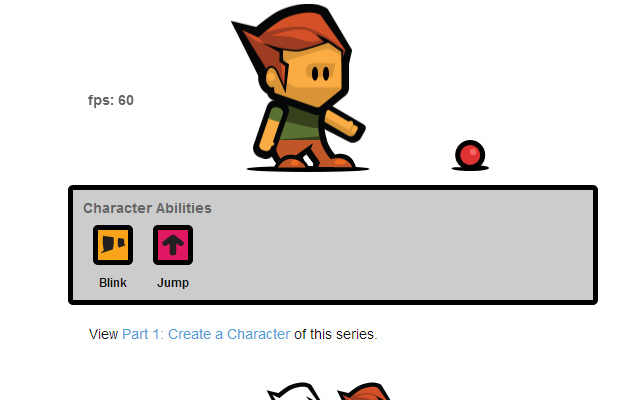
Creating a Game Character

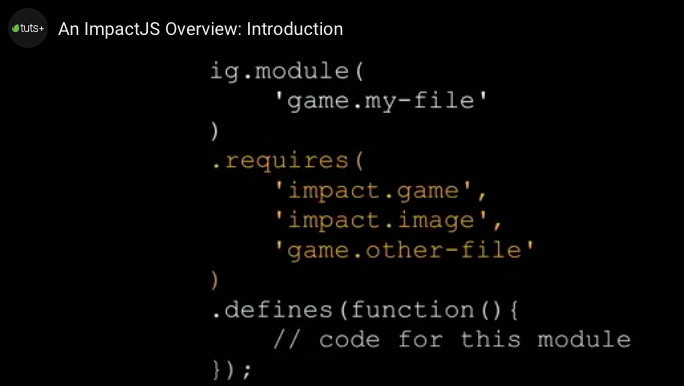
An ImpactJS Introduction

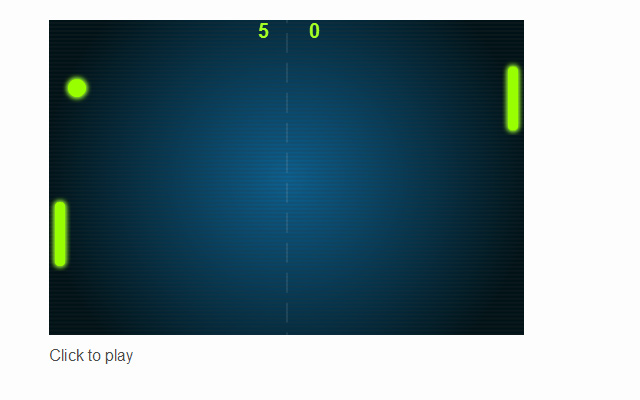
HTML5 Pong Game

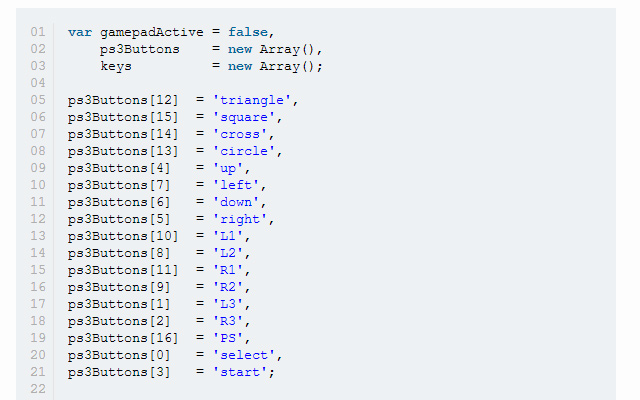
Introduction to the Gamepad API

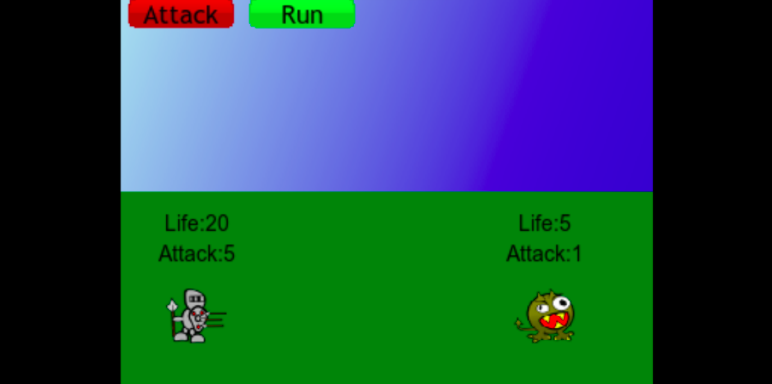
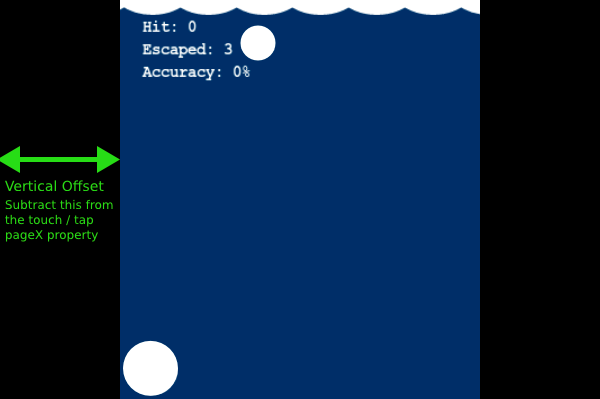
Create a Mobile HTML5 RPG

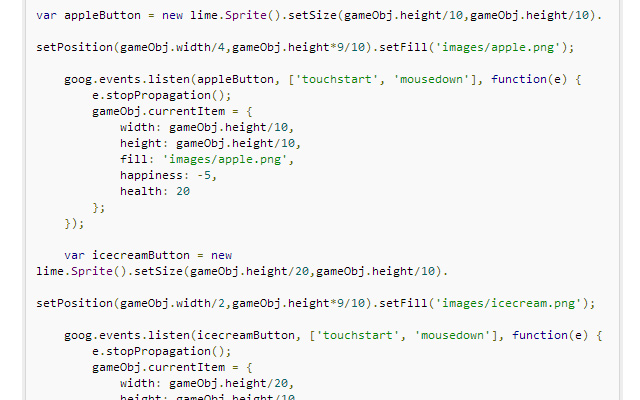
Create a Mobile HTML5 Farming Game

Virtual Pet Game

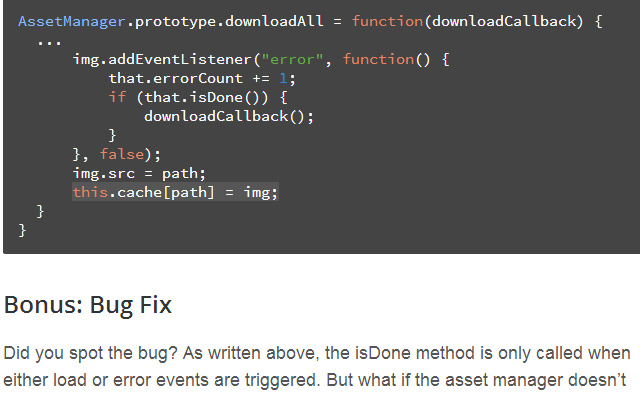
Simple Asset Management

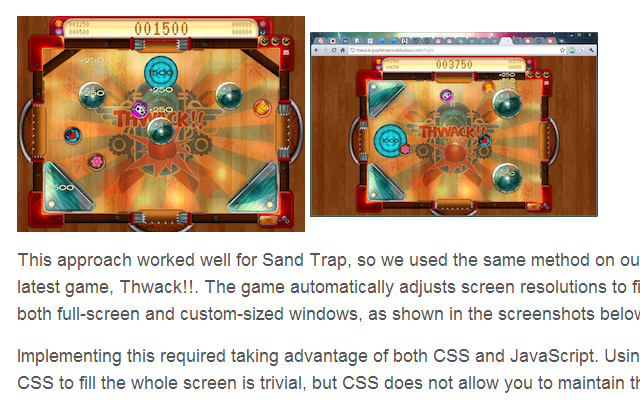
Auto-Resizing HTML5 Games

Canvas Snake Game

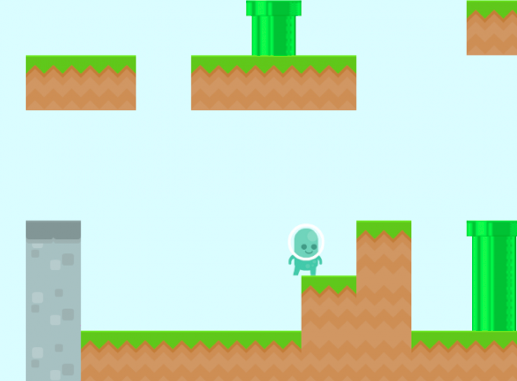
HTML5 Mario-Style Platformer

Create a Mobile Educational Game with HTML5

Design A Mobile Game with HTML5

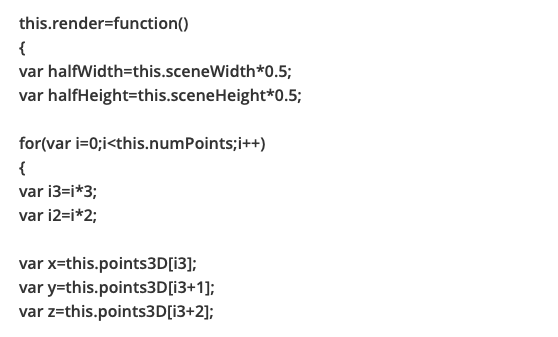
Build your own HTML5 3D Engine
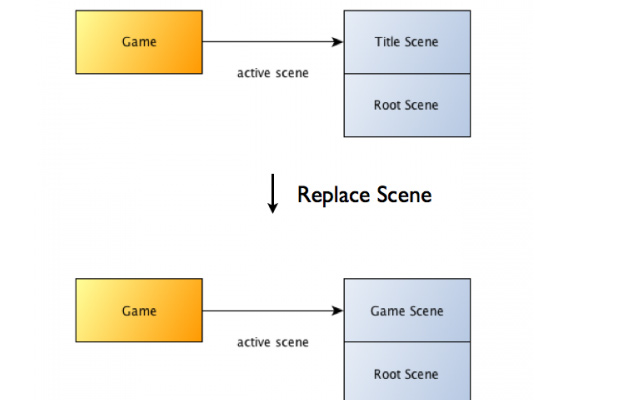
HTML5 Game with Enchant.js

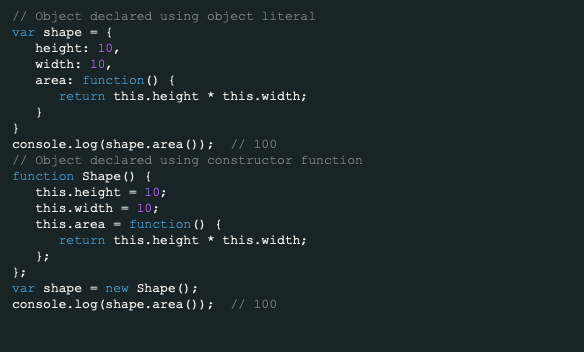
Object-Oriented JavaScript

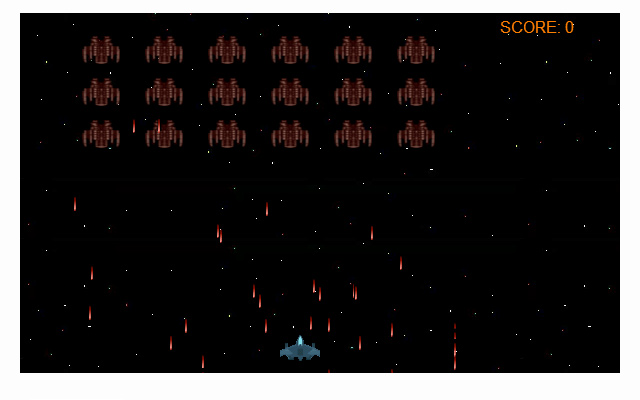
Galaxian-Style HTML5 Game

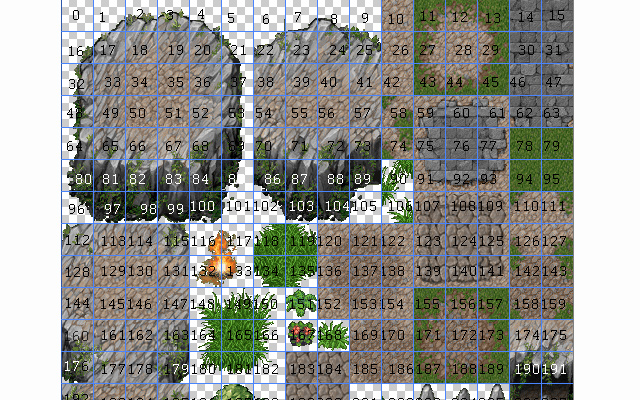
Create a Canvas Tileset

5 Best Practices for HTML5 Games

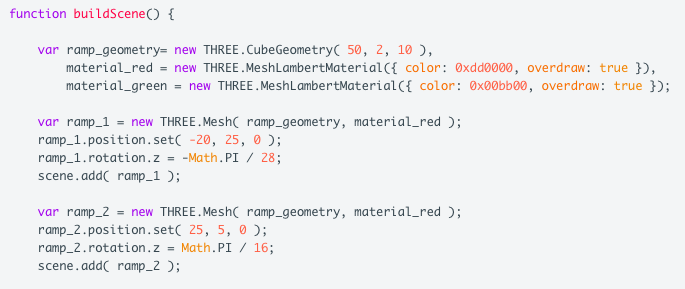
Build a Racing Game

DOM Sprites
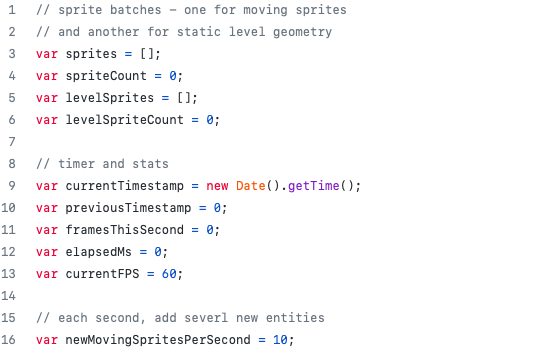
JavaScript Game Code Organization

JavaScript Physics Engines Comparison

Making the Move to HTML5

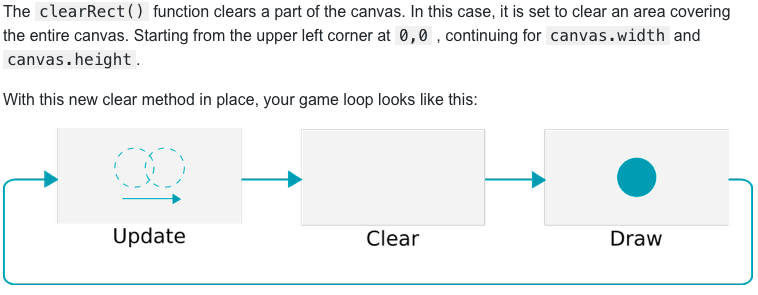
Create A Proper Game Loop

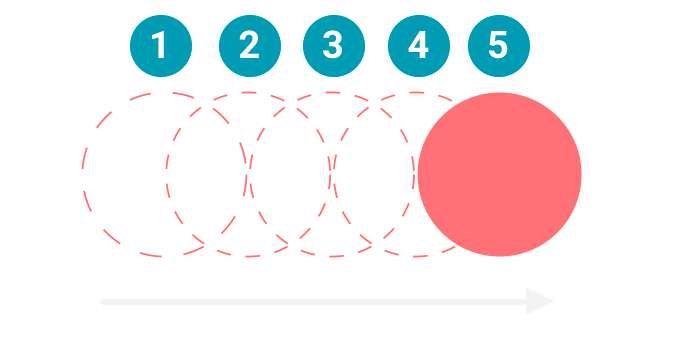
Create A Smooth Canvas Animation

Collision Detection and Physics

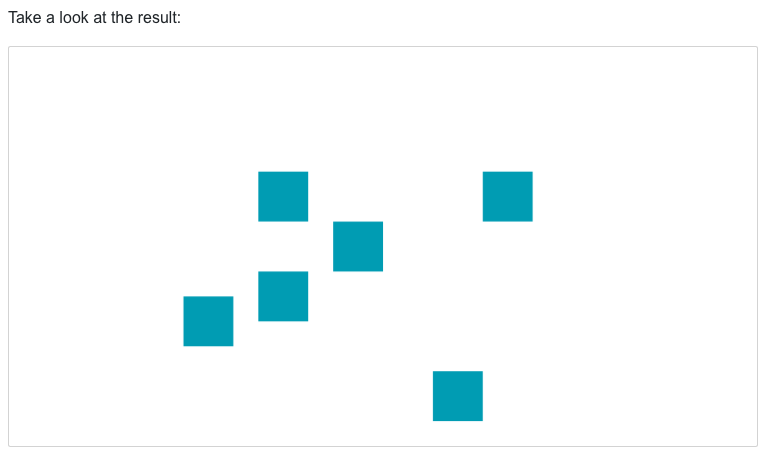
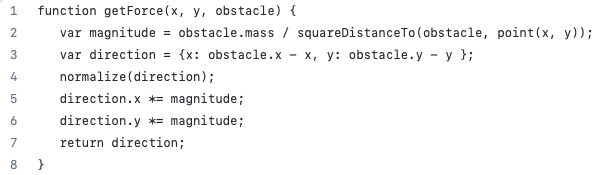
Vector Field Obstacle Avoidance

The post 30 Tutorials for Developing HTML5 Web Browser Games