Frontend web developers have been paving a path for clearer standards. Over the years, web browsers have slowly been conditioning themselves to render web pages in this fashion. And after the release of an HTML5 standard, things began moving faster than ever. It’s no surprise that jQuery has taken a jump into the spotlight as the premier animations/effects library.
We are all aware just how powerful jQuery can be. User experience is always #1 on my web design checklist and should be on yours as well. That’s why I’ve gathered a collection of 26 awesome tutorials building with jQuery UI. If you have questions or similar tutorials, please offer your comments in the discussion area below.
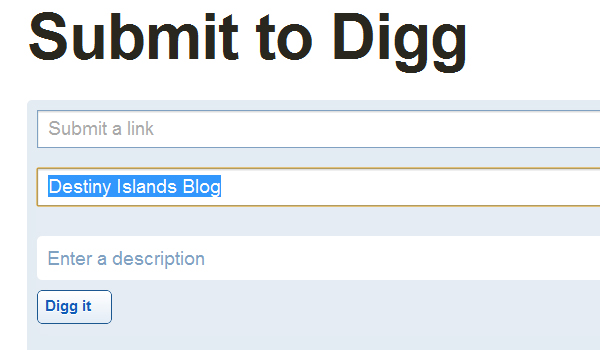
Developing a Digg-Style Input Form With CSS3 and jQuery

How to Load In and Animate Content with jQuery

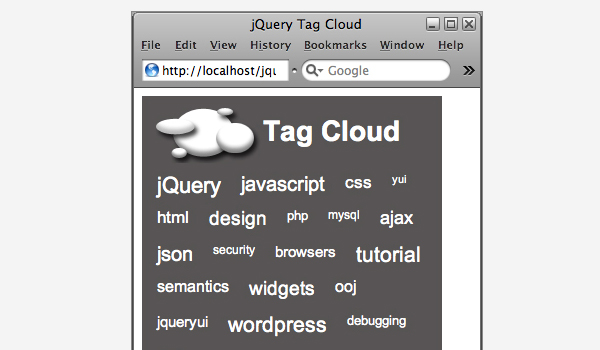
Building a jQuery Powered Tag Cloud

An Introduction to jQuery Templating

Integrating PHP and jQuery: New Premium Tutorial

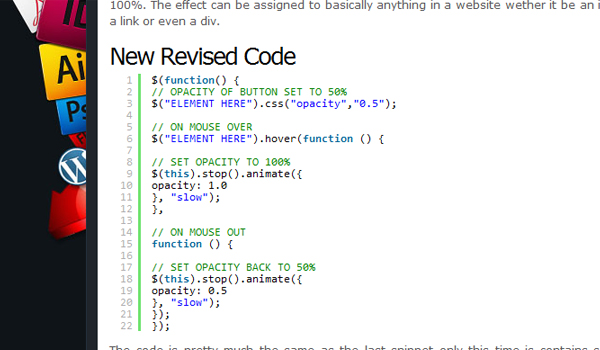
Jquery Fade In, Fade Out Effect

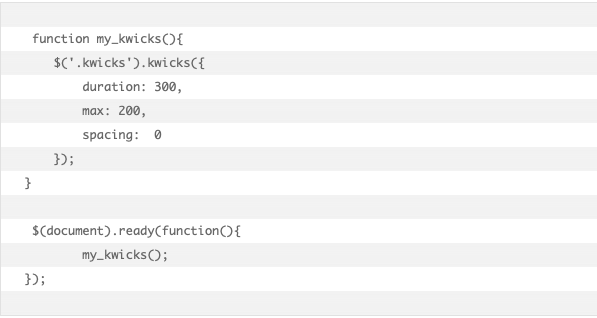
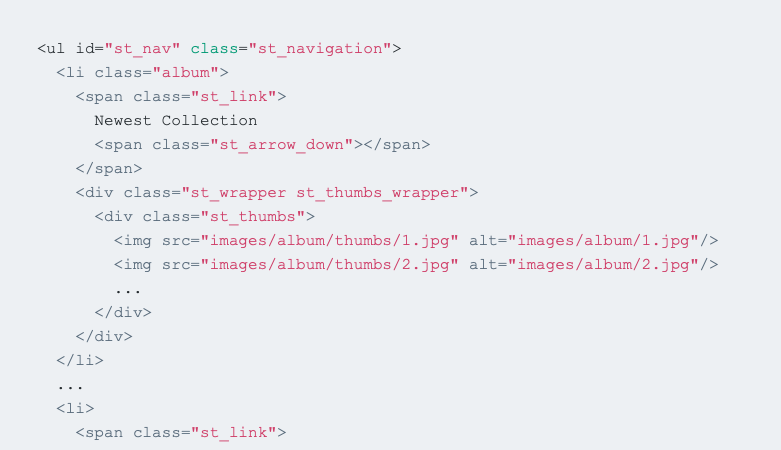
Create an Apple Style Menu and Improve it via jQuery

Animated Skills Diagram with Raphael

Better Check Boxes with jQuery and CSS

Converting jQuery Code to a Plugin

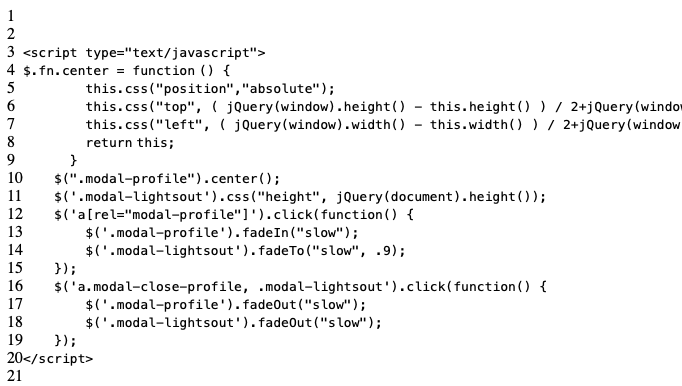
Simple jQuery/CSS3 Modal Box

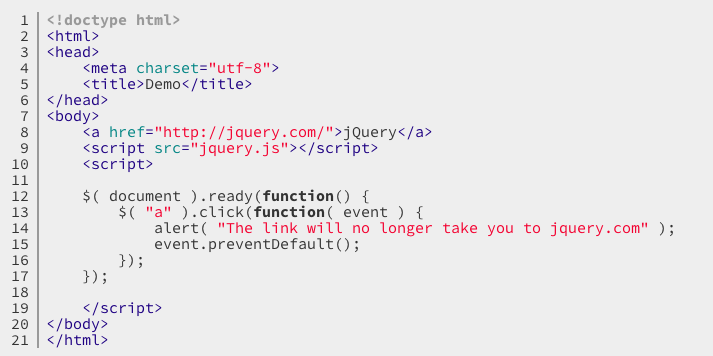
How jQuery Works

jQuery Tutorials for Designers

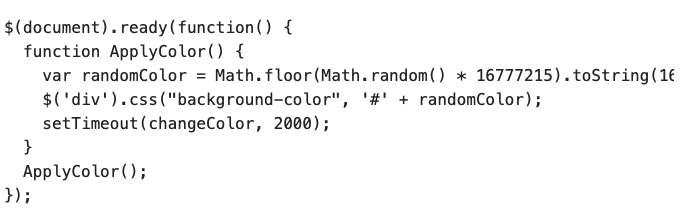
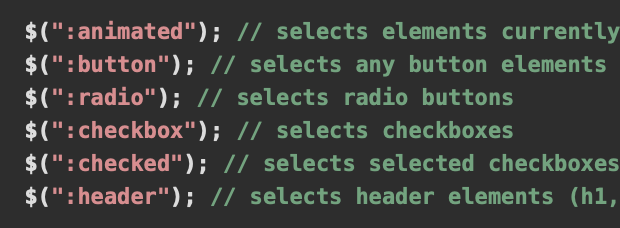
5 Useful jQuery Code Snippets For Developers

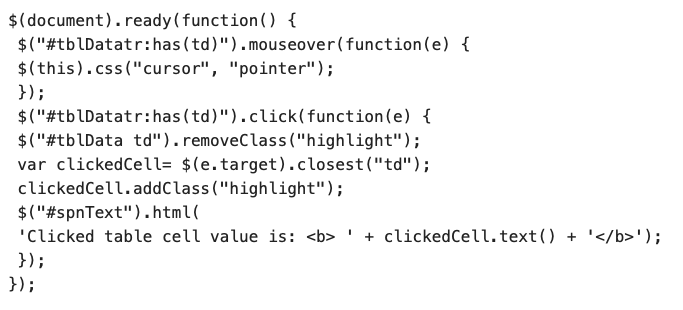
Get HTML Table Cell Value Using jQuery

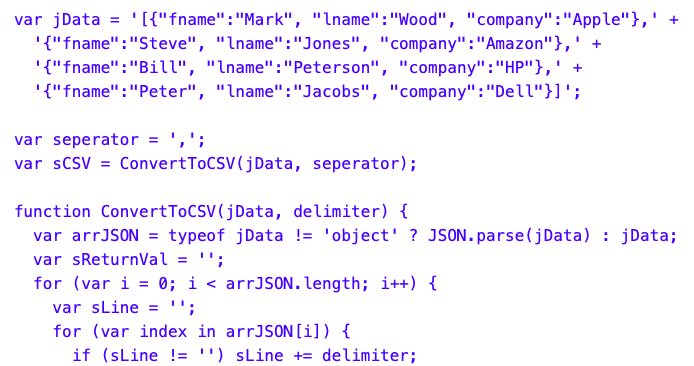
Handling JSON with jQuery

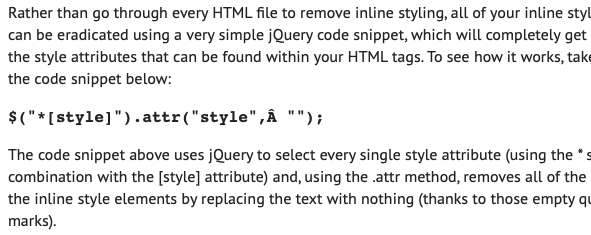
Using jQuery to Delete All Inline HTML Styling

How to Use jQuery to Dynamically Open Links in New Tabs

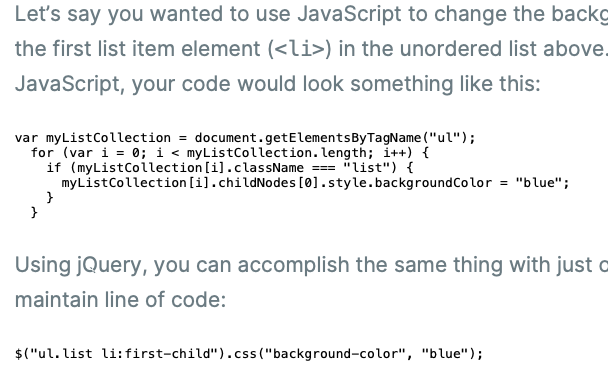
jQuery Tutorial for Beginners: Nothing But the Goods

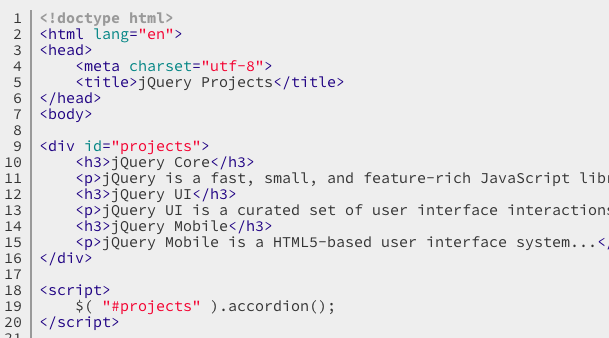
Getting Started with jQuery

Thumbnails Navigation Gallery with jQuery

Animated Text and Icon Menu with jQuery
![]()
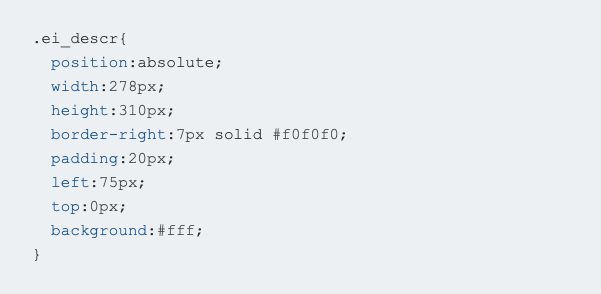
Expanding Image Menu with jQuery

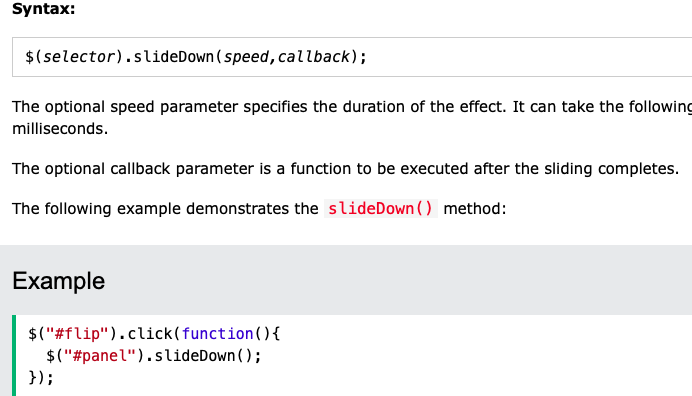
jQuery Effects – Sliding

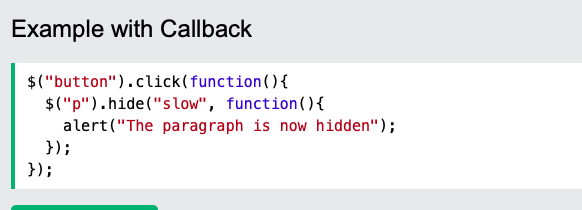
jQuery Callback Functions

Using jQuery UI with Bower

First published in August 2011; updated September 2021
The post 26 Articles and Tutorials for Getting Started with jQuery














