HTML5 enables users to have a better and more consistent web experience across several devices.
Considering that smart devices of varying screen sizes and resolutions are the number one way that most people now access the web, if you have image-rich content or want to present key text in an interesting and exciting way on your website, then you just can’t go wrong by using an HTML5 slider.
Because there are such a large number of sliders out there to choose from, I’ve pulled together, just for you, a list of the 10 best HTML5 sliders for images and text available at CodeCanyon.
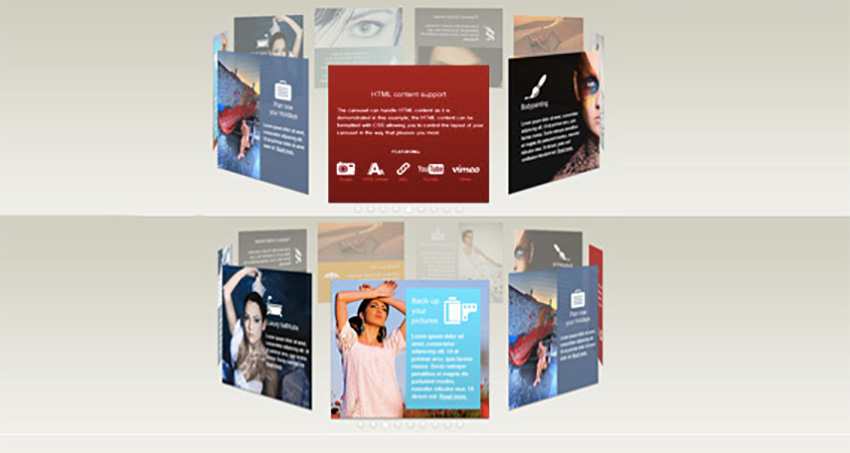
1. Ultimate
3D Carousel
If you’ve ever seen
or used an actual slide carousel, you’ll appreciate the design and aesthetics
of the Ultimate
3D Carousel. This carousel slider allows you to display multimedia content
with a unique 3D layout that mimics the carousels of film photography days.
There are a number of effects you can apply to your carousel style if you
choose, and if you prefer a more traditional slide effect, you can also opt for
that instead of the carousel style.

The carousel supports images, MP4
videos, MP3 audio, Google Maps, and more. It runs on all major
browsers and uses a responsive layout with auto-scale function so that it works
well on all mobile devices.
2. HTML5
Gallery Slideshow
The HTML5
Gallery Slideshow is an excellent choice for showing off your images and
text in a slider format. The slideshow’s main selling point is that it is super
easy to use. Just add it wherever you want it to appear on your website, and it
will adapt its size to the parent container, i.e. the div or other HTML tag.

Another great feature is that you can have as many galleries on the same page
as you want, each with its unique set of images and settings.
The plugin is
also easily customisable. You can change the colour theme and modify the
buttons and other aspects, in order to integrate it seamlessly into your site. The
slideshow has been coded and optimised to run seamlessly on mobile devices as
well.
3. CCSlider
Plugin
The CCSlider
Plugin offers users a number of options of slider styles, each of which can
be customised in numerous ways. You have the choice of 14 3D transitions and 16
2D transitions in total, all of which can be programmed to play automatically,
manually, or both.

Captions can be added to each slide, and they can have animated transitions or none at all. The sliders are fully responsive so they work well on mobile devices and support touch gestures.
4. HTML5
Fullscreen Gallery
The HTML5
Fullscreen Gallery was created specifically for showcasing great
photographs. The gallery is super easy to incorporate into your existing
website and will maintain the correct aspect ratio of all photographs when
resizing the browser window.

You can add
titles and descriptions if you wish, and all colours can be altered via
the CSS stylesheet.
For those who want music with their sliders, this gallery comes
with piano music played via the HTML5 audio tag, which falls back to Flash music
player for incompatible browsers.
5. CSS3
Cube Slider
If you’re looking
for a slider with a bit of a difference, check out the CSS3
Cube Slider. This slider shows off your images in a gorgeous slider form
like the other sliders here, but it does so by transforming your photos into a
choice of six cool 3D cubes as they transition.

The plugin works best in Chrome,
Firefox, and Safari browsers, but if the browser doesn’t support CSS3 then the
slider falls back to the standard vertical or horizontal slide transition. The
plugin is responsive and will adapt to any screen size for the user’s devices.
6. HTML5 Responsive Slider Gallery
HTML5 Responsive Slider Gallery is a wonderful tool that image-rich site
owners will want to get their hands on to show off their images to their best
advantage.
You just have to
check out the live preview for the HTML5 Responsive Slider Gallery to understand
why it’s a bestseller at CodeCanyon.

The slider gallery will adapt both
height and width to any space that you added it to based on the parent
container. It uses a graphics processing unit for peak performance on both your
desktop and mobile devices, comes in three different styles, supports multiple
galleries on the same page, and is highly customisable.
7. HTML5 Canvas Carousel
The HTML5 Canvas Carousel gives you another great option to display
your images on your website. This 3D photo gallery offers six different options
for presenting your images.
Features include touch-screen navigation support
for mobile, support for PNG, JPEG and GIF image files, ability to set the
carousel position, and the possibility of featuring multiple carousels on the same
page of your website.

The carousel is highly customisable, and all options can be
modified inside the XML file. It is optimized for both Android and iOS mobile
devices, and the download file comes with a comprehensive help file explaining all
configuration tags and installation.
8. Ultimate
Media Gallery
The Ultimate
Media Gallery is unique among the sliders in this list, because it can
display not just images but video and audio files from a number of external
content sources including YouTube, Vimeo, Google Drive media, Podcast, and SoundCloud.

This highly customisable gallery is fully
responsive and mobile friendly. It takes full advantage of Font Awesome Library
icons, and all demo examples are included in the download package for
quick and easy setup.
9. HTML5
Canvas Cover Flow
The HTML5
Canvas Cover Flow is a 3D photo gallery that takes its inspiration
from the Mac Finder viewer of the same name. The slider has tons of features and
allows you to present your images in any way you want: horizontal, vertical,
oblique, etc. Alternatively, you can make use of the predefined movements and
styles if preferred.

In addition, almost
every aspect of the slider including colours and graphic elements can be
customised to fit your site, and all the options can be easily modified from the
configuration XML file, making maintaining the carousel much easier.
Optimised for mobile
devices, it not only runs on them, but acts like a native app where you
can touch, drag, and rotate the controls.
10. AZEXO
Slider
A modernist take on the slider, AZEXO Slider is
ideal for those who have a minimalist aesthetic and are looking for a clean yet
elegant way to display their images.

Text can be added over every image, making
the slider ideal for presentations that include quotes or important text.
The transition
sequence can be customised, and the slider is easy to incorporate into your
website with the addition of the “azexo-slider” class to DIVs which contain images.
Conclusion
These 10
best HTML5 sliders for images and text are
by no means the only ones
available at Envato Market. So if you haven’t found anything
here that meets your needs, we have plenty of other great options on offer.
And if you want to improve your HTML5 skills, check out our
ever so useful free HTML5
tutorials.
Powered by WPeMatico